
WordPressでサイト・ブログをいろいろな方が作成していますが
Youtube, Vimeoなどの動画を使ったブログって楽しいですよね。
ページよってはYoutube動画の埋め込んで並んでいたりしていますよね。
単純に縦に動画を並べるだけだとWordPressの標準でできますが
込み入ったギャラリーになってくると標準機能ではできません。
そこで今回は簡単に動画ギャラリーを設置できるプラグイン
「Video Gallery」の紹介です。
このプラグインは数種類のギャラリーの種類もあるので便利ですよ。
また、Youtube, Vimeoの動画も簡単に使えます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Video Galleryとは
WordPressで作成しているブログ記事に
ビデオのギャラリーを設置することができるプラグインです。
また、このビデオは自分で用意したものをアップロードできる上
YouTube , Vimeoの動画をURLで直接貼り付けることもできます。
プラグインVideo Galleryのインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

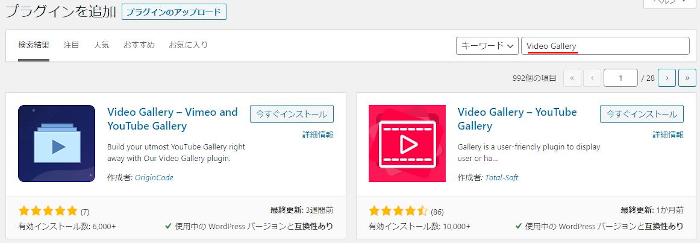
プラグインを追加のページが表示されたら
キーワード検索欄に「Video Gallery」と入力しましょう。
検索結果は、自動で反映されます。

Video Galleryを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

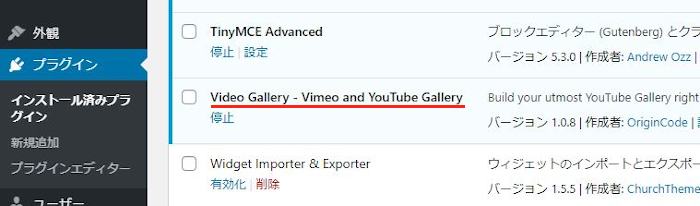
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでVideo Galleryのインストールは終わりです。
動画ギャラリーの作成
ここではブログに設置する動画ギャラリーを作成していきましょう。
作成手順は1つ目を作ると後は同じ方法を繰り返すだけなので簡単ですよ。
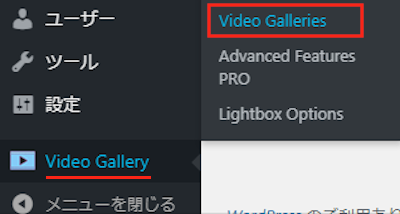
ダッシュボードから「Video Gallery」→「Video Galleries」をクリックしましょう。

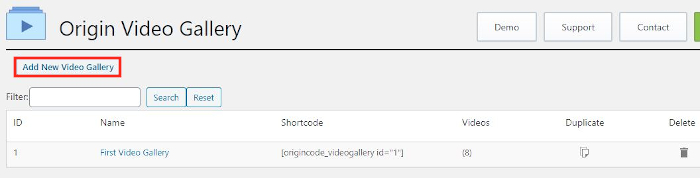
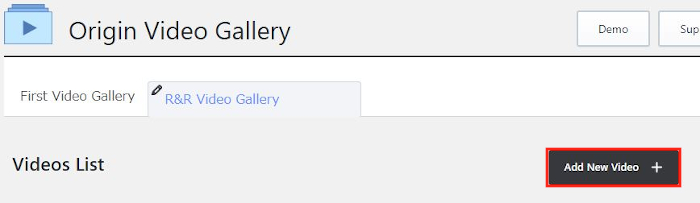
Origin Video Galleryのページが開きます。
ここは作成した動画ギャラリーの管理ページになります。
現時点ではまだ作成していないのでサンプルの一つだけが表示されています。
では、作成していきましょう。
「Add New Video Gallery」をクリックしましょう。

