
ブログでアクセスが増えてくると
商品販売・コース申し込みなどいろいろとビジネスの幅が広がりますよね。
しかし、ビジネスとなると料金や購入のお知らせを書かないといけません。
箇条書きや文字の太さを変える程度だといまいちだったり、、、
そこで料金表ボックス内に料金・購入・説明が挿入できる
プラグイン「Responsive Pricing Table」の紹介です。
料金ボックスはいくつも並べることができるので
よくあるネット上の30日パック、60日パックのような横並びで使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Responsive Pricing Tableとは
WordPressで作成したブログに料金表ボックス(テーブル)を設置するプラグインです。
料金ボックス内には料金・購入・説明、アイコン画像
支払いページや詳細ページへリンクを付けることができます。
また、購入ボタンの色指定も可能です。
設置にはショートコードを使う形になっています。
プラグイン「Responsive Pricing Table」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

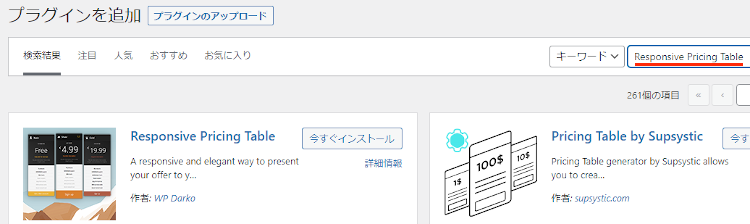
プラグインを追加のページが表示されたら
キーワード検索欄に「Responsive Pricing Table」と入力しましょう。
検索結果は、自動で反映されます。

Responsive Pricing Tableを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでResponsive Pricing Tableのインストールは終わりです。
料金表ボックスの作成
ここでサービス商品を販売するための料金表ボックスを作成していきます。
いつもより少し長めの流れとなりますが
作成自体は簡単なものばかりなので安心して下さい。
ではさっそく管理メニューから
「Pricing Tables」→「All Pricing Tables」をクリックしましょう。

すると作成した料金表ボックスリストページが開きます。
まだ作成していないので何もないですが
作成するとここに表示されますよ。
まずは「Add New」から新規作成していきましょう。

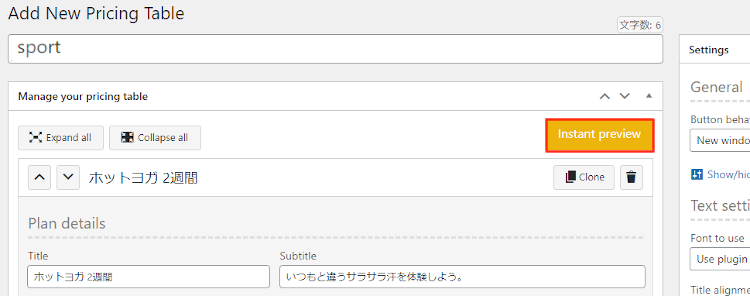
作成ページが開いたら
管理でわかりやすいタイトルを入力しましょう。
*日本語だと文字化けチックになるので英文字がいいです。
このタイトルはブログ上には表示されません。

次に料金表ボックスを作成していきます。
「Add a pricing plan」をクリックしましょう。

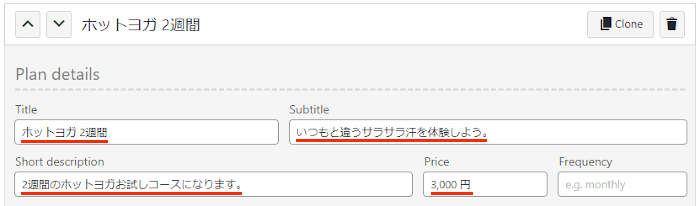
すると作成スペースが開くので上から順番に入力していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

