
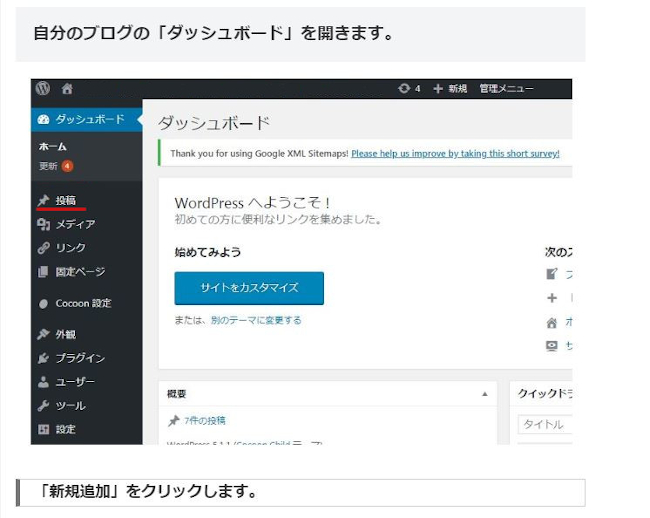
記事を書く時の手順と便利な機能

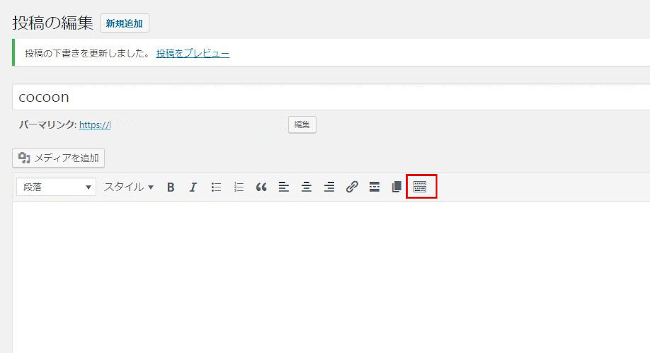
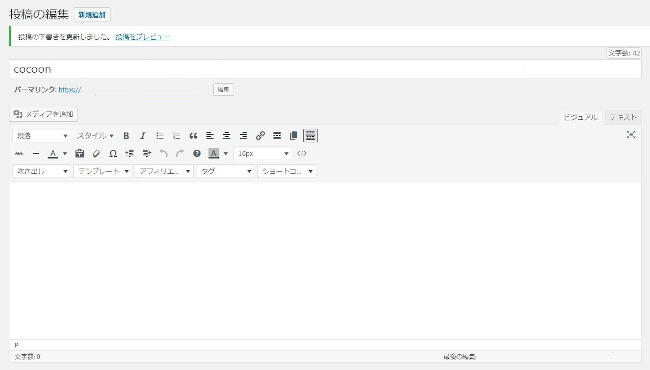
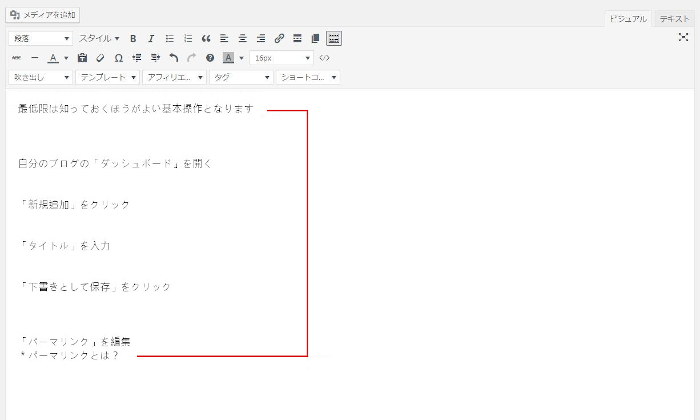
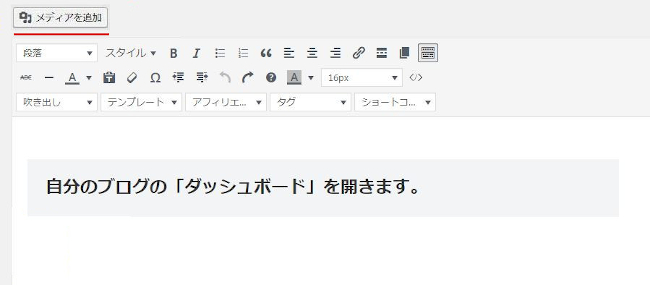
では、赤枠のボタンをクリックします。
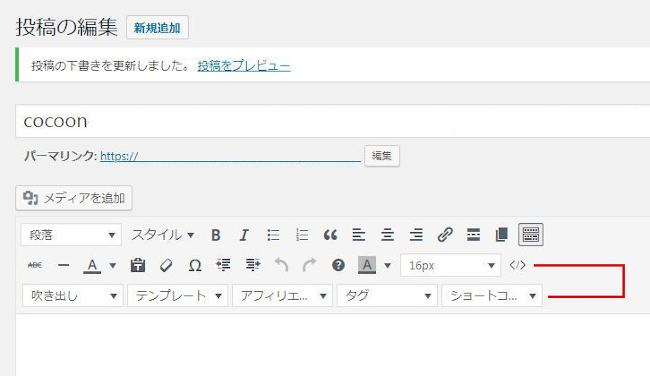
すると以下のようにいろんな設定ボタンが表示されるので、文字を書くときはこの状態にしましょう。

