
ブログをしていて他のブログより際立たせたいと思いませんか。
トップページ、サイドバーなどで工夫をする方は多いですが
意外と文字フォントを忘れてはいませんか。
ほとんどの方のブログが同じだったりしますよね。
文字フォントを変えると記事自体も見やすくなりますよ。
そこで今回は、Googleフォントをブログに使えるようにする
プラグインGoogle Fonts Typographyの紹介です。
難しい初期設定がないので有効化するだけで
すぐにブログの文字フォントを変えることができます。
また、いろいろな箇所でフォントを変えれるのでわがままききますよ。
ちなみにGoogleフォントの数はすべて言語だと約1000、、、
きっとあなたのブログに合うフォントがあるかと思います。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Google Fonts Typographyとは
WordPressで作成したブログの文字を
任意でGoogleフォントを使えるようにするプラグインです。
ブログでの12か所の部分を個別にフォントを変えることができます。
また、日本語のフォントに関しても30以上あります。
もしGoogleフォントがどのような文字なのか知りたい方は
こちらで確認することができます。
Google Fonts公式サイト
プラグインGoogle Fonts Typographyのインスト―ル
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
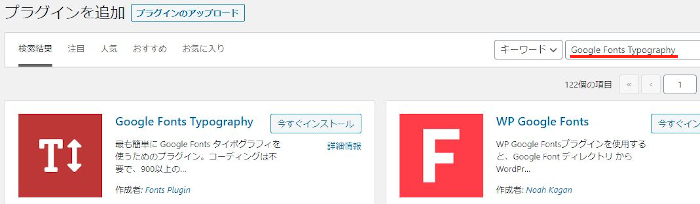
キーワード検索欄に「Google Fonts Typography」と入力しましょう。
検索結果は、自動で反映されます。

Google Fonts Typographyを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでGoogle Fonts Typographyのインストールは終わりです。
ブログの文字をGoogleフォントで変更する方法
ここでは実際にブログのフォントを変えていきます。
ドキュメント作成ソフトのように
フォント名を選ぶと全部が変わって終わりというわけではありません。
箇所ごとにフォントを変えていく方法になります。
インストール済みプラグインの中にある
Googleフォントタイポグラフィの「設定」をクリックしましょう。

すると左側が設定、右側にブログが表示されます。
ここでGoogleフォントで文字を変えていきますが
基本的に左側で選んだフォントがリアルタイムで右側に反映されます。
まずはフォントが変わったらわかりやすいように
ブログ画面を少し下へスクロールさせて文字が多い箇所にしましょう。
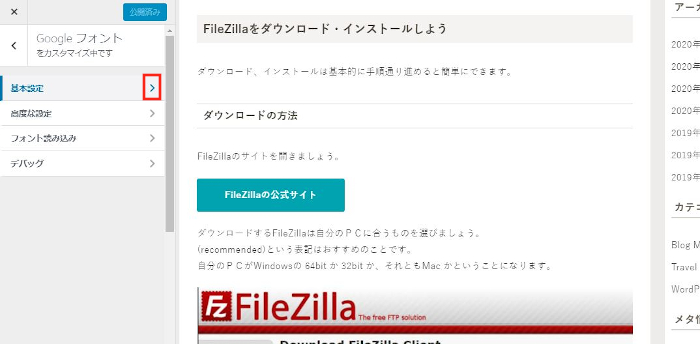
それでは基本設定をクリックします。

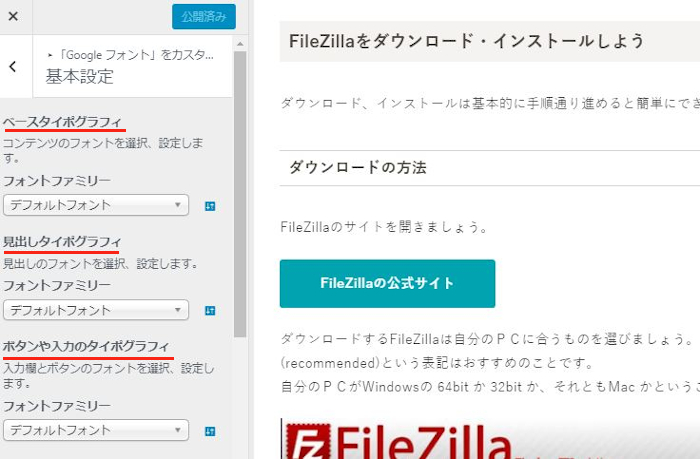
基本設定には3つのGoogleフォントを指定できます。
ベースタイポグラフィ:
コンテンツのフォントを選択、設定します。
*いわゆる本文の普通の文字のフォントを変えます。
見出しタイポグラフィ:
見出しのフォントを選択、設定します。
*見出しのフォントを変えます。
ボタンや入力のタイポグラフィ:
入力欄とボタンのフォントを選択、設定します。
*サイト内検索の入力した場合のフォントを変えます。

