
ブログのジャンルによっては
音楽を再生できる方が便利ですよね。
また、トークや告知を再生してもいかも、、、
そこで投稿に音楽再生プレイヤーを設置できる
プラグイン「Audio Album」の紹介です。
ファイルが1つに限らず複数扱えるので
プレイリストの作成にも対応しています。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Audio Albumとは
WordPressで作成したブログに
音楽再生プレイヤーを設置するプラグインです。
プレイヤーの設置にはショートコードを使うため
並べることによって曲数も増やすことが可能になっています。
また、曲名、歌手などの情報表示も可能です。
プラグイン「Audio Album」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Audio Album」と入力しましょう。
検索結果は、自動で反映されます。

Audio Albumを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

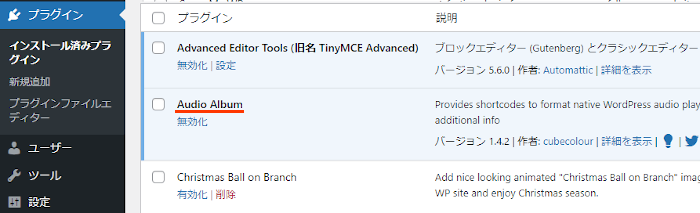
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでAudio Albumのインストールは終わりです。
音楽プレイヤーの設置・使い方
ここでは実際に投稿内に音楽プレイヤーを設置していきます。
初期設定などがなくショートコードだけなのでとても簡単ですよ。
*事前に音楽ファイルなどをメディアライブラリーに入れておいてください。
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
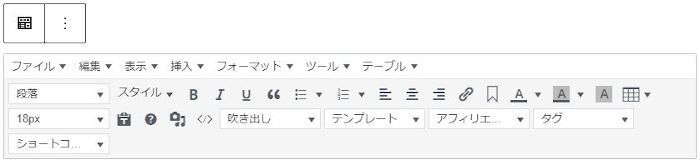
ここではクラッシックモードを表示させます。

クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

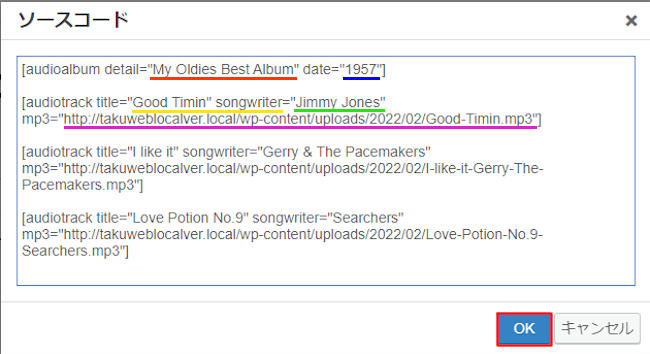
ソースコードが開いたら
ショートコードを貼り付けましょう。

曲数はショートコードで増やすことができます。
ここでは3曲構成にしました。
ショートコード
↓↓↓
[audioalbum detail="アルバムなどのタイトル入力" date="日付"]
[audiotrack title="曲名" songwriter="歌手" mp3="音楽ファイルurl"]
[audiotrack title="曲名" songwriter="歌手" mp3="音楽ファイルurl"]
[audiotrack title="曲名" songwriter="歌手" mp3="音楽ファイルurl"]
そして「OK」をクリックします。
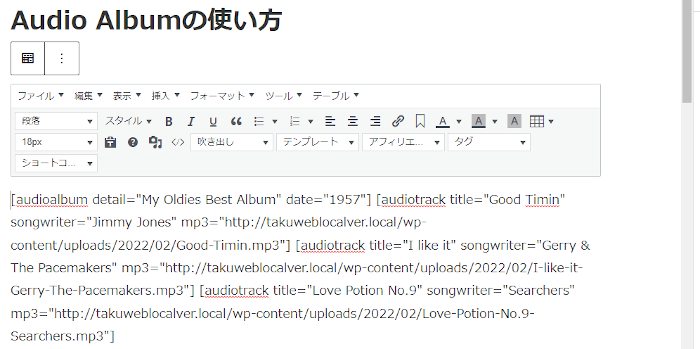
このように本文スペースにショートコードが入ったらOKですよ。

これで音楽プレイヤーが設置されたので
「プレビュー」から確認していきましょう。

こちらが設置された音楽プレイヤーになります。
画像だと使い方が伝わりにくいので
動画を再生して確認してみてください。
これでAudio Albumの紹介は終わりです。
プレイヤー関係や便利なプラグインは他にもいろいろありますよ。
小さめの再生ボタンやプレイヤーを設置するものや
Html5の音楽プライヤーを設置するものもあります。
また、再側―に音楽プレイヤーを設置したり
YouTubeのプレイリストを埋め込めるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿に音楽プレイヤーを設置するプラグインでした。
設置にショートコードを使うので気軽に扱えるのがいいですよね。
プレイヤーという音楽がメインですが
ブログなのでイベント告知や挨拶、ラジオ系など
別の使い方でもありですよ。
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