カテゴリーの設定、追加
記事はすべてカテゴリー分けすることができます。
わかりやすいようにこの手順でカテゴリーを追加していきましょう。
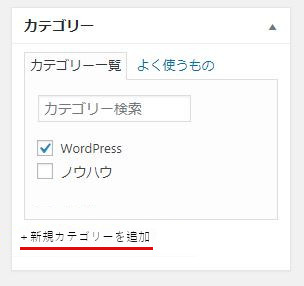
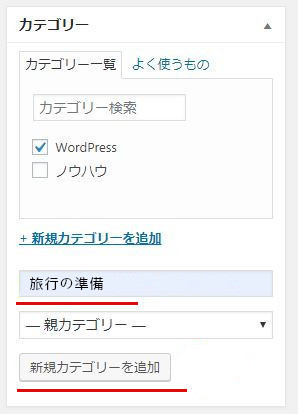
右側にこのような場所があります。
「新規カテゴリーを追加」をクリックします。

カテゴリー名を入力しましょう。
ここでは「旅行の準備」と入力してみました。
入力後は、「新規カテゴリーを追加」をクリックします。

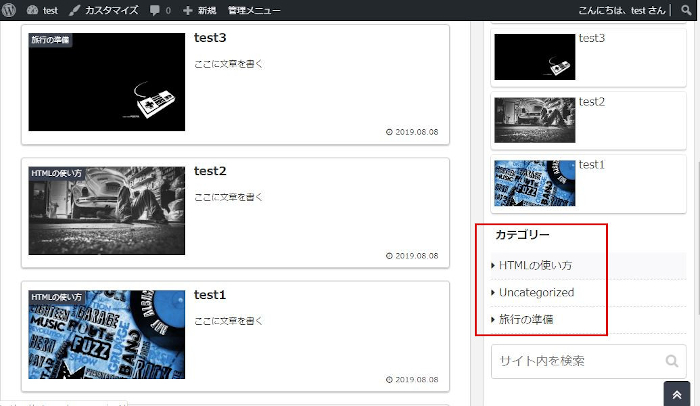
カテゴリーはブログの右側に表示することができます。
読者はこのカテゴリーを参考に記事を探したりすることができますよ。