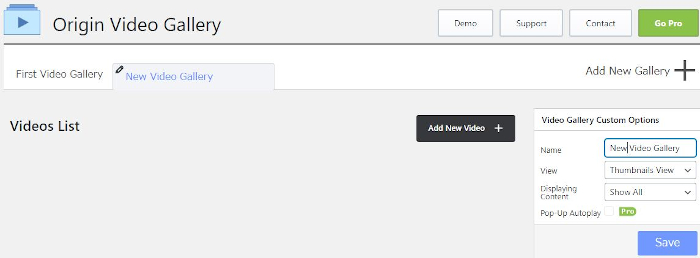
作成ページが開くのでここで作成していきます。

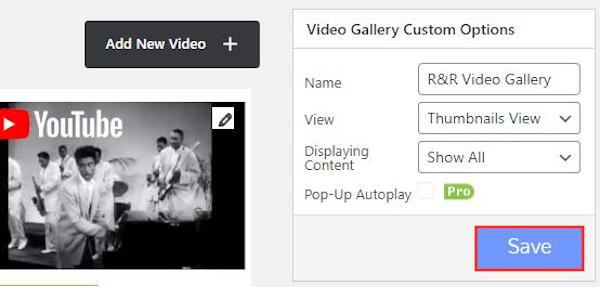
まずは動画ギャラリーのスタイル(種類)を選びます。
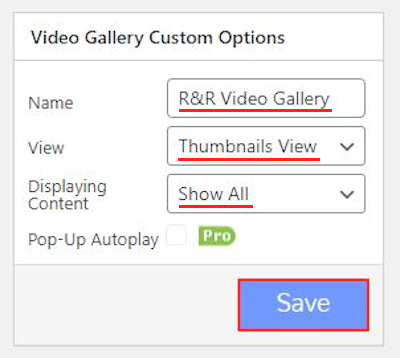
画面右側にあるボックスで設定しましょう。
Name: 動画ギャラリーのタイトルを入力します。
リスト上の名前なのでわかるようにしましょう。
View: ここでギャラリーの種類を変更できます。
ここでは「Thumbnails View」にしています。
サムネイルは直感的に使いやすいですよ。
記事後半で使えそうな他の3つも紹介しています。
Displaying Content: 表示スタイルになります。
ここでは「Show All」にしました。
Pop-Up Autoplay: 有料版なので関係ないです。
最後に「Save」をクリックしましょう。

これで動画ギャラリーの設定が終わったので
動画を埋め込んでいきましょう。
「Add New Video」をクリックしましょう。

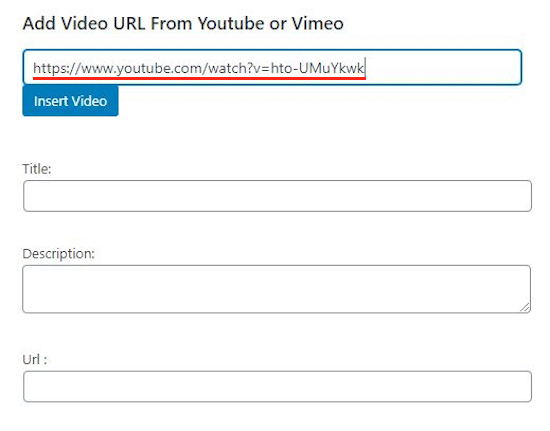
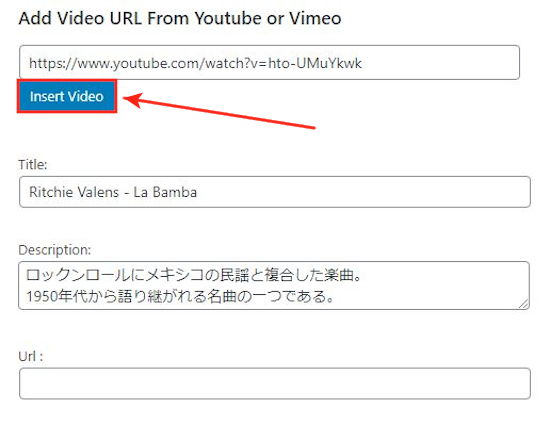
次にギャラリーに埋め込む動画もしくは動画URLを入力します。
*自分の動画、Youtube、Vimeoが使えますよ。
始めの空白: ここではYoutubeのURLにしました。

