WordPressでブログを作成する方はとても多いことから
あらゆるジャンルのブログがweb上にありますよね。
今回は、レストラン、旅行、ホテルなどによく使われているGoogle map(地図)を
記事に埋め込む方法を紹介していきます。
地図を扱うということでプラグインが必要と思う方もいるかも知れませんが、
ネット上のGoogle mapからブログ記事挿入のコードを貼り付けるだけですよ。
あまり使っていない方もいるかと思いますが、
ここでは画像付きで地図のブログ記事挿入のコード発行を紹介していきます。
地図を使って記事を書きたい方は参考にしてみてください。
Google mapをブログ記事に埋め込む手順
プラグインを使わなくても地図の挿入はとてもシンプルで簡単です。
・目的地の名前や地名をGoogleで検索
・目的の場所をGoogle mapで開く
・シェアマークから手続き
・ブログ記事に貼り付けるコードが発行
・WordPressの記事でコード貼り付け
複雑な設定がないので慣れると2分あれば十分かと思います。
Google mapのコードの発行
Google mapのコードを発行しにいきましょう。
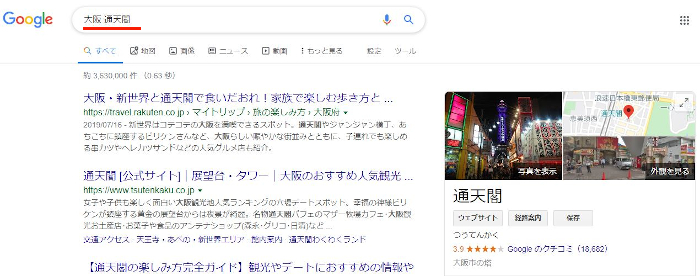
まずは、Googleで目的の店名や地名を検索します。
ここでは、大阪 通天閣 で進めていきます。

検索結果が出たら表示されている小窓の地図をクリックします。
*もし、マイナーな場所で自動でGoogle mapが出ていない場合は
紹介記事などに入ってGoogle mapを探してクリックするか、
自分で住所など入力して検索します。
*Google mapさえ出せれば方法は同じなので大丈夫ですよ。

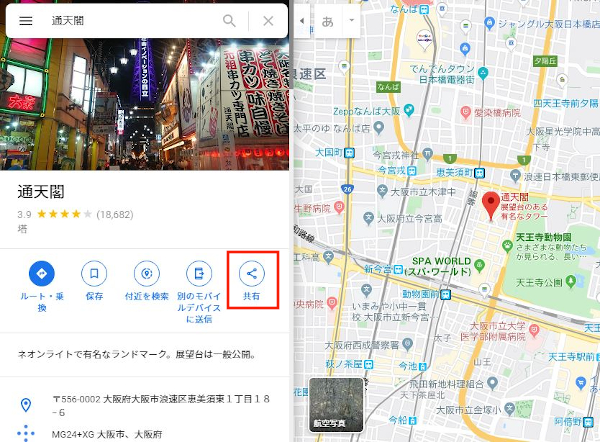
クリックしたら大きくGoogle mapのページが表示されます。
左側にある小窓の中にある「共有」のマークをクリックしましょう。

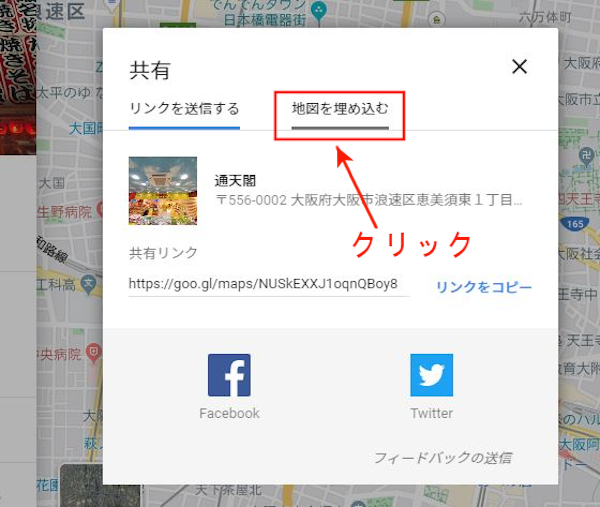
共有をクリックすると「リンクを送信する」の画面が表示されます。
この機能は必要ないので、「地図を埋め込む」をクリックしましょう。

