
WordPressでブログをしていて
記事にアイキャッチ画像を使っていますか。
とても便利な機能なんですが
記事の使い方やブログのスタイルによっては
アイキャッチ画像を非表示にしたいこともありますよね。
そこでページごとにアイキャッチ画像の表示・非表示のスイッチを付ける
プラグイン「Hide Featured Image」の紹介です。
設定もほとんどなくすぐに非表示にしたいページで使えますよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Hide Featured Imageとは
WordPressで作成したブログの各ページ本文にある
アイキャッチ画像を表示・非表示を選択できるプラグインになります。
使い方も簡単ですぐに使えるようになります。
プラグインHide Featured Imageのインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Hide Featured Image」と入力しましょう。
検索結果は、自動で反映されます。

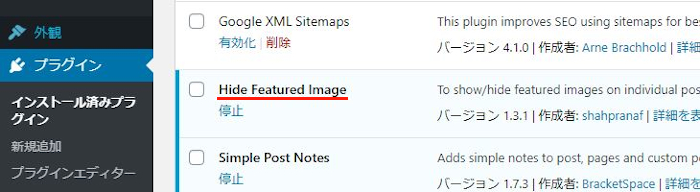
Hide Featured Imageを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。
ここでは2段目の右側にありました。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでHide Featured Imageのインストールは終わりです。
アイキャッチ画像の非表示にする初期設定
このプラグインの初期設定はあるけどないようなものなので
サクッと進めていきます。
さっそくアイキャッチ画像を非表示にしてみましょう。
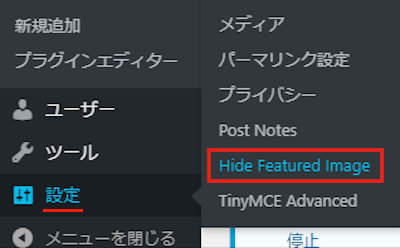
ダッシュボードから
「設定」→「Hide Featured Image」をクリックします。

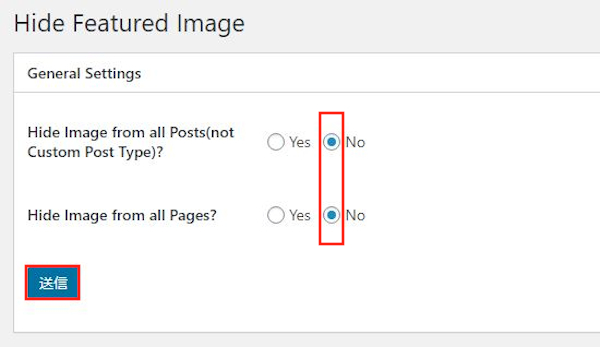
Hide Featured Imageのページが開いたら
General Settingsで初期設定をします。
Hide Image from all Posts(not Custom Post Type)?:
カスタム投稿を含まない全ての投稿にあるアイキャッチ画像を表示するかになります。
各ページで自分で選ぶので「No」にチェックを入れます。
Hide Image from all Pages?:
全ての投稿にあるアイキャッチ画像を表示するかになります。
各ページで自分で選ぶので「No」にチェックを入れます。
このように何も触らないで大丈夫です。
ですので「送信」もいりませんね。
これで初期設定は終わりですよ。

ページごとにアイキャッチ画像を非表示にする方法
それでは実際に投稿記事を使って
アイキャッチ画像を非表示にしてみましょう。
ダッシュボードの「投稿一覧」から
アイキャッチ画像を非表示にする投稿を開ましょう。

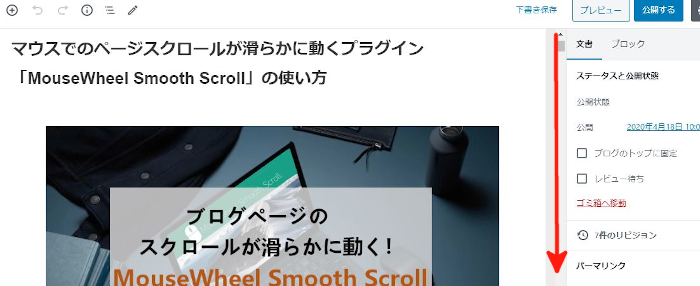
投稿記事を開いたら
右側のコンテンツで「文章」を選び
マウススクロールで下へ移動しましょう。

下まで行くと「Hide Featured Image」の項目があります。
ここでチェックを入れます。
Yes: 非表示
No: 表示(通常)
ここでは「Yes」にチェックを入れました。

それでは確認してみますしょう。
「プレビュー」をクリックします。

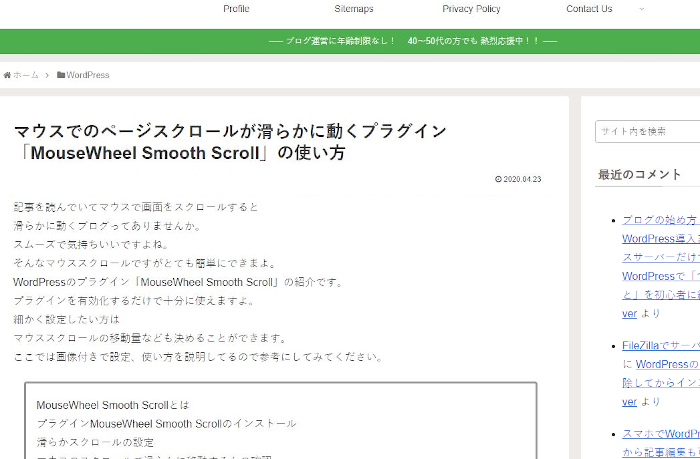
はい、このようにアイキャッチ画像が消えていますよ。
ちょっとシンプルに感じますが
用途によってはこの方がいい場合もありますよね。

これでHide Featured Imageの紹介は終わりです。
アイキャッチ画像の関連記事になりますが
人気ページやリライトでのアイキャッチ画像を変更する時に
編集を開いて画像変更は少し面倒ですよね。
そこで投稿一覧からアイキャッチ画像の変更・削除ができるプラグインもあります。
興味のある方はここより参考にしてみてください。
まとめ
各ページでアイキャッチを非表示にできるプラグインでした。
アイキャッチ画像の非表示って
ブログのスタイルによっては選べる方がいいですよね。
もし、アイキャッチ画像が邪魔で悩んでいた方は
是非使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。