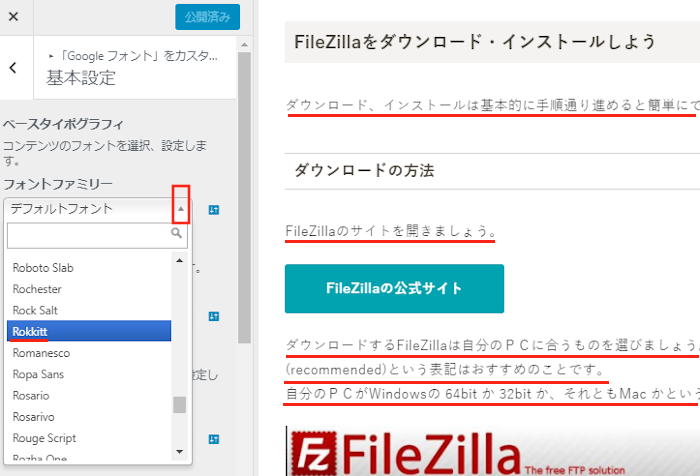
では、「ベースタイポグラフィ」を設定していきます。
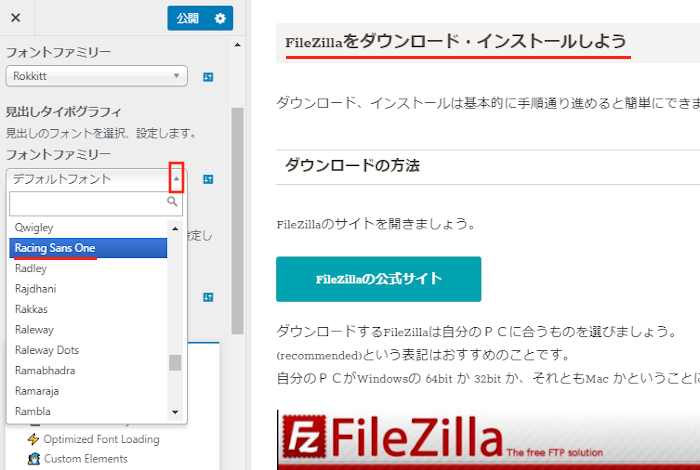
「フォントファミリー」をクリックすると
各Googleフォント名がプルダウンで表示されるので選びましょう。
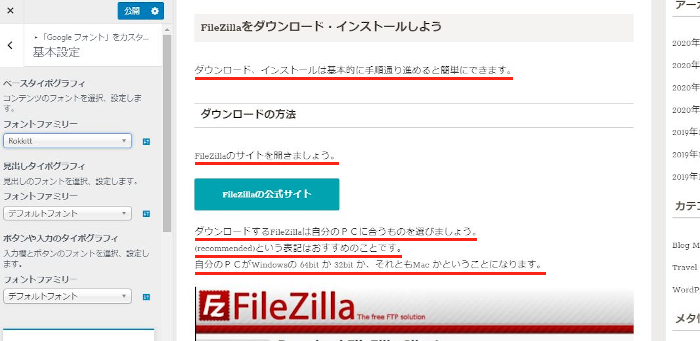
ベースタイポグラフィ: 「Rokkitt」にしてみました。

