
ブログは趣味からビジネスと様々なタイプがありますが
ジャンルによっては指定した地域の天気があると便利ですよね。
特に数日から1週間など
自由度の高い天気予報が使いやすかったりします。
そこでブログのサイドバーや本文スペースに
天気予報を埋め込み表示する無料ツールの紹介です。
企業の無料サービスなので安心して使えますよ。
ここでは画像付きで天気予報の設定、
WordPress製ブログへの埋め込み方法を説明してるので参考にしてみてください。
天気予報をWebサイトに埋め込み表示するツールとは
株式会社サイトクリエーションが無料サービスとして提供している
天気予報をWebサイトに埋め込み表示するツールのことです。
専用の天気予報作成ページより
地域、表示日数、表示項目、色などのカスタマイズが可能で
ブログに埋め込むためのhtmlコードの自動生成・コピーを行います。
使用は無料・無登録なので気軽に使えます。
天気予報の作成・コード取得
ここでは実際に天気予報を作成していきます。
とても簡単に作成できるのですぐに使えるようになりますよ。
それでは専用の天気予報作成ページへ移動しましょう。
天気予報をWebサイトに埋め込み表示するツールのページが開いたら
少し下へスクロールして作成エリアまで移動します。

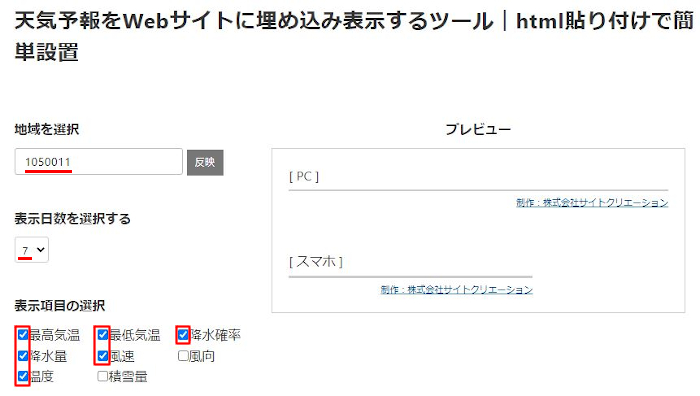
ここから天気予報の作成になります。
各項目の説明は画像の下にあるので参考にしてみてください。

地域を選択: ここに対象となる地域の郵便番号を入力します。
「1050011」などと半角数字のみで入力しましょう。
表示日数を選択する: 天気予報に表示する日数を指定します。
ここは「7」日にしました。
表示項目の選択: 天気予報に表示させる項目にチェックを入れます。
「最高気温」「最低気温」「降水確率」
「降水量」「風速」「温度」にしてみました。
それでは「反映」をクリックしてプレビューで確認しましょう。
画像のように指定した地域の天気予報が表示されます。

次に色を指定していきます。

色の選択: ここにカラーコードを直接入力
もしくはカラーマークをクリックして決めます。
ここでは「スカイブルー」にしました。
「反映」をクリックすると指定した色に変わります。

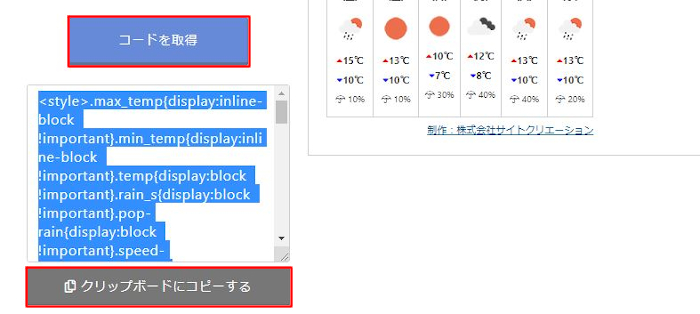
これで天気予報の作成は完了なので
「コードを取得」から埋め込み用のhtmlコードを取得しましょう。
htmlコードが表示されたら
「クリップボードにコピーする」をクリックして
埋め込みのためにメモしておきます。

もし難しく感じた場合は
動画を再生して確認してみてください。
これで天気予報の作成・コード取得は終わりです。
天気予報の埋め込み
ここでは作成した天気予報のhtmlコードを使って
WordPress製のブログに埋め込んでいきます。
サイドバー、本分スペースどちらでも可能ですが
ここではサイドバーを使って紹介していきます。
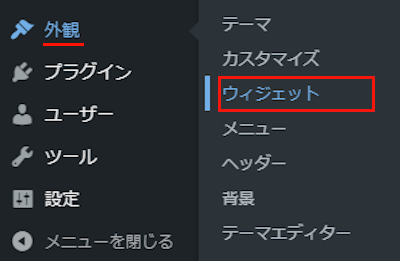
では管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