記事作成の手順

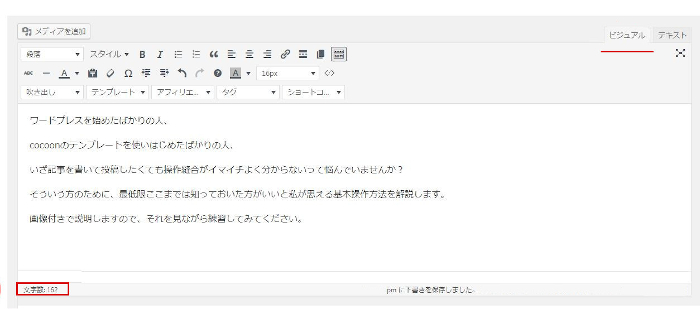
文章を書く
記事作成について基本的な進め方は、本文を書くのではなく序文から書くことが多いです。
こういったところは小説などと似ていますね。
*馴れていない場合は、記事の大まかな概略を書く感じも良いと思います。
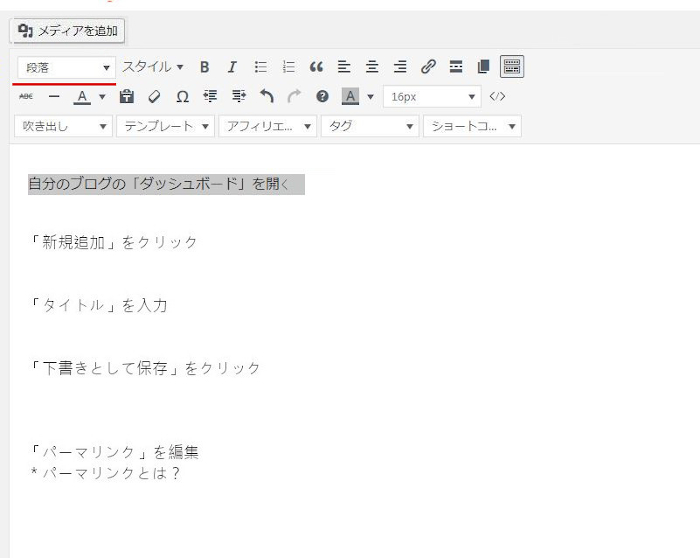
まず文字を入力する前に、「ビジュアル」をクリックします。

参考までに、、、
左下に「文字数」も表示されています。
深く意識する必要はないですが、
Googleなどは記事の文字数やページの滞在時間なども参考にしてサイトの評価の参考にしています。
そのため、余裕があるときは意識して文字数を多くするといいでしょう。
目次機能を活用する
このcocoonには、目次を作成できる機能が初めから付いています。
読者が読みたい箇所をすぐにわかるように目次は作っておきましょう。
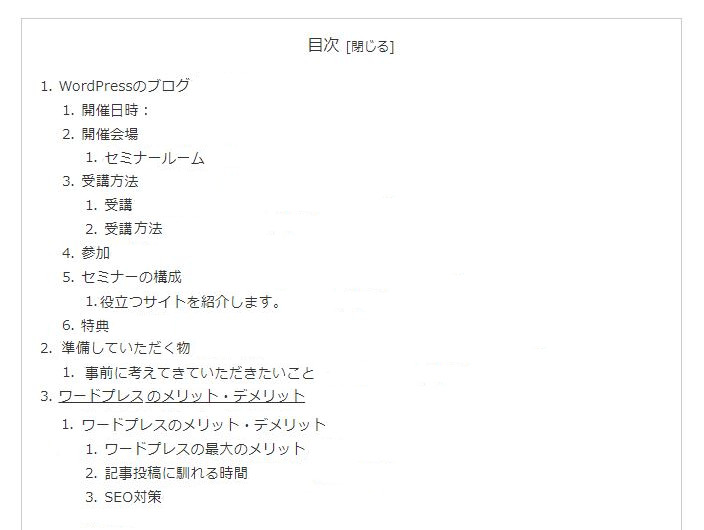
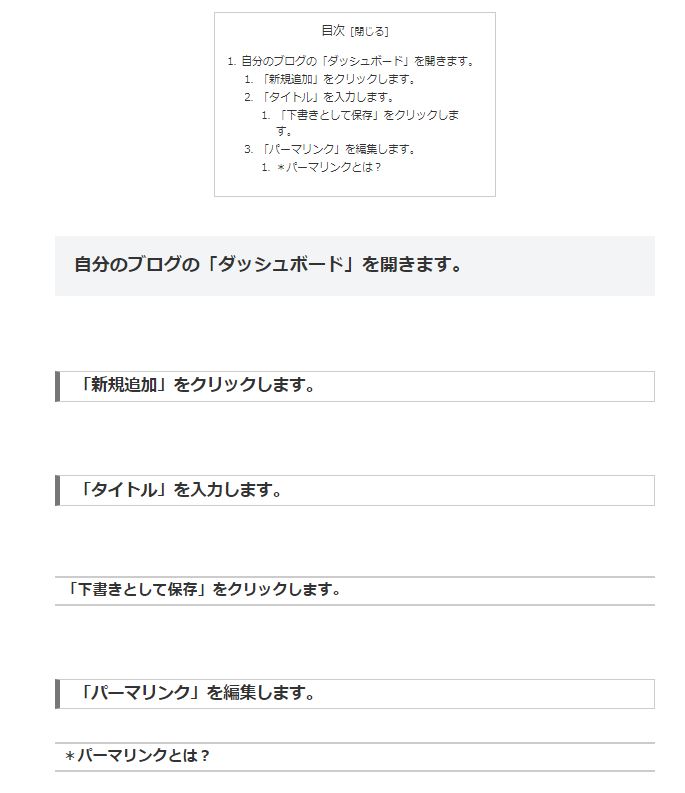
参考までに目次はこのような感じで表示されます。