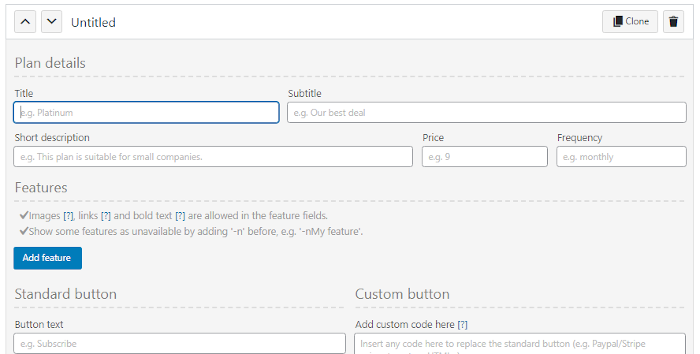
「Plan details」
Title: 商品のタイトルを入力します。
ここでは「ホットヨガ 2週間」にしました。
Subtitle: サブタイトルを入力します。
ここは「いつもと違うサラサラ汗を体験しよう。」にしています。
Short description: 簡単な説明を入力します。
ここは「2週間のホットヨガお試しコースになります。」にしました。
Price: 料金を入力します。
ここは「3,000 円」にしました。
*料金の後ろに円を付けると見やすくなりますよ。
Frequency: 料金上のテキストになります。
ここでは空白にしています。
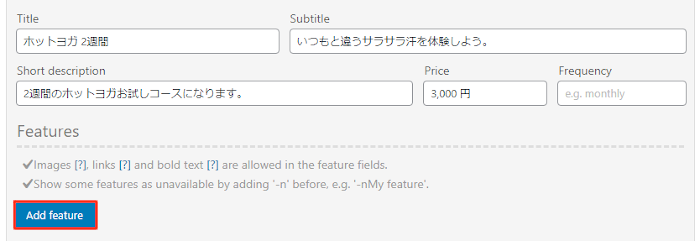
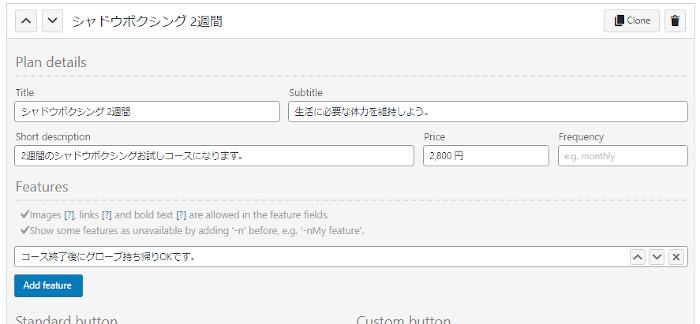
さらに説明文を追加したい場合は「Add feature」をクリックします。

このようにFeaturesが追加されるので
必要な場合は入力していきます。
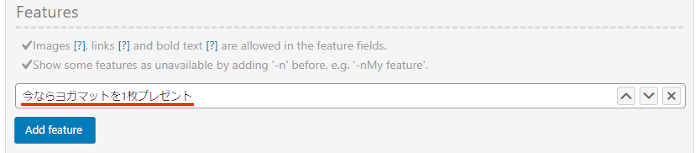
「Features」
ここでは「今ならヨガマットを1枚プレゼント」にしました。

続いて購入ボタンの設定をしていきます。

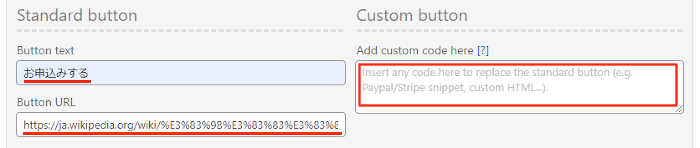
「Standard button」
Button text: 購入ボタンのテキストを入力します。
ここは「お申込みする」にしてみました。
Button URL: 購入ボタンのリンク先URLを入力します。
直接決算ではない場合は
ここに詳しい説明ページへのURLでもいいですよ。
「Custom button」
Add custom code here: 直接決算へ移行する場合は
PayPalなどの決算用のコードを貼り付けます。

次に、スタイルの設定を行います。
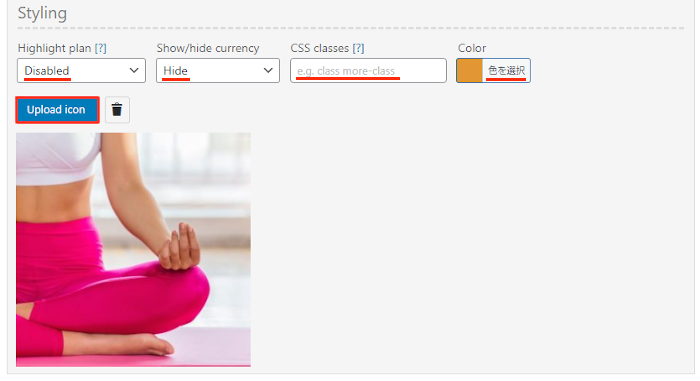
「Styling」
Highlight plan [?]: テキストが強調するようになります。
ここでは普通にしたいので「Disabled」にしています。
Show/hide currency: 通過の表示になります。
円には対応していないので非表示の「Hide」にします。
CSS classes [?]: CSSの入力が可能になっています。
ここでは空白にしています。
Color: 上部テキストと購入ボタンの色をしていします。
ここは「ダークオレンジ」にしてみました。
Upload icon: アイコン画像を付けることができます。
「Upload icon」をクリックすると簡易的なメディアライブラリーが開くので
使いたい画像を選びましょう。
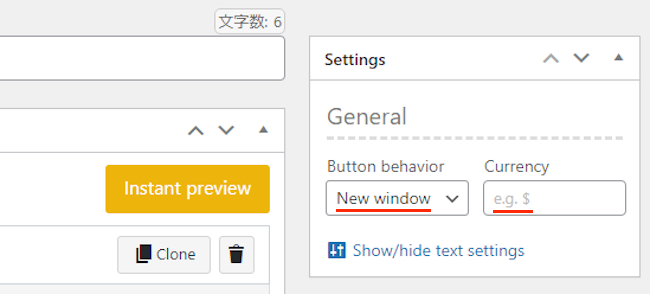
次にページの右上にある項目で細かな設定が可能になっています。