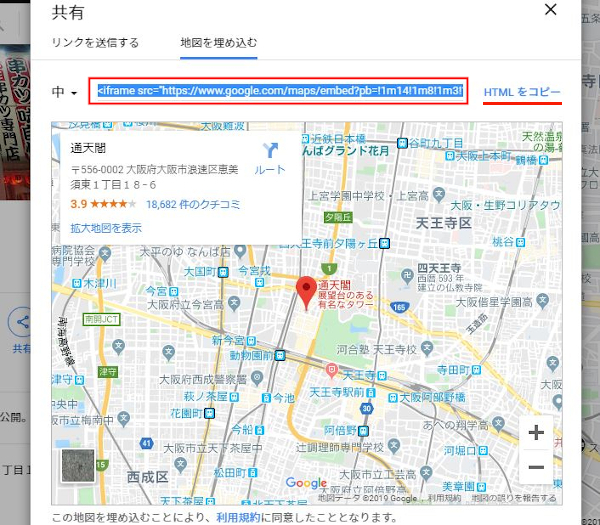
「地図を埋め込む」が表示されたら
貼り付け用の地図コードがあります。
このコードを「HTML をコピー」をクリックしてコピーします。

不安な方はメモ帳にでもコピー&ペーストしましょう。
WordPressに地図コードを貼り付け
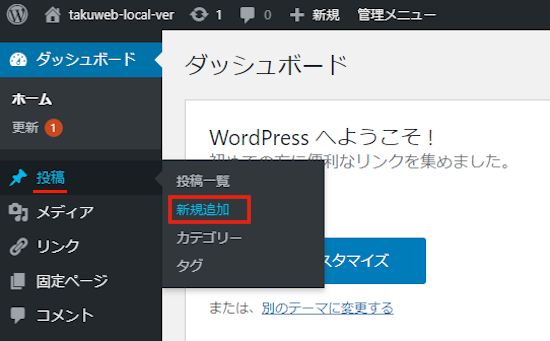
WordPressにログインしてダッシュボードから
「投稿」→「新規追加」をクリックします。

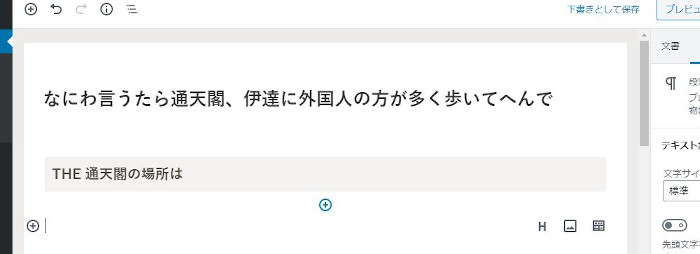
記事作成のページで地図コードを貼り付けていきます。

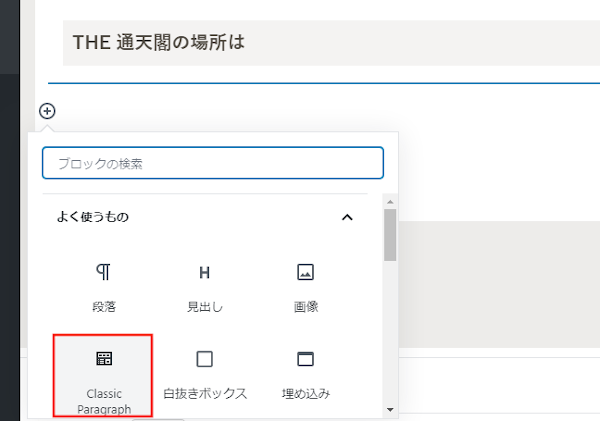
行にある「+」アイコンからクラシックモードを出します。
よく使う方は、行の右端にアイコンがある場合もあります。
*テキストで貼り付けることができたらOKです。