実際に記事を書いていく場合は序文の後に目次を作成し、
とりあえず、見出しを書いてしまいましょう。
この方法は比較的筆が進みやすいので初心者には良い方法だと思います。

この「見出し」をいくつか作りましょう。
本文は1つの「見出し」に300文字程度書けば
見出しの分だけでページ内の文字数は総合的に増えていくものです。
目次(見出し)機能の操作方法
次に先ほどの「見出し」を目次にしていく方法を説明します。
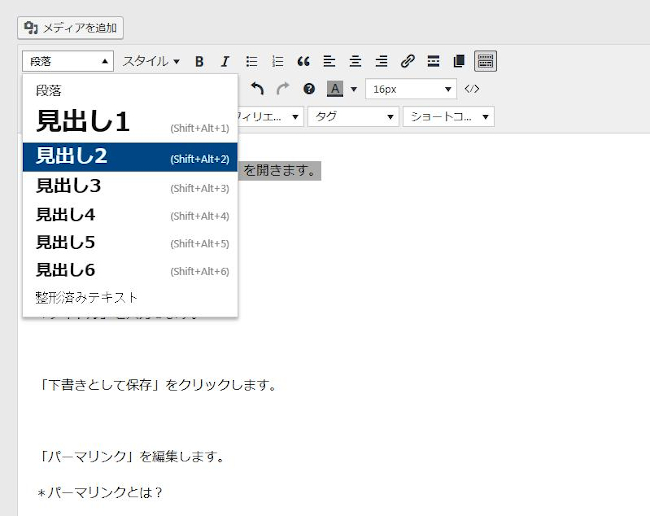
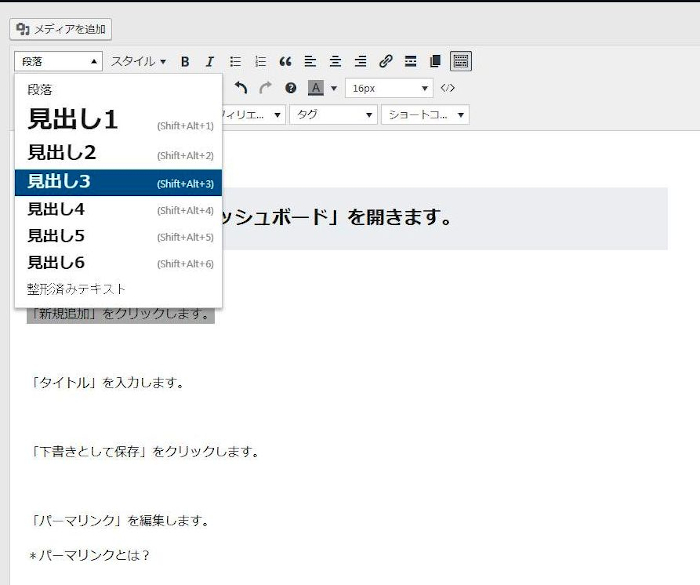
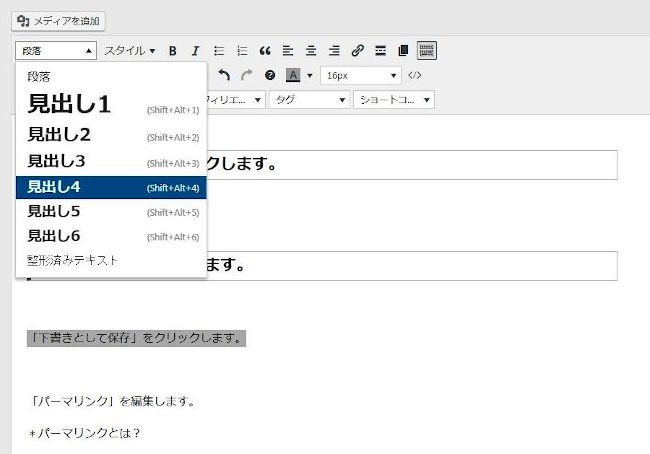
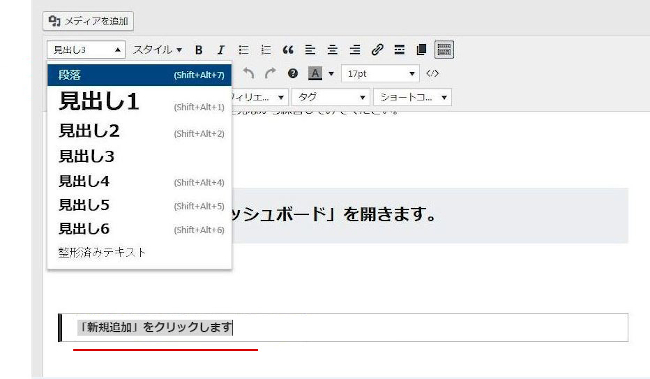
1つの見出しを選び、「段落」をクリックします。

