
年齢確認のあるサイトを訪れたときにある
「はい、私は20歳以上です。」の選択画面を見たことありませんか。
あの年齢確認ページは、WordPressのプラグインを使うことで簡単に設置できます。
アルコール、タバコ、その他、ブログで扱うジャンルによっては
こういったページがあると運営側にとってもいいかもしれませんね。
また、年齢確認だけに拘らず、「はい」「いいえ」でサイトに入れるという
機能を利用して違った使い方をするのもいいですよね。
そこで今回は、WordPressの Responsive Age Verification の紹介をします。
インストール、有効化、設定まで一つずつ説明してあるので参考にしてみてください。
WordPress Responsive Age Verificationとは
WordPressのプラグインで誰でも簡単に年齢確認ページを設置ができます。
設定はシンプルで好みにより年齢確認の文章もすべて変更できます。
Responsive Age Verification のインストール
それでは始めましょう。
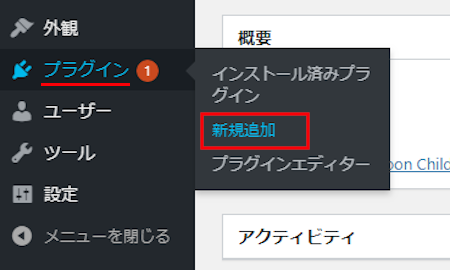
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

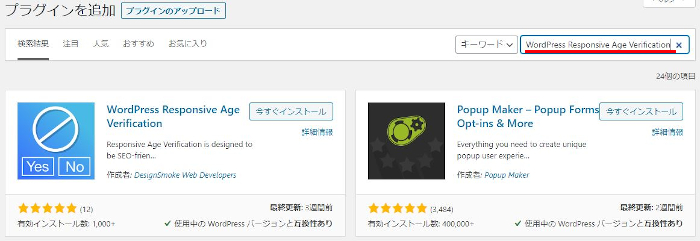
プラグインを追加のページが表示されます。
キーワード検索欄に「WordPress Responsive Age Verification」と入力します。
検索結果は自動で反映されます。

WordPress Responsive Age Verificationを見付けたら
「今すぐインストール」をクリックしましょう。

インストールが終わるまで待ちましょう。

インストールが終わると
次は「有効化」をクリックしましょう。

年齢確認ページの設定
有効化が済むとプラグインのインストール済みのページになります。
*WordPressのバージョンの違いで自動でページ移動しなかった場合は
自分でプラグインのインストール済みへ移動してください。
「Settings」をクリックしましょう。

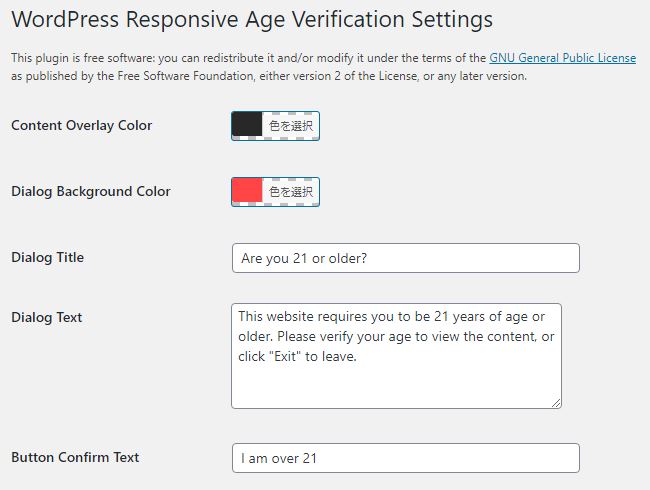
WordPress Responsive Age Verification Settingsのページが開きます。
このページで各項目の設定をしていきます。
順番に見ていきましょう。