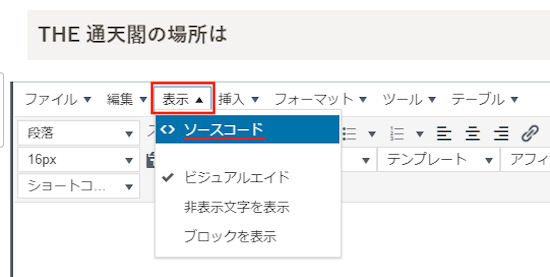
「表示」からプルダウンの「<>ソースコード」をクリックします。

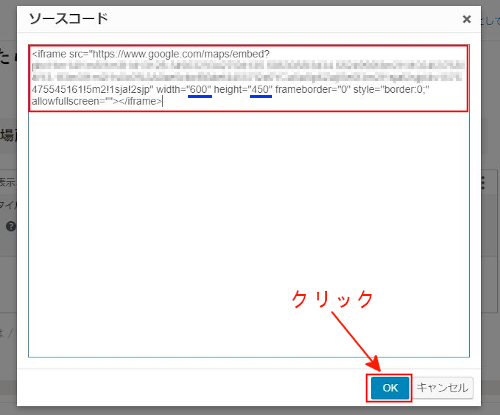
ソースコード用の白枠が表示されるので、
ここに先ほどコピーしたGoogleの地図コードを貼り付けます。
*画像の青いラインの数字は地図のサイズになっています。
最後に「OK」をクリックします。

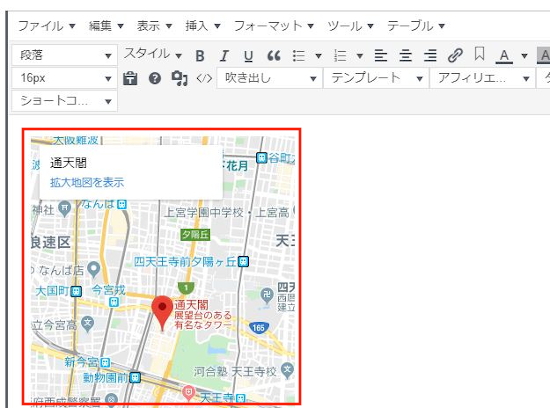
これで記事にGoogle mapが埋め込まれました。
意外と簡単に使えるので便利ですね。

参考にまでに青い線の数字を変えて小さく設定してみました。
width=”200″ *幅のサイズになります。
height=”150″ *高さのサイズになります。
あまり大きい地図だと形が崩れますがある程度のサイズだと
自分のブログ記事に合うサイズで貼り付けることができますよ。
それではWEB上の表示を確認してみましょう。
プレビューをクリックします。

地図の表示確認
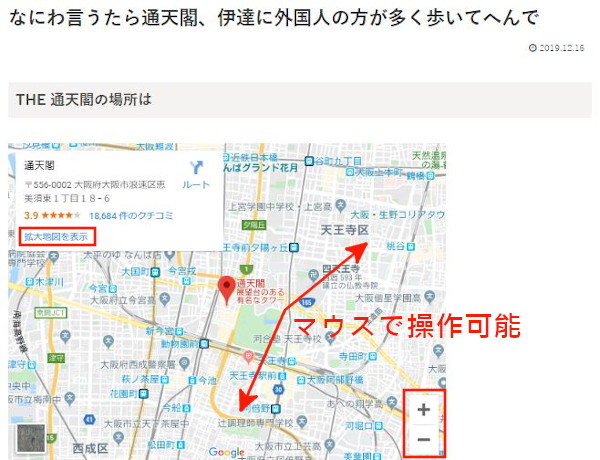
プレビューで確認すると記事にGoogle mapが表示されています。
・右下の+-で拡大縮小ができます。
・地図自体はマウスで動かすことも可能です。
・拡大地図の表示もできます。

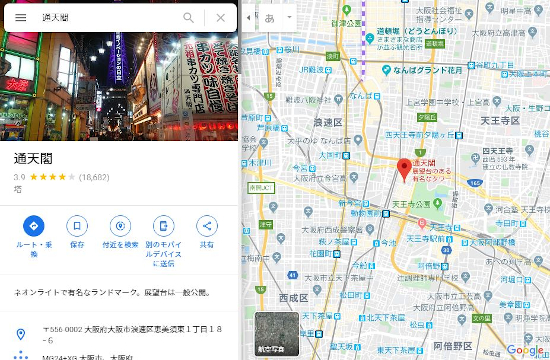
「拡大地図の表示」をクリックしたページになります。
通常のGoogle mapに移動する形になります。

まとめ
今回は、WordPressの記事にGoogle mapを埋め込む方法でした。
この方法は昔から知っていたのですが、
知り合いがプラグインを使ってレストランの地図を貼り付けていたことが
きっかけで書くことしました。
WordPressのプラグインは本当に便利で大概のことはできてしまいます。
しかし、プラグインを減らすことでWordPressが軽量化されるので
最低限のプラグインでいいかなとも思ってしまいます。
また、プラグインの数だけ定期的に更新(アップデート)がありますよね。
その都度、バックアップをするのは少し時間のロスかと、、、
今回の地図コード貼り付けで事が足りるようでしたら使ってみてはどうでしょうか。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。