「見出し1」は、記事タイトル用の基本割り当てなので目次作成には使いません。
ここでは「見出し2」を選びます。

すると以下のようになります。
大きな「見出し」になりました。

それでは次、少し小さめの見出しにしてみましょう。
見出しにする文章を選択します。

今度は「見出し3」を選びます。

するとこのようになります。

次は、「見出し4」を選んでみましょう。
同じように見出しにする文章を選択

「見出し4」を選びます。

するとこのようになります。

現時点、どんな感じになってるのかを「プレビュー」で確認してみますね。

自動で目次作成されていることが確認できます。
記事作成欄には「見出し2」~「見出し4」の大中小の大きさの見出しが表示されます。
「見出し5」以上はあまり使う方はいない方と思います。
因みに「見出し」にしてしまった文章を元の文サイズに戻したい場合は、
その文章を選択して「段落」を選ぶと「見出し」はリセットしてくれます。

画像の挿入方法
記事に画像を入れる方法を説明します。
基本的に「アイキャッチ画像」を設定した時と同じになります。
画像を入れたい場所にカーソルを置いておきます。
次に「メディアを追加」をクリックしましょう。

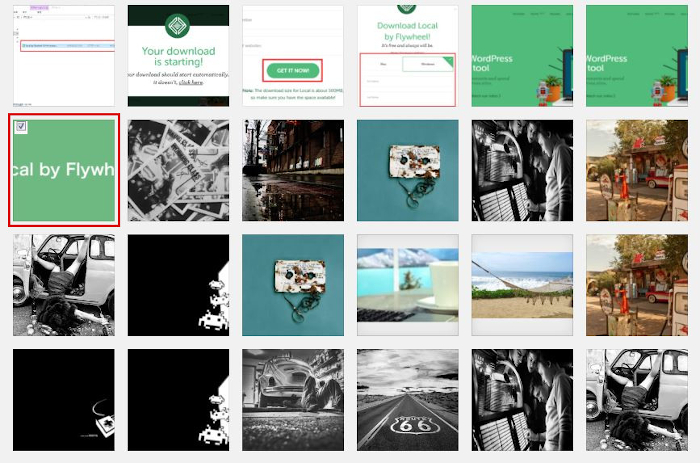
自分のパソコンに保存している画像の中から何か選択して、
下段の「開く」をクリックします。

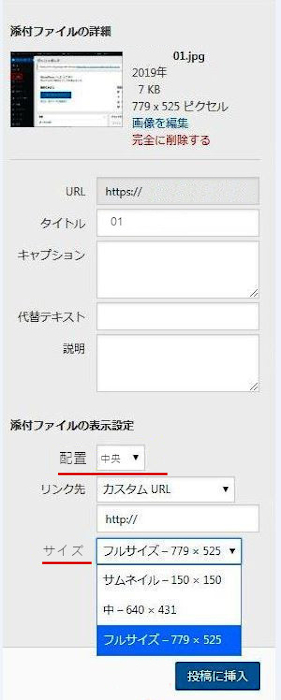
画像のアップロードが終わるとこような画面になります。
「配置」は、画像を表示させる場所になります。
常に「中央」にしておくとわかりやすいです。
画像の表示サイズは、「中」か「フルサイズ」程度が人気です。
最後に「投稿に挿入」をクリックです。

