
ブログ作成で使うことができるテーマってたくさんありますよね。
利用者の方にはこだわっていてブログ画面全体を
自分の好きな色で統一したいことってあります。
でも、マウスカーソルやスクロールバーってデフォルトがほとんど、、、
そこでスクロールバーをカスタマイズして変更できる
プラグイン「WS Custom Scrollbar」の紹介です。
簡単な設定で色や形を変更できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WS Custom Scrollbarとは
WordPressで作成したブログ上で
専用のスクロールバーを使えるようにするプラグインです。
デフォルトのスクロールバーの色や、丸みなどをカスタマイズできます。
また、設定画面でON,OFFができるので
イベント時期だけの使用も可能になっています。
プラグイン「WS Custom Scrollbar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
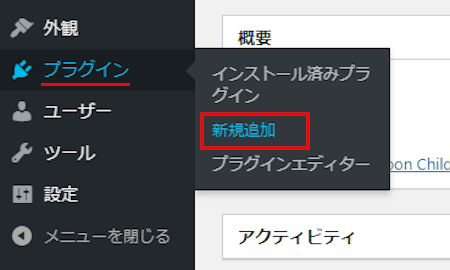
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
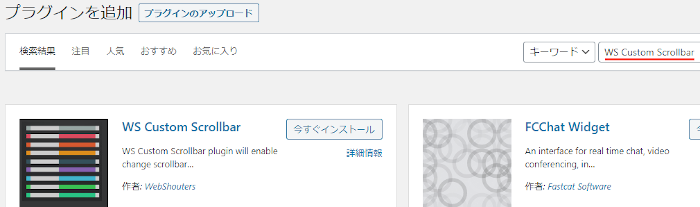
キーワード検索欄に「WS Custom Scrollbar」と入力しましょう。
検索結果は、自動で反映されます。

WS Custom Scrollbarを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWS Custom Scrollbarのインストールは終わりです。
スクロールバーのカスタマイズ
ここでは好きな色などに変更する
カスタマイズのカスタマイズをしていきます。
簡単なのですぐに使えますよ。
では、管理メニューから
「設定」→「WS Custom Scrollbar」をクリックしましょう。

するとスクロールバーの設定ページが開くので
順番に設定していきましょう。
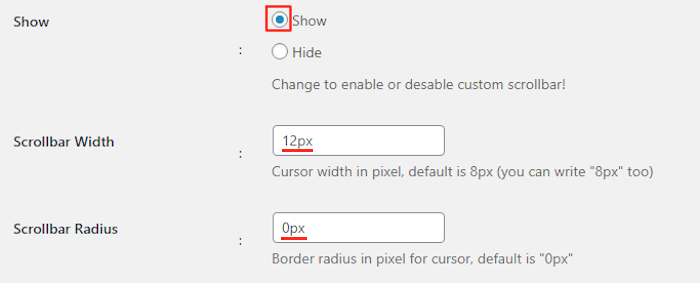
各項目の説明は画像の下にあるので参考にしてみてください。

Show: カスタマイズしたスクロールバーの有効化
ここでは使うので「Show」にチェックを入れます。
Scrollbar Width: スクロールバー幅を指定します。
ここでは「12px」にしました。
Scrollbar Radius: スクロールバーの半径を指定します。
ここでは「0px」にしています。
*数字を入れると丸みでてきます。

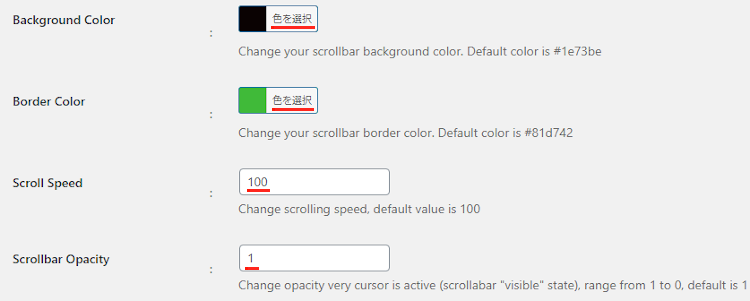
Background Color: 背景ラインの色を選びます。
ここでは「黒」にしてみました。
Border Color: バーの色を選びます。
ここでは「緑」にしてみました。
Scroll Speed: スクロールのスピードを選びます。
ここでは「100」のままにしています。
Scrollbar Opacity: スクロールバーの不透明度を指定します。
ここでは透けさせないため「1」にしています。

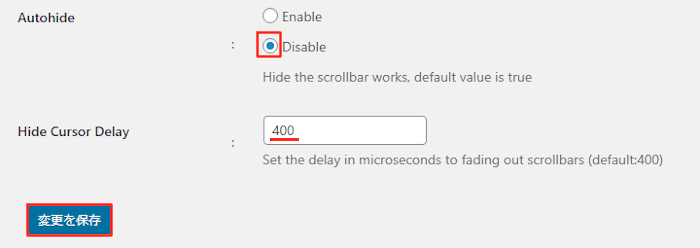
Autohide: 自動で非表示にするかどうかです。
ここでは常に表示させたいので「Disable」にしています。
Hide Cursor Delay: カーソル遅延(フェードアウト)になります。
ここはデフォルトの「400」にしています。
最後に「変更を保存」をクリックしましょう。
これでスクロールバーのカスタマイズは終わりです。
ブログ上でスクロールバーの確認
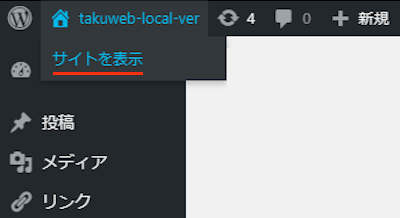
それではブログ上でスクロールバーが変更されているのか
「サイトを表示」から確認していきましょう。

すると画像のようにカスタマイズしたスクロールバーに変更されていますね。
通知バーの緑に合わせたので統一感が出てきました。

これでWS Custom Scrollbarの紹介です。
バー関係のプラグインは他にもいろいろありますよ。
こちらも同じスクロールバーをカスタマイズできます。
また、スクロールボタンを設置できるものや
タイトル上部にリンク付きの通知バー設置するもの
模様付きのアラートバーを設置するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブラウザに表示されるスクロールバーを
カスタマイズできるプラグインでした。
ブログ記事を開いてすぐに目当ての箇所へ
スクロールする方も多いのではないでしょうか。
ブログ内でよく使われるスクロールバーですので
テーマに沿った色に合わせるのも統一感がいいですね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







