ブログのサイドバーにある月別アーカイブってありますよね。
意外とサイドバーのスペースを使っていると思いませんか。
縦に長く間隔もあってあまり見栄えも、、、
そこで月別アーカイブをもっとコンパクトにできる
プラグイン「Compact Archives」の紹介です。
このプラグインは月別アーカイブ自体はそのままで
2列で並べるだけだから機能に影響がなく気軽に使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Compact Archivesとは
WordPressで作成しているブログのサイドバー・本文にある
月別アーカイブを2列でコンパクトに表示できるプラグインです。
設定では月を数字、英3文字などと
スタイルを選べるようになっています。
本文で使用する場合は専用のブロックが含まれていて使いやすいです。
プラグイン「Compact Archives」のインストール
それでは進めていきましょう。
WordPressにログインしたら
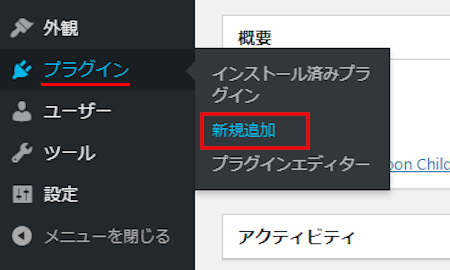
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

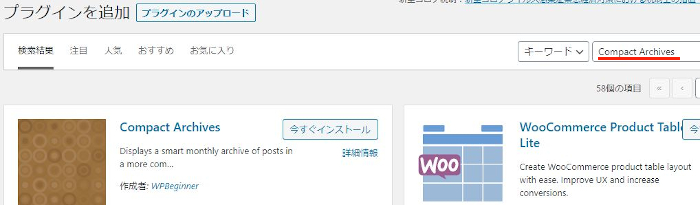
プラグインを追加のページが表示されたら
キーワード検索欄に「Compact Archives」と入力しましょう。
検索結果は、自動で反映されます。

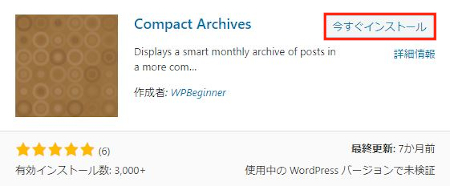
Compact Archivesを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCompact Archivesのインストールは終わりです。
サイドバーにコンパクトな月別アーカイブを設置
ここではウィジェットを使って
サイドバーにコンパクトな月別アーカイブを設置していきます。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

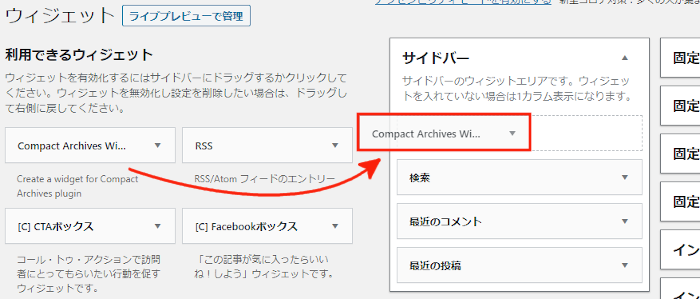
ウィジェットのページが開いたら
「Compact Archives」のブロックを探しましょう。

「Compact Archives」を見付けたら
サイドバーへ直接ドロップ&ドロップで移動させましょう。

サイドバーに入ると自動的に設定ウィンドウが開きます。
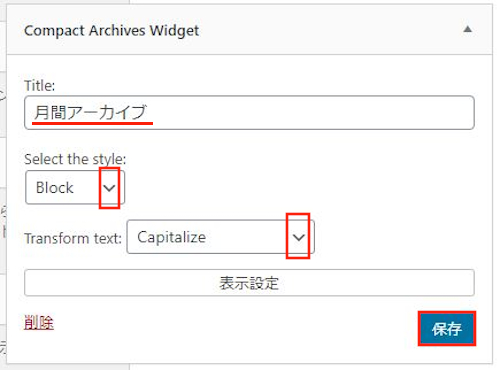
ここでウィジェットの設定をしていきましょう。
Title: ウィジェットのタイトルを入力します。
ここでは「月間アーカイブ」にしました。
Select the style: アーカイブのスタイルを選びます。
Intials:頭1文字を表示します。例 4月: A
Block:3文字のよくある表示です。例 4月: APR
Numeric:数字で表示します。例 4月: 4
ここで「Block」にしています。
Transform text: ここは上で「Block」を選んだ場合に選択できます。
None transformation:何も変化なし
UPPERCASE:すべて大文字にします。例 4月: APR
Capitalize:頭文字のみ大文字にします。例 4月: Apr
ここでは「Capitalize」にしています。
最後に「保存」をクリックしましょう。

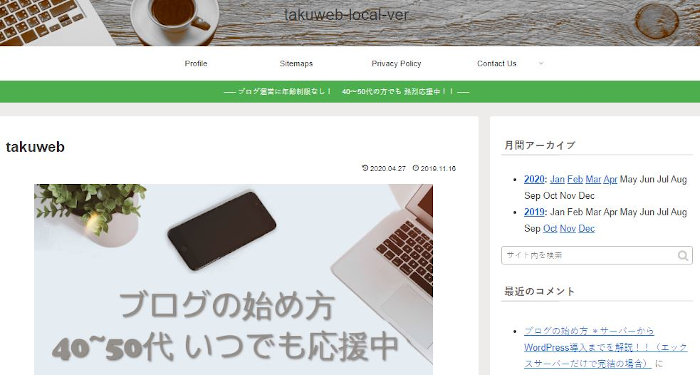
これでサイドバーにコンパクトな月別アーカイブを設置ができていますので
ネット上でどのように表示されているのか確認していきましょう。
ダッシュボードから「サイトを表示」をクリックしましょう。