これで記事に画像が挿入できました。

文字の色を変える方法
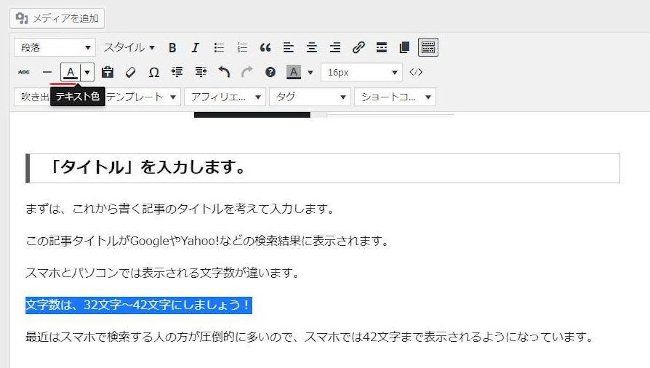
色を変えたい文字の範囲を決めます。
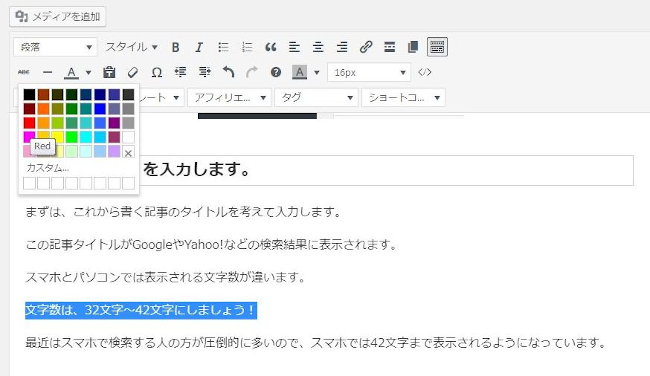
そして、「テキスト色」の▼をクリックします。

どの色にしますか?と表示されると好きな色を選びましょう。
ここでは赤を選んでみます。

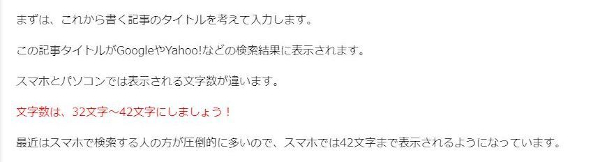
以下のように文字の色が変わります。
選択した文字が赤色になりましたね。

文章にラインマーカーを引いた感じにする方法
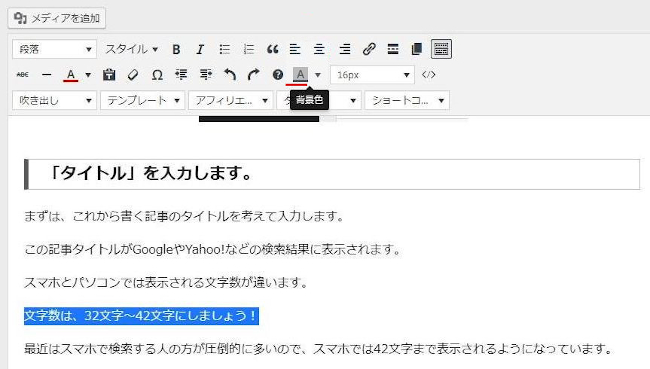
色を付けたい文章の範囲を決めます。
次に、「背景色」の▼をクリックします。