「General」
Button behavior: 購入ボタンのクリック時の開き方になります。
ここは新しく開くの「New window」にしました。
Currency: 通過になります。
円には対応していないので空白でOKです。
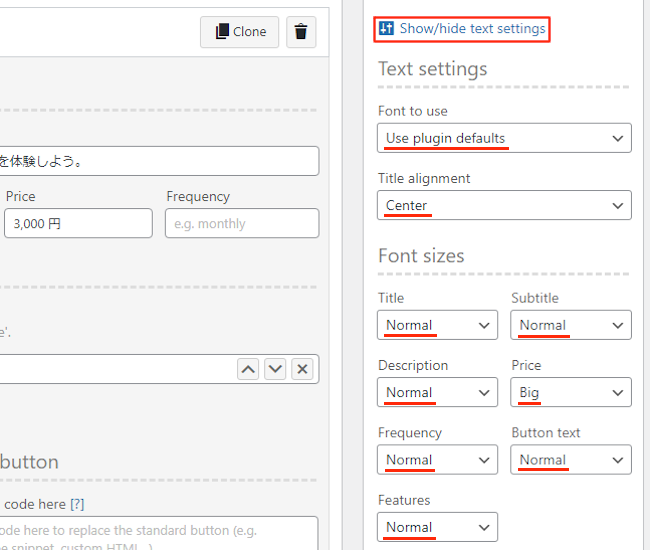
さらに「Show/hide text settings」をクリックすると細かな設定が表示されます。
*ここでは紹介だけで設定内容はデフォルトのままにしています。

「Text settings」
Font to use: 使うフォントをデフォルトかテーマからで選べます。
ここはデフォルトの「Use plugin defaults」にしています。
Title alignment: タイトルの配置を選びます。
ここは「Center」にしています。
「Font sizes」
Title: タイトルのフォントサイズになります。
ここは「Normal」にしています。
Subtitle: サブタイトルのフォントサイズになります。
ここは「Normal」にしています。
Description: 説明のフォントサイズになります。
ここは「Normal」にしています。
Price: 料金のフォントサイズになります。
ここは「Big」にしています。
Frequency: 料金上のテキストのフォントサイズになります。
ここは「Normal」にしています。
Button text: 購入ボタンのフォントサイズになります。
ここは「Normal」にしています。
Features: 追加テキストのフォントサイズになります。
ここは「Normal」にしています。
ひとまず1つの料金表ボックスが作成したので
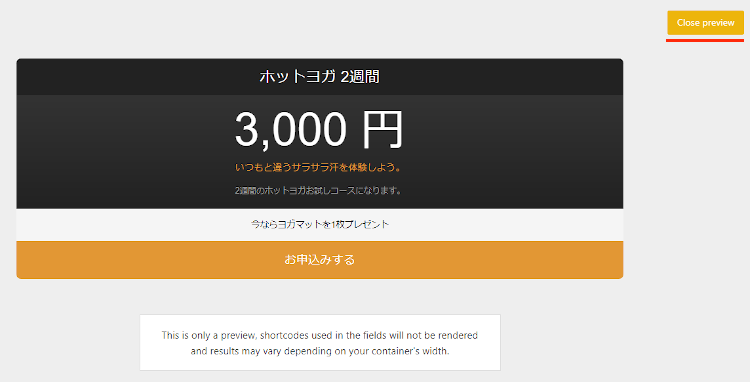
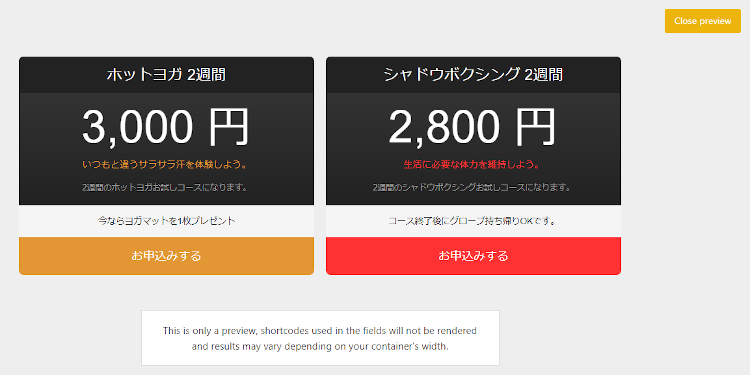
「Instant preview」から確認していきましょう。