画像のように月別アーカイブがコンパクトになっていますね。

ちなみに「Intials」の頭1文字にした場合はこうなります。

また「Numeric」の場合は数字になっていますよ。

本文にコンパクトな月別アーカイブを設置
続いて、月別アーカイブを本文(メインスペース)に設置してみましょう。
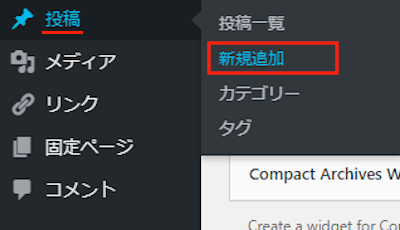
まずはダッシュボードから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動します。

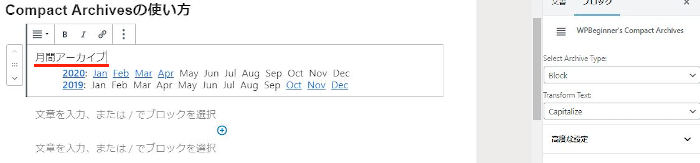
投稿作成ページが開いたら
適当にタイトルを入力します。

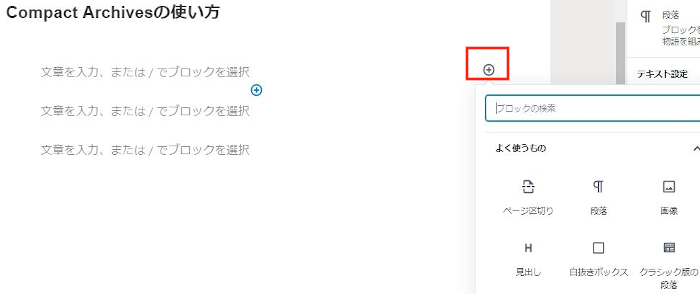
本文のエリアにある「+マーク」をクリックして
各機能のブロックをウィンドウを表示させます。

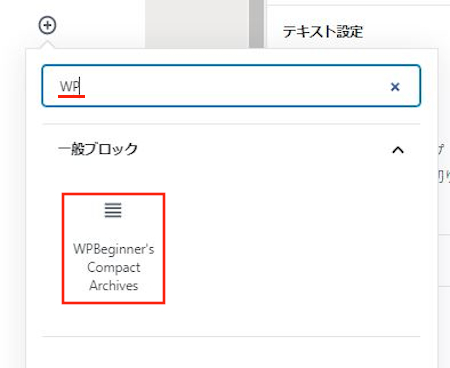
インストールしてすぐだと
「WPBeginner’s Compact Archives」ブロックが表示されないので
検索欄に「WP」と入力しましょう。
すると「WPBeginner’s Compact Archives」が出てくるのでクリックしましょう。

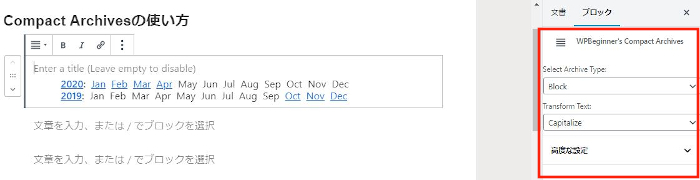
すると投稿作成ページ右側に
ウィジェットページの時と同じ設定が表示されます。
ここで各自好きな月別アーカイブのスタイルを選びましょう。

設定が終わったら
タイトルを直接ボックス内に入力しましょう。

それでは確認してみましょう。
「プレビュー」をクリックします。

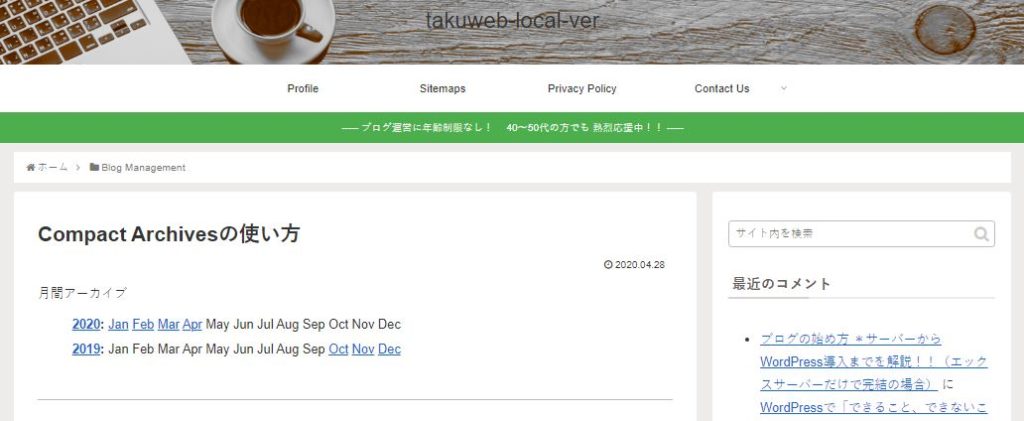
このように本文スペースに
月別アーカイブが表示されますよ。

これでCompact Archivesの紹介は終わりです。
アーカイブではありませんが
サイドバーで縦に長く並んでいるカテゴリーを
2列、3列でスマートに並べることができるプラグインもありますよ。
カテゴリーが多い方は使ってみてはどうでしょうか。
まとめ
サイドバーにある月別アーカイブをコンパクトにするプラグインでした。
ところでこの月別アーカイブですが
サイドバーの下部でよく見かけますよね。
しかし、実際に読者は使っているのでしょうか?
カテゴリーは需要があると思うのですが、、、
やはりデザイン的に考えてもコンパクトの方が良さそうですよね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。