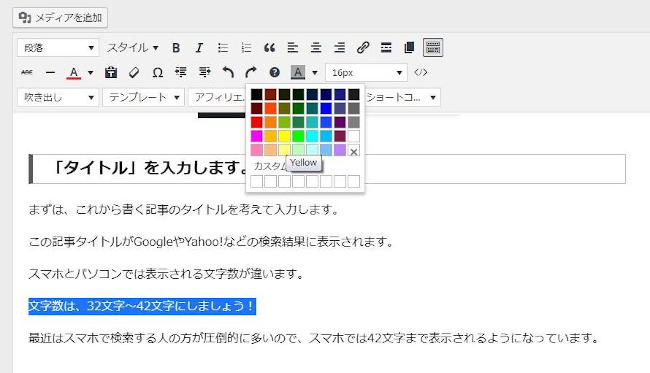
好きな色を選びましょう。
濃い色を選ぶと文字が黒の場合は文字が見えにくいので注意しましょう。
背景色は薄い色がよいので、薄い黄色を選んでみます。

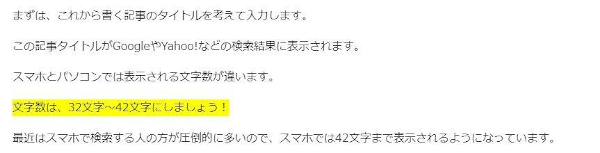
するとこのように背景に黄色のラインマーカーが塗られます。

文章に赤の下線を引く方法
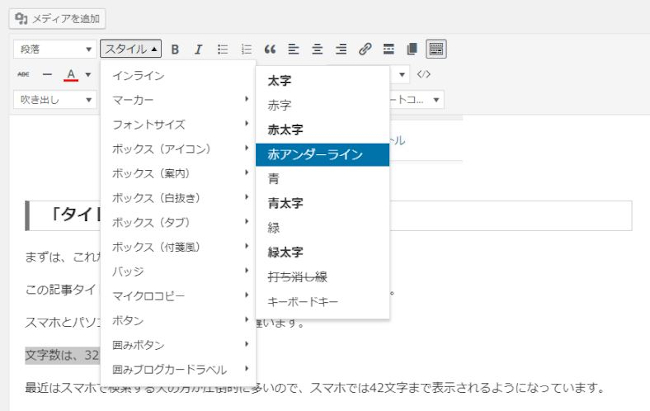
下線を引きたい文章を選んで、
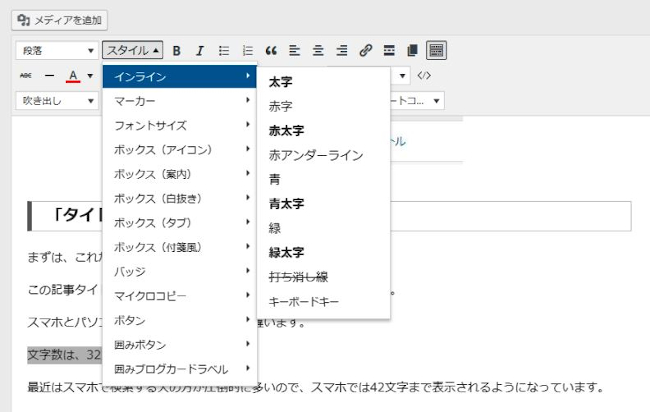
「スタイル」ボタンをクリック、そこから「インライン」を選びます。

「インライン」の中の「赤アンダーライン」を選んでみましょう。

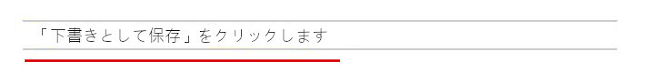
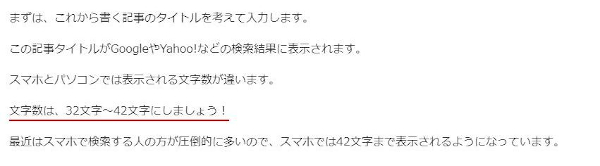
するとこのようになります。

ラインマーカーの下線を手で引いた感じにする方法
マーカーで強調したい文章の箇所には、この下線が適しています。
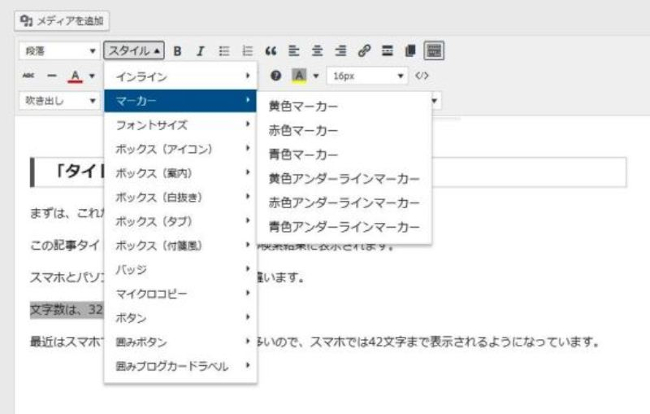
下線を引きたい文章を選んで、
「スタイル」ボタンをクリック、次に「マーカー」を選びます。