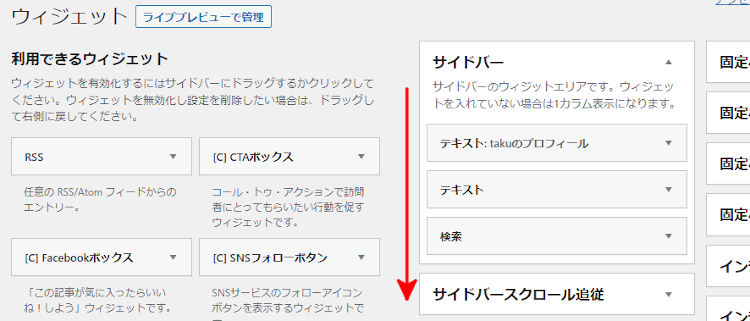
ウィジェットページが開いたら
htmlコードを貼り付けるためのブロックを探すので
少し下へスクロールします。

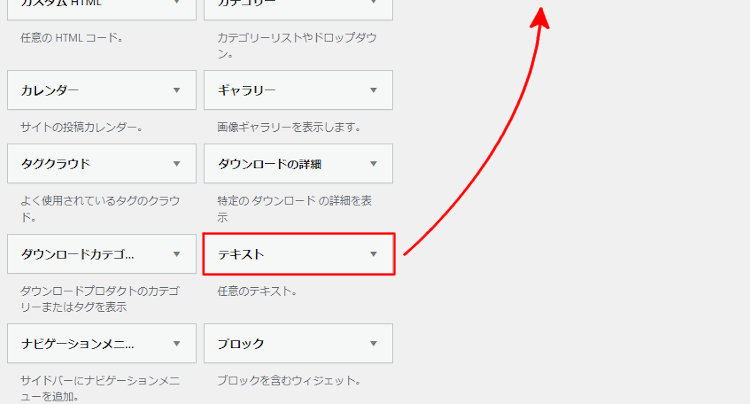
「テキスト」ウィジェットを見付けたら
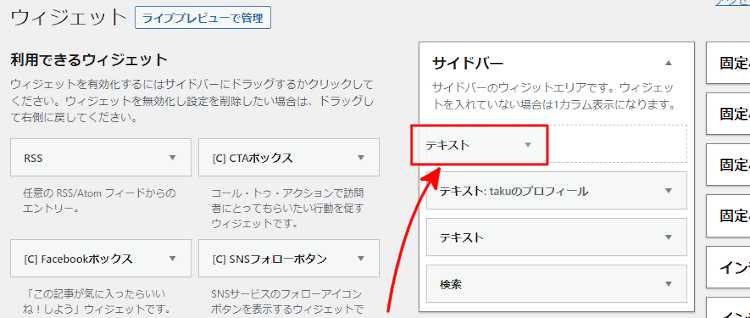
ドラッグ&ドロップでサイドバーのところへ移動します。

直接、サイドバーに入れましょう。

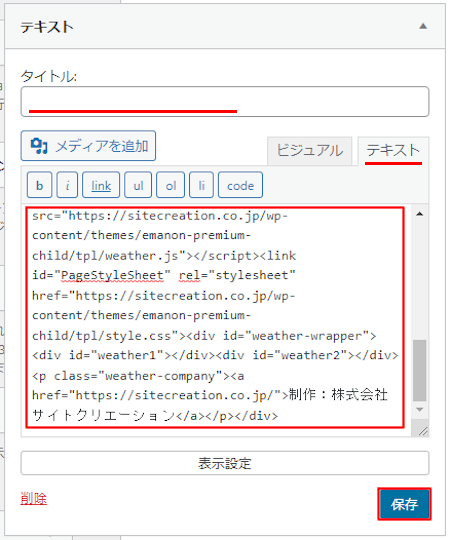
するとウィジェットの設定ページが開くので
各項目を設定していきます。

タイトル: タイトルは入力可能ですが
ここは天気予報ウィジェットが美しいので空白にしています。
本分スペース: 初めに「テキスト」タブに合わせてから
天気予報のhtmlコードを貼り付けます。
最後に「保存」をクリックします。
これで天気予報が埋め込まれたので
「サイトを表示」から確認してみましょう。

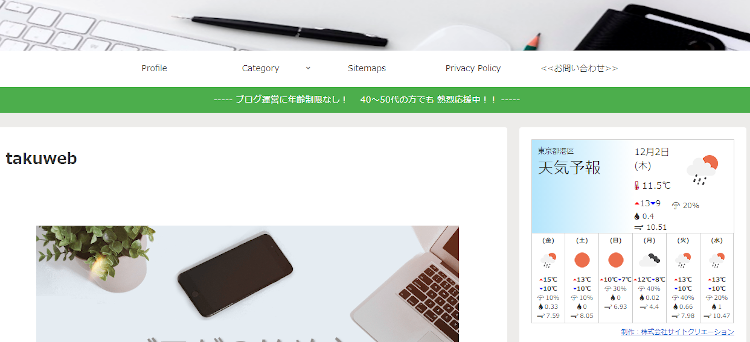
すると画像のように作成した天気予報が表示されます。
これだと見やすく訪問者も参考にしやすいですね。

これでWordPress対応・簡単に天気予報を表示できるツールの紹介は終わりです。
まとめ
天気予報をWebサイトに埋め込み表示する無料ツールの紹介でした。
ターゲットがない場合はサイドバーに
地域情報だと投稿に埋め込むと便利ですよ。
また、自分の天気予報チェックとして使うのもありです。
簡単に天気予報を作成できるので
一度試してみてはどうでしょうか。