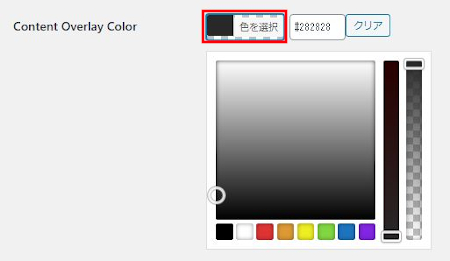
Content Overlay Color:
オーバーレイの色を選びます。
「色を選択」をクリックしてパレット上で好きな色を選びます。
*全体の背景色になります。

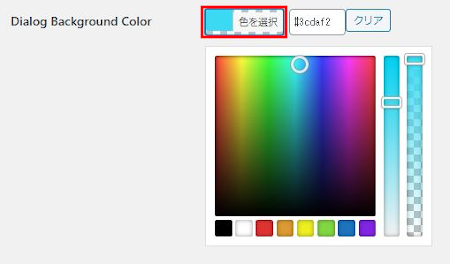
Dialog Background Color:
モーダルダイアログの背景色を選びます。
ここは文章表示の背景色になります。

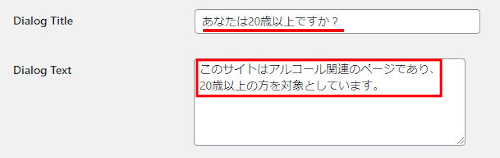
Dialog Titel:
ここは文章の大きいサイズでのタイトルになります。
Dialog Text:
ここは説明・本文になります。

続いて、
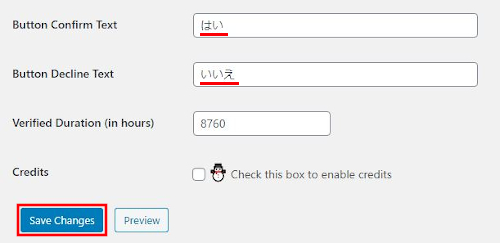
Button Confirm Text:
選択肢の「はい」に当たる箇所です。
Button Decline Text:
選択肢の「いいえ」に当たる箇所です。
Verified Duration(in hours):
これは次の年齢確認までの期間を指定します。
時間単位になっています。
デフォルトの8760は365日、1年後のもう一度確認となります。
Credits:
クレジットを使うかどうかです。
基本的に使うことはありません。
最後に「Save Changes」をクリックします。

保存が済むとこのように表示されます。

年齢確認ページの確認
それでは実際にどのように表示されるのか
確認してみましょう。
ダッシュボードから自分のサイトを開きます。
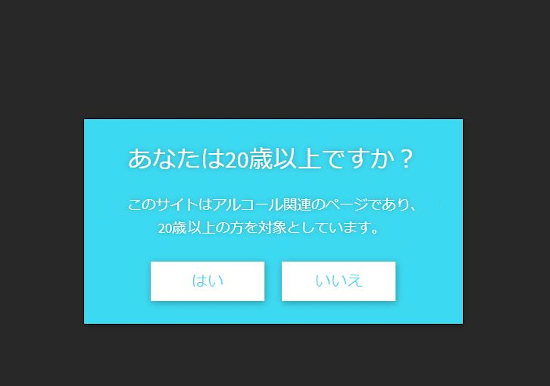
指定した色と文章で年齢確認ページが表示されていますね。

これでサイトの年齢確認ページの説明は終了です。
年齢確認とは違いますが
サイトの閲覧をパスワードで制限を付ける機能に興味がある方は
ここから参考に見てみてください。
まとめ
WordPressの Responsive Age Verification のプラグインの紹介でした。
ほとんど方は使わないページになるかもしれませんが
怪しいジャンルでなくても年齢確認するほうがよいことってありますよね。
ちなみに、このプラグインはすべての文章が変更できるので
使い方によってはサイト・ブログの入り口として使うこともできますよ。
例えば、、、そうですね。
「オーケストラ好きの方だけ入場してください」
こういう文章にすると「はい」「いいえ」で辻褄が合いますよね。
みなさんもこの年齢確認プラグインを使ってみてはどうでしょうか。