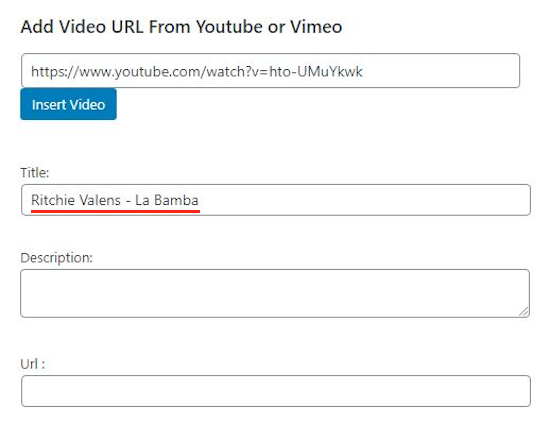
Title: 動画のタイトルを入力します。
別にサイト上とタイトルでも大丈夫ですよ。

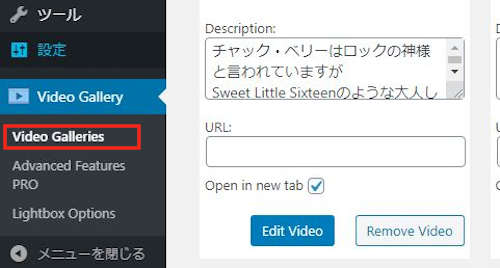
Description: ここでは動画の説明を入力します。
入力しなくても使えます。

Url: ここはダウンロード用のURLを入力します。
Youtubeなどのサイト動画だと関係ありません。
自前の動画をアップロードしている方のみになります。
最後に「Insert Video」をクリックしましょう。

するとギャラリー作成ページに戻ります。
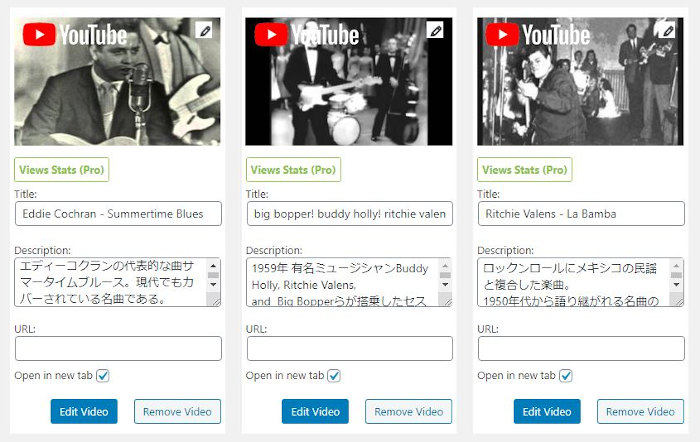
これで一つ目が完成しました。

1つ目と同じ方法で表示させたい分だけ
作成していきましょう。
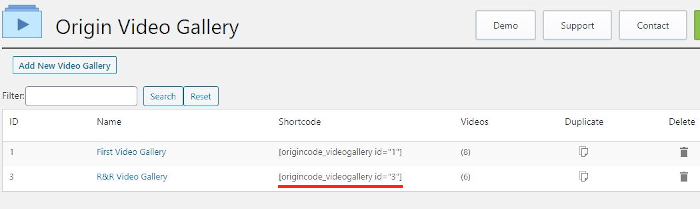
画像では3つ目が作成できた状態です。

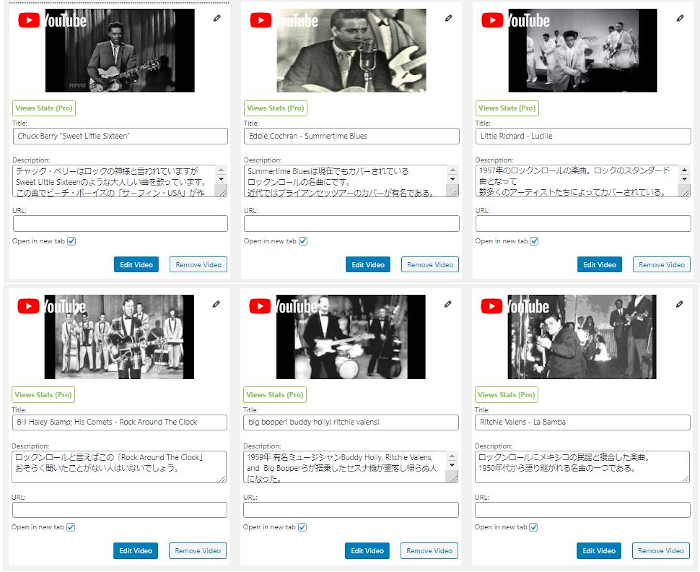
これで6つ目が完成しました。
今回の作成はこれで終わりにします。

では、画面右側にあるボックスから
「Save」をクリックしましょう。

これで動画ギャラリーの完成です。
動画ギャラリーのショートコード
ここでは作成したギャラリーを記事に設置するための確認をします。
ダッシュボードから「Video Galleries」をクリックしましょう。

