
ブログ運営をしていて時々便利なHTMLソース・コードなどを
説明で書くときはないでしょうか。
詳しい人はさくっとpreタグで囲むかと思いますが、
ブログを始めたての方はどうやっているのか気になりますよね。
WordPressでの記事投稿でHTMLソースを直接書くと
プレビューで確認したらきちんと反映されていてますよね。
しかし反対に、、、
ソース自体を読者がコピーできる形で表示させたい時ってありませんか。
今回は、その反映させずにHTMLソースをそのまま表示させる方法を説明します。
WordPressのテーマであるCocoonですと簡単にできますよ。
preタグとは
preタグは、通常のブログ記事を書く上ではあまり使わないタグになりますが、
ページにサンプルコードを表示させてコピーできるようにする場合や
単にプログラミングの手本として見せるために使う場合に利用するタグになります。
また、HTMLでは文章の中で改行やスペースなど
決められたタグでないと表示されないのですが、
preタグを使って囲むと改行やスペースがそのまま表示させることができます。
preタグのことを「整形済みのテキスト」と呼ばれることもありますよ。
preタグの使い道
文章でpreタグを説明するとどうしても単純なことなのに
ヘンに複雑になってしまいわかりにくいですよね。
それでは、実際にどのような使い道になるのか少しだけ見てみましょう。
例:みなさん、難しいHTMLは気にせずこのソースをコピペして使いましょう。
通常のhtmlソースが反映されている場合
↓
| 国名 | 首都 |
|---|---|
| 日本 | 東京 |
| ベトナム | ハノイ |
preタグを使いhtmlソースをそのまま表示させる場合
↓
<table border="1"> <tr> <th>国名</th> <th>首都</th> </tr> <tr> <td>日本</td> <td>東京</td> </tr> <tr> <td>ベトナム</td> <td>ハノイ</td> </tr> </table>
例:天気の見出しで目立つように枠を付けて色付けしたもの
通常のhtmlソースが反映されている場合
↓
preタグを使いhtmlソースをそのまま表示させる場合
↓
<div style="padding: 10px; margin-bottom: 10px; border: 5px double #333333; border-radius: 10px; background-color: #009999; color: #ffffff;">
来週から今季で一番厳しい寒波が到来!
</div>
このような感じでhtmlソースの効果を
ビフォーアフターで説明することができます。
整形済みテキストの使い方
Cocoonに整形済みテキストという名でpreタグが使えますのでとても簡単です。
それでは使い方をみていきましょう。
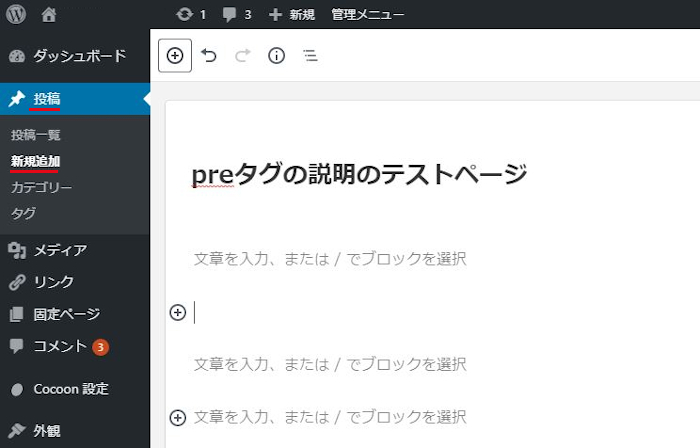
まずはWordPressのダッシュボートを開き
「投稿」→「新規追加」で通常の投稿作成画面を表示させましょう。

画面を開いたら、
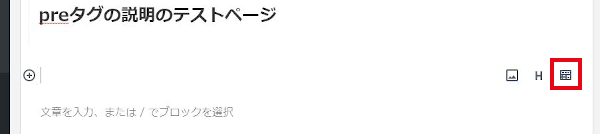
通常の段落でクラシックモードを出しましょう。
右にアイコンが出ない場合は、左の+マークから探します。