黄色、赤色、青色のアンダーラインマーカーのどれかを選びます。
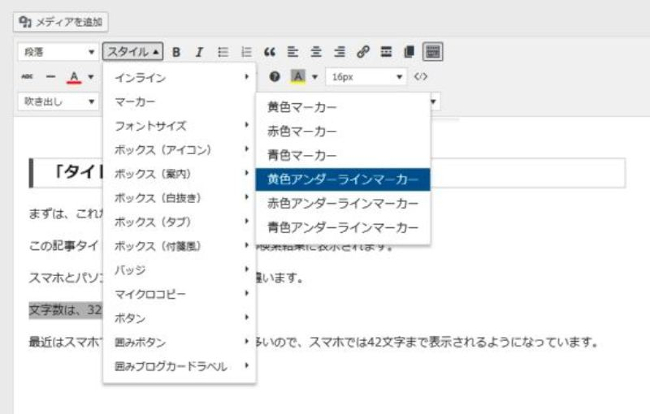
ここでは黄色アンダーラインマーカーを選びました。

するとこのようになります。

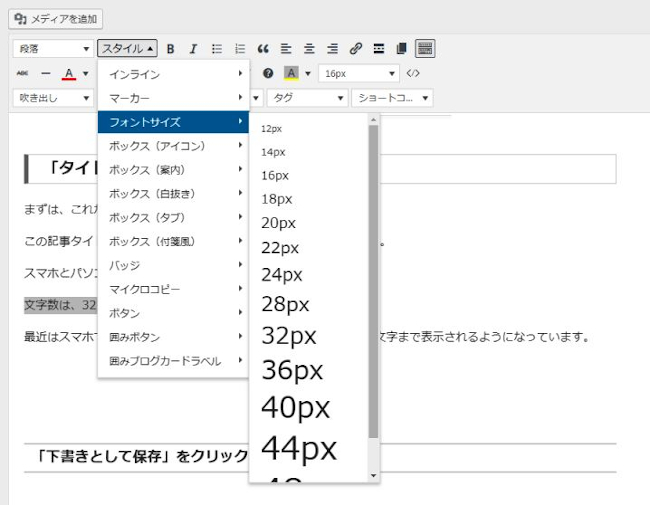
文字の大きさ(フォント)を変更する方法
初めの状態では、文字のサイズは16pxという大きさになっているはずです。
装飾の方法により、目立たせる大文字にしたり、逆に小文字にすることができます。
その中の「フォントサイズ」を選ぶと、12px~48pxまでサイズを選べます。
今よりも大きくしたい時には、16pxより大きな数字に、
小さくしたい時には16pxより小さな数字を選びます。
文字のサイズを変更したい文章を選び、
「スタイル」ボタンをクリックしましょう。

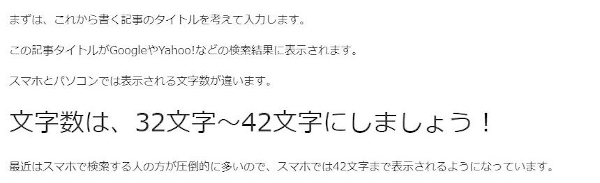
するとこのようになります。

これでCocoonを使った記事作成②は終わりです。
ちなみにこの記事作成は①②③となっていますよ。
記事作成①: タイトル編集、アイキャッチ画像など
記事作成③: リンクボタン、吹き出しなど
もし時間に余裕のある方は
記事作成①③も参考にしてみてください。
まとめ
今までの設定ばかりの作業と違って、画像を入れたり文字のサイズやラインなどを変えはじめると
記事を書き始めている実感が沸きませんでしたか。
記事を書く上でいろいろ作業もありますが、一番長いのは記事の時間なので楽しくなってきますよ。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。