ギャラリー作成時に開いた管理ページが開きます。
ここで先ほど作成したギャラリーのショートコードをコピーしておきましょう。

このショートコードは後々使います。
ブログ記事に動画ギャラリーの設置
では、記事に動画ギャラリーを設置してみましょう。
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら
適当にタイトルを入力しておきましょう。

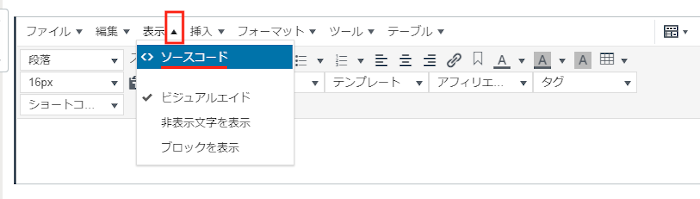
ここではクラッシックモードを出してから
「表示」→「ソースコード」とクリックします。
*ここはどの方法でもショートコードを反映できる方法でOKですよ。

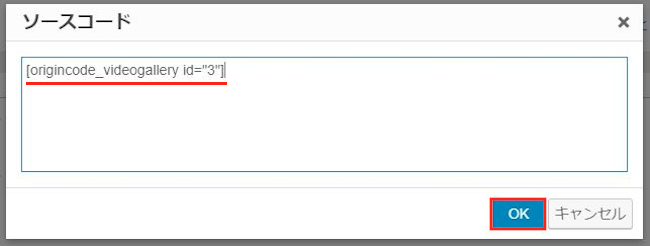
ソースコードが開いたら
動画ギャラリーのショートコードを貼り付けましょう。
最後に「OK」をクリックします。

画像のように表示されれば大丈夫ですよ。

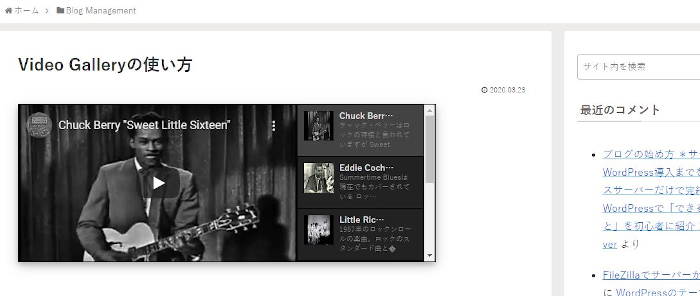
それではどのように表示されるの確認しに行きましょう。
「プレビュー」をクリックします。

画像のように動画ギャラリーが表示していますね!
サムネイル画像をクリックできますよ。

クリックすることで拡大表示で
プレイヤーが表示します。

Content Video Slid
動画ギャラリー作成時の
Viewの項目で「Content Video Slid」を選んだ場合です。

Playlist
動画ギャラリー作成時の
Viewの項目で「Playlist」を選んだ場合です。

Blog Style Gallery
動画ギャラリー作成時の
Viewの項目で「Blog Style Gallery」を選んだ場合です。

これでVideo Galleryの紹介は終わりです。
ギャラリー関係の関連記事で画像ギャラリー、MP3音楽プライヤーなど
いろいろありますので用途によって使ってみてはどうでしょうか。
興味のある方はここより参考にしてみてください。
まとめ
今回はYouTube , Vimeoの動画を使った動画ギャラリーでした。
実際に使ってみると簡単に動画を埋め込みができるので楽しいですよね。
私的には動画の説明文を入力できるところが楽しいです。
好きな動画を埋め込んでコメント書くっていいですよね!
ブログ運営に拘らず趣味的なもので楽しく使うのもいいかもしれません。