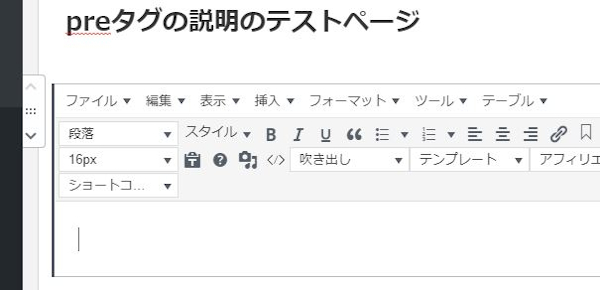
このようなクラシックモードが表示されればOKです。

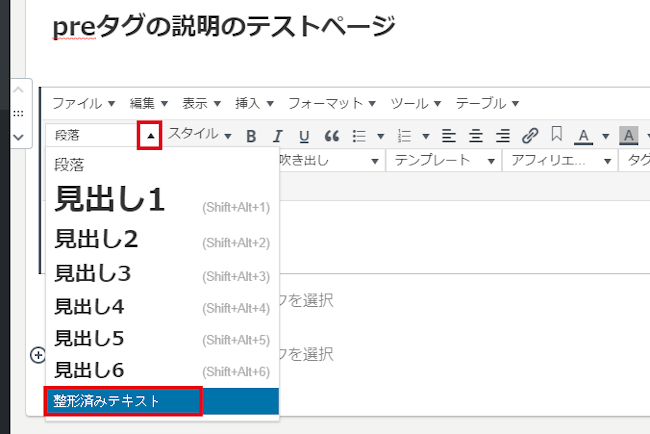
「段落」のプルダウンから一番下にある
「整形済みテキスト」を選びます。

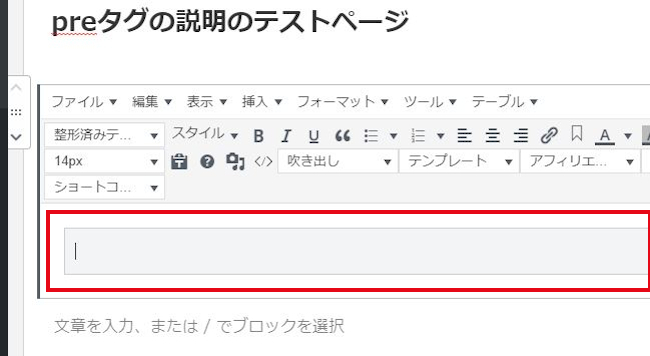
灰色で囲まれた欄が表示されます。
この中にHTMLソースを書きます。

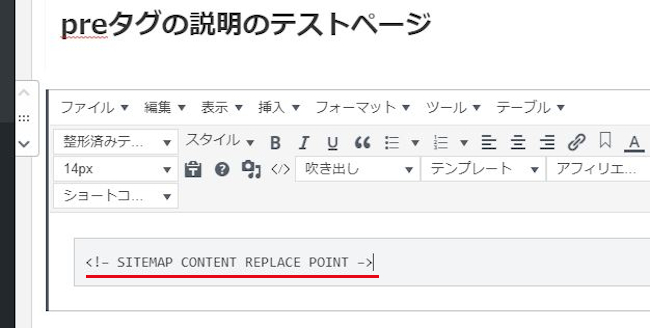
特に意味はありませんがテストで
contact form7のコードを書いてみました。
お問い合わせフォームの説明記事でよくある
固定ページに貼り付けるソースですね。

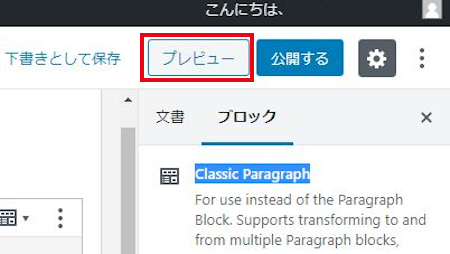
さっそくプレビューを開いて確認しましょう。

きちんと反映されずに表示されています。
これでOKです。

まとめ
みなさん、整形済みテキスト(preタグ)の使い方は簡単でしたね。
トレンドや一般的な特化型のブログですとほとんど使うことはないと思いますが、
プログラミング系やブログの駆け出しでは重宝しますよね。
私の場合はブログ開設初期は本当にいろいろなサイトでお世話になった整形済みテキストです。
お問い合わせフォームから始まりサイトマップなど
必要不可欠な固定ページ作成にもお世話になった記憶があります。
もし、この先なにか便利なHTMLソースがあれば紹介してみたいものです。