選ぶと自動的に右側のブログに反映されます。
Rokkittは英語部分が変わっていますね。
ここは個人の好みなので好きなフォントを探してみてください。

続いて、「見出しタイポグラフィ」のフォントを変更してみましょう。
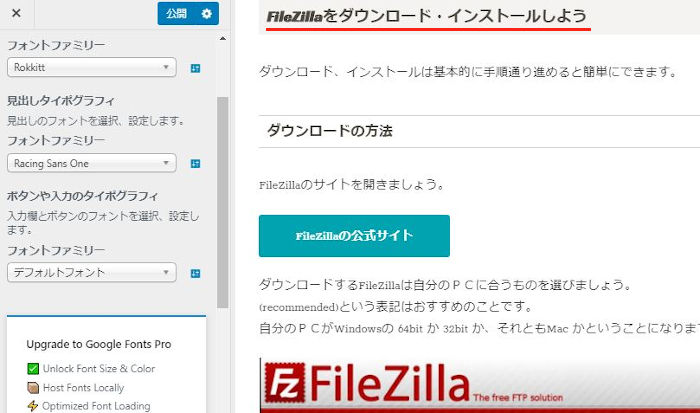
見出しタイポグラフィ: 「Racing Sans one」にしてみます。

このように見出しが変わりましたね。

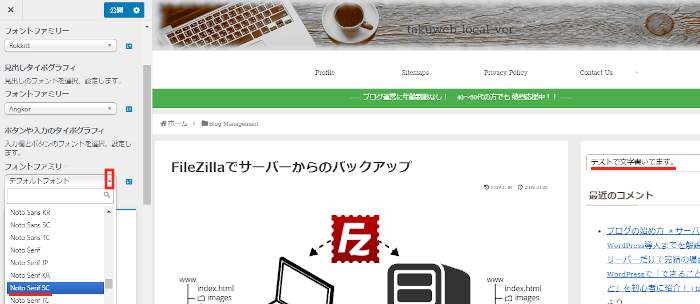
次は、「ボタンや入力のタイポグラフィ」を変えてみましょう。
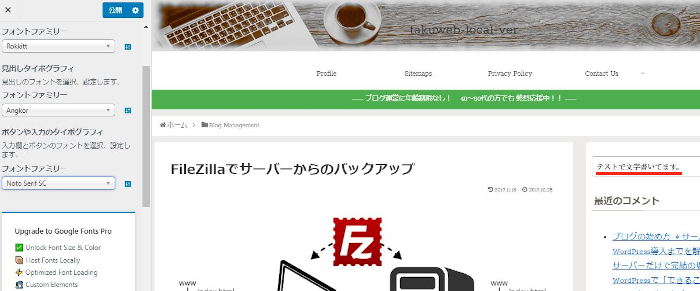
ボタンや入力のタイポグラフィ: 「Noto Sans SC」にしてみました。

きちんとサイト内検索で入力した部分のフォントが変わっていますね。

これで基本設定の3つの箇所のフォントを変更しました。
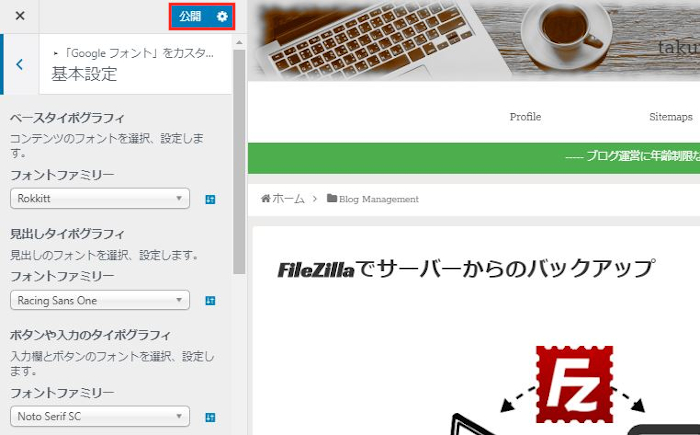
そして、この変更をweb上に反映させるために
「公開」をクリックします。

