企業などのサイトででは入力時にバーチャルキーボードが表示されますよね。
片手間でサイトを見ていたりしていると
実際のキーボードが手間なときがあったりします。
そういうときに画面に浮き出るバーチャルキーボードがあると便利です。
そこでブログにも文字入力時に
バーチャルキーボードを表示できるようにする
プラグイン「Cool Virtual Keyboard」の紹介です。
ブログにキーボードが浮き出ると目を引きますよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Cool Virtual Keyboardとは
WordPressで作成しているブログの
文字入力時にバーチャルキーボードを表示させるプラグインです。
訪問者がブログ内の入力で実際のキーボードを打たなくていいので
状況によってはとても便利なサービスになります。
設定は自動で導入されるのですぐに使えますよ。
*ソフトウェアキーボードとも言われています。
プラグイン「Cool Virtual Keyboard」のインストール
それでは始めていきましょう。
WordPressにログインしたら
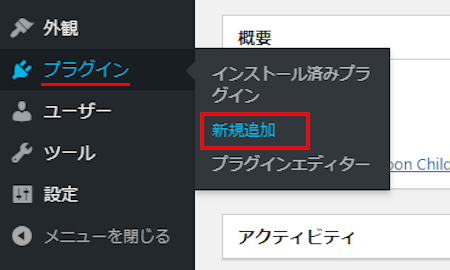
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
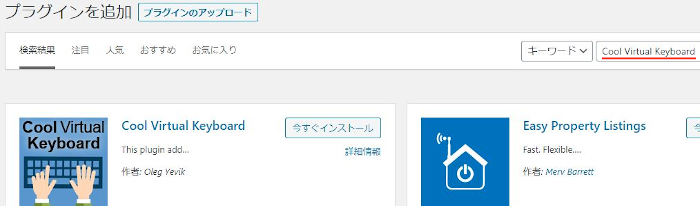
キーワード検索欄に「Cool Virtual Keyboard」と入力しましょう。
検索結果は、自動で反映されます。

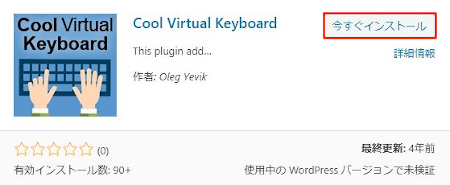
Cool Virtual Keyboardを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

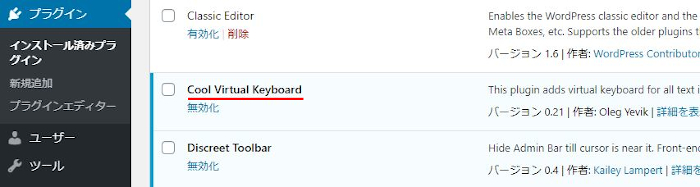
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Cool Virtual Keyboardのインストールは終わりです。
バーチャルキーボードの言語設定
ここでは設置するキーボードの言語を指定していきます。
他に設定はないのでとても簡単ですよ。
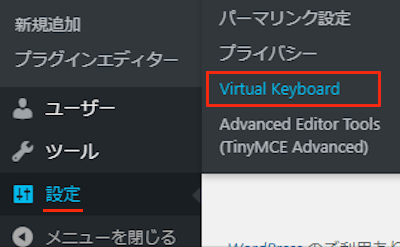
では、管理メニューから
「設定」→「Virtual Keyboard」をクリックしましょう。

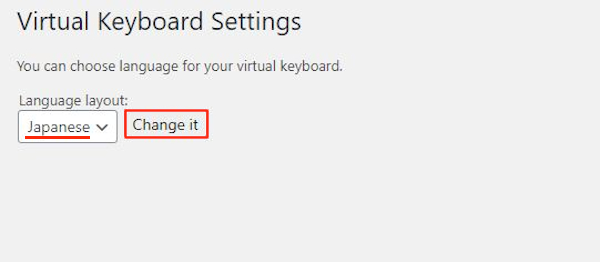
Virtual Keyboard Settingsページが開くので
ここで言語を指定していきます。
Language layout: 言語を選びます。
ここでは「Japanese」にしてみます。
選んだら「Change it」をクリックしましょう。

設定はこれだけですよ。
バーチャルキーボードの確認
それではどのように使えるのか
「サイトを表示」から確認していきましょう。

