ブログの作成でWordPressを使って
プラグイン、テーマをインストールするかと思いますが
閲覧時にあるスクロールバーって変更していますか?
どのブログもデフォルト状態なので
テーマによっては色が合っていないものがあります。
どうせなら色を統一するほうがきれいですよね。
そこでスクロールバーの色、サイズなどをカスタマイズできる
プラグイン「Scrollbar」の紹介です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Scrollbarとは
WordPressで作成しているブログのスクロールバーの
色、サイズ、半径、速度などをカスタマイズできるプラグインです。
設定ページで各項目のデフォルト値が表示されているため
デフォルトのスクロールバーにも簡単に戻せるようになっています。
プラグイン「Scrollbar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Scrollbar」と入力しましょう。
検索結果は、自動で反映されます。

Scrollbarを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでScrollbarのインストールは終わりです。
スクロールバーのカスタマイズ
ここではスクロールバーの作成と
ブログ上での確認をしていきます。
簡単な設定ばかりなのですぐに使えるようになりますよ。
それでは管理メニューから
「WP Scrollbar」をクリックして設定ページに移動しましょう。

すると設定ページが開くので
上から順番に設定をしていきます。
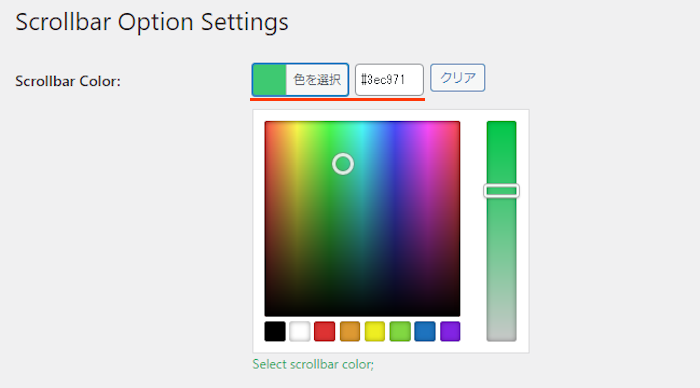
各項目の説明は画像の下にあるので参考にしてみてください。

Scrollbar Color: スクロールバーの色を指定します。
ここではエメラルドグリーンにしました。

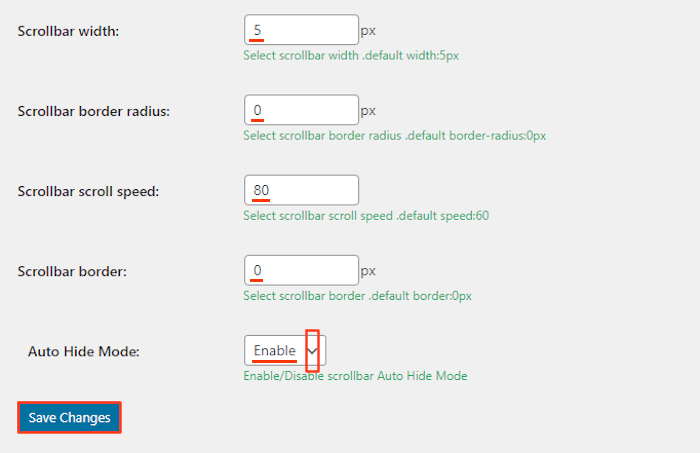
Scrollbar width: スクロールバーの幅を指定します。
ここではデフォルトの「5」にしています。
Scrollbar border radius: スクロールバーの半径を指定します。
ここもデフォルトの「0」にしています。
Scrollbar scroll speed: スクロールバーの速度を指定します。
ここは少し早い「80」にしました。
Scrollbar border: スクロールバーのボーダーを指定します。
ここはデフォルトの「0」にしています。
Auto Hide Mode: スクロールバーの自動非表示機能の有効化になります。
ここでは有効の「Enable」にしています。
最後に「Save Changes」をクリックしましょう。
これでスクロールバーのカスタマイズは完了です。
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

すると画像のように指定した色のスクロールバーが表示されます。
ブログ内の色と同じにすることで纏まりますね。

これでScrollbarの紹介は終わりです。
スクロール関係や便利なプラグインは他にもありますよ。
ブログ記事を読む進捗状況をバーで表示するものや
ブログ記事タイトルをティッカーで流すものもあります。
また、ブラウザタブにブログ記事タイトルを流したり
時間経過で消える通知バーを作成できるものまであります。
興味のある方はここより参考にしてみてください。
まとめ
スクロールバーをカスタマイズできるプラグインでした。
ブログに使っているテーマのベース色に
スクロールバーを合わせると統一感があっていいですよね。
実際に色を変更すると感じ方も変わるので
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。