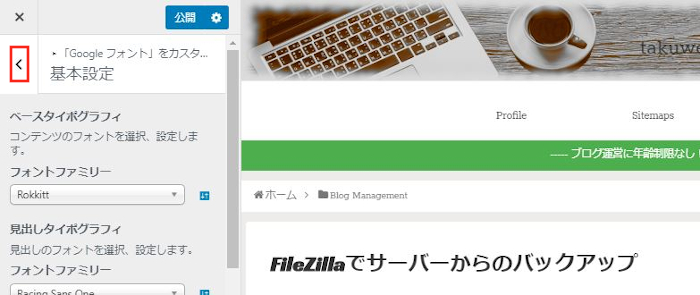
そして、基本設定の左をクリックして戻りましょう。

さきほどのリストに戻ります。
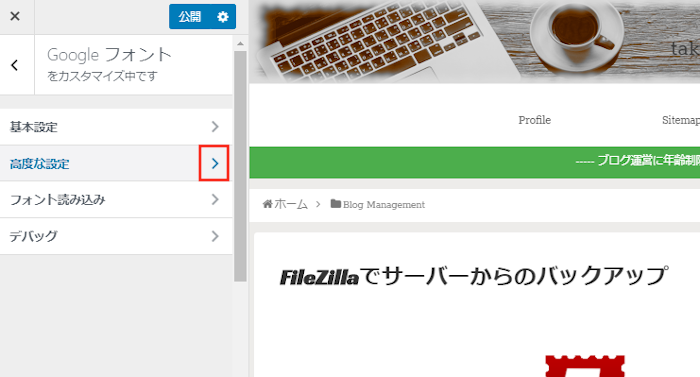
基本設定が終わったので
次は高度な設定をクリックしましょう。

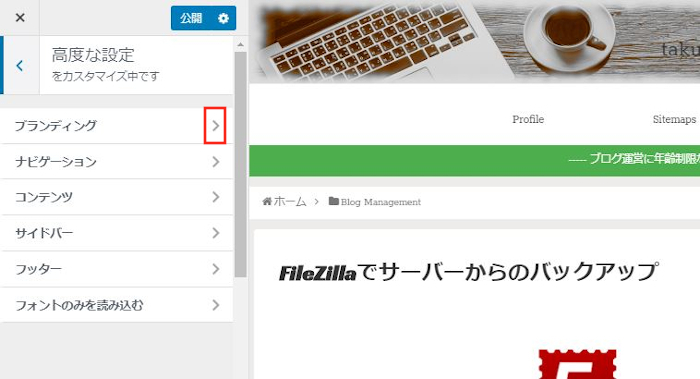
高度な設定には6か所のフォントを変えることができます。
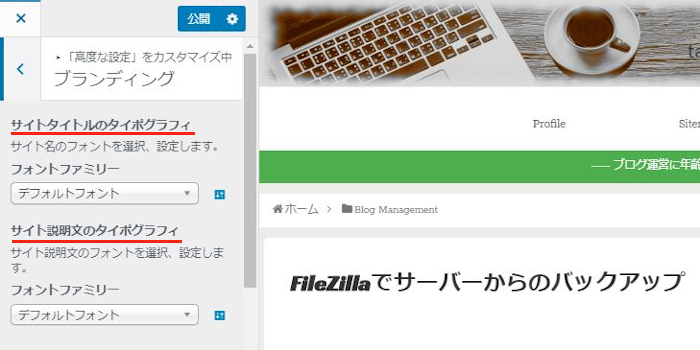
まずは、「ブランディング」をクリックしましょう。

先ほどの基本設定の時のように
Googleフォントを選べるようになっています。

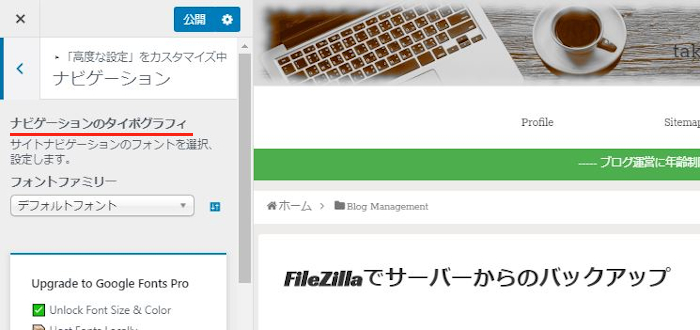
これは「ナビゲーション」の項目になります。
方法がすべて同じなので
ここからは各自好きなGoogleフォントを探してみてください。

これでGoogle Fonts Typographyの紹介は終わりです。
Googleフォントを使って文字の変更とは違いますが
Googleは翻訳機能も有名ですよね。
プラグインを使うことで
ユーザーがあなたのブログ上で言語を選べるようになりますよ。
クリックするだけで誰でも好きな言語で読むことができます。
興味のある方はここより参考にしてみてください。
まとめ
今回はGogleフォントを使えるようにするプラグインでした。
ブログを始めて記事を書き続けるだけだと
意外と文字フォントまで気がまわらないことってありませんか。
見栄えで時間をかけるのは
大半がトップページ、サイドバーですよね。
そこにGoogleフォント、さらにブログが際立つかと思います。