するとこのように料金表ボックスのインスタントプレビューが表示されます。
この時点ではリンクが反応しないのであくまで全体の確認になります。
閉じるときは「Close preview」をクリックしましょう。

これで一つの料金表ボックスが完成です。
ただ、料金表ボックス並べて販売したい方もいますよね。
その場合は「Add a pricing plan」から追加で作成が可能になっています。

「Add a pricing plan」をクリックすると
このように空白状態の項目が追加されます。

先ほどと同じように入力していきます。

すると画像のように自動で並んで表示されるようになりますよ。

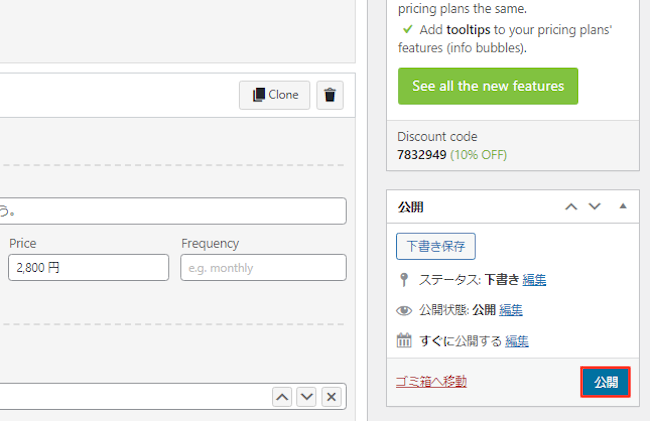
それでは料金表ボックスが完成したということで
「公開」をクリックしましょう。

この料金表ボックスはショートコードを使うので
初めに開いたリストページを開きましょう。
管理メニューから
「Pricing Tables」→「All Pricing Tables」をクリックしましょう。

するとリストページに
ショートコードが表示されているのでコピーしておきます。

これで料金表ブロックの作成は終わりです。
投稿に料金表ボックスを設置
ここでは先ほど作成した料金表ボックスを
ショートコードを使って投稿に設置していきます。
では管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
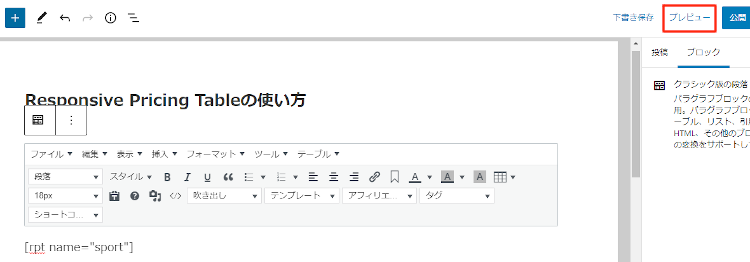
ここではクラッシックモードを表示させます。

クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

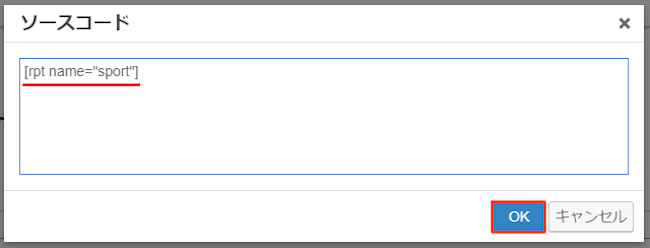
ソースコードが開いたら
ショートコードを貼り付けましょう。
*ショートコードは各自違いますのでご注意ください。
最後に「OK」をクリックします。

これで料金表ボックスが設置されたので
「プレビュー」から確認していきましょう。

このように料金表ボックスが表示されますよ。
リンクが繋がっていれば販売に使えますね。

これでResponsive Pricing Tableの紹介は終わりです。
ビジネス関係や投稿で便利なプラグイン・方法は他にもいろいろありますよ。
PayPalのビジネスアカウント登録方法の紹介や
ブログでダウンロード販売できるものもあります。
また、配布用のダウンロードボタンを作成したり
新着記事をユーザーに通知ができるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿に料金表+購入ボタン付きの料金表ボックスを設置するプラグインでした。
ブログのPV数が上がってくると収益化の一環で
サービス販売もしたくなりますよね。
ちなみにブログで使うおすすめの決算はPayPalのビジネスアカウントです。
このアカウントを持つことで
簡単にカード決算の対応が可能になりますよ。
個人的にはビジネスをする気がなくても持っていて損のないアカウントだったりします。
料金表ボックスと併用して使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








