
ブログ上で大切なお知らせやイベント告知などって
通知バーを使って訪問者が目に付くように設置しますが
リピーターの方にとっては
毎回通知バーが表示されると少しヘンですよね。
そこで訪問者が告知バーをクリックして非表示にできる
プラグイン「Simple Alert Blocks」の紹介です。
この告知バーはいろんな色が用意されているので
場面場面で自由に使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple Alert Blocksとは
WordPressで作成したブログに
カラフルな通知バーを設置できるプラグインです。
この通知バーはクリックで非表示にできるため
訪問者が気分次第で消すことができます。
また、ブロックエディター対応なので
気軽に使えるようになっています。
プラグイン「Simple Alert Blocks」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

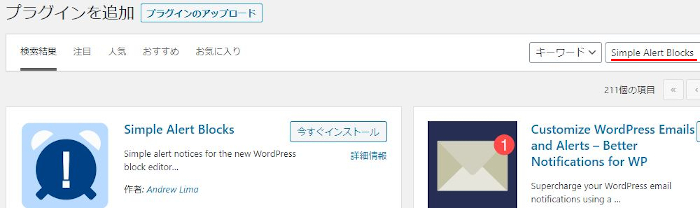
プラグインを追加のページが表示されたら
キーワード検索欄に「Simple Alert Blocks」と入力しましょう。
検索結果は、自動で反映されます。

Simple Alert Blocksを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSimple Alert Blocksのインストールは終わりです。
非表示にできる通知バーの作成
ここでは投稿を使って非表示可能な通知バーを作成していきます。
ブロックエディター対応なので簡単ですよ。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

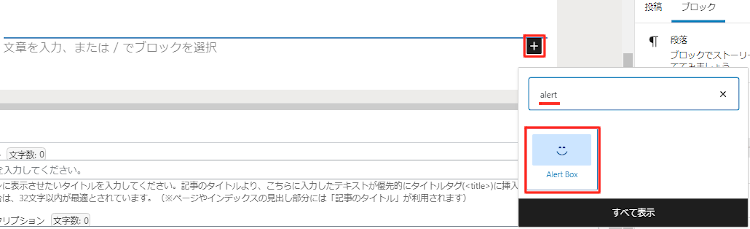
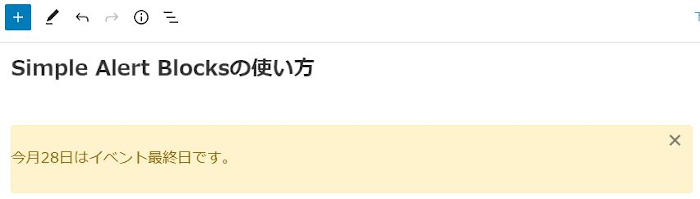
本文スペース右側にある「+」をクリックして
「alert」と入力して検索しましょう。
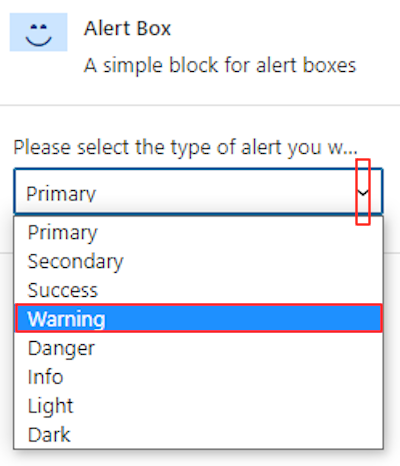
すると「Alert Box」が出てくるのでクリックします。

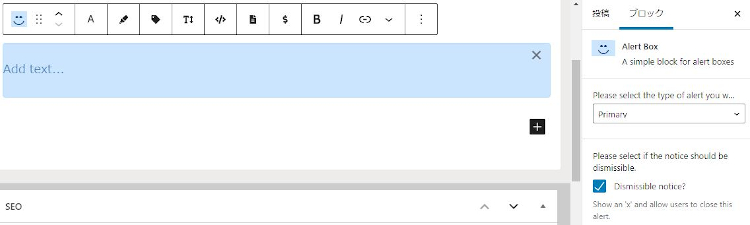
すると青色の通知バーが表示されますよ。

適当に告知などの文章を入れることができます。
基本的な編集もできるようになっていますね。

また、右側のプルダウンで色を選択できるようになっています。
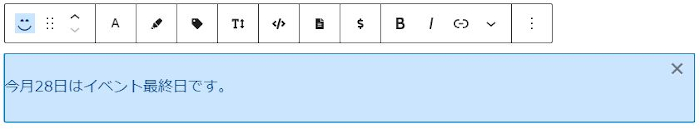
ここではオレンジ色の「Warning」にしてみました。

このようにオレンジ色に変わります。

これでOKなのでどのよう通知バーが表示されるのか
「プレビュー」から確認していきましょう。

このように「X」が表示された状態の通知バーが表示されます。
「X」をクリックすると通知バーが非表示なりますよ。
動画を再生して各通知バーの色や非表示を確認してみてください。
これでSimple Alert Blocksの紹介は終わりです。
アラートや告知関係のプラグインは他にもいろいろありますよ。
投稿にカラーボックスを設置できるものや
カラフルなインフォメーションボックスを使えるものもあります。
また、タイトル上部に告知バナー作成できるもの
サイドバーで公開間近の記事タイトルを表示するものもありますよ。
アラート系は目立つほうが良いので
興味のある方はここより参考にしてみてください。
まとめ
クリックで非表示ができるアラートバーを設置するプラグインでした。
こういった非表示型のバーっていいですよね。
実際、他のブログを読んでいて
告知などを読んだら消したいと思ったこともあるのでちょうどいい感じです。
例えば「申し込みは〇〇まで」
などの期間限定の通知などは常時表示でいいですが
ちょっとしたお知らせなどは非表示にできるほうがよかったりします。
色もいろいろ選べるので使いやすいので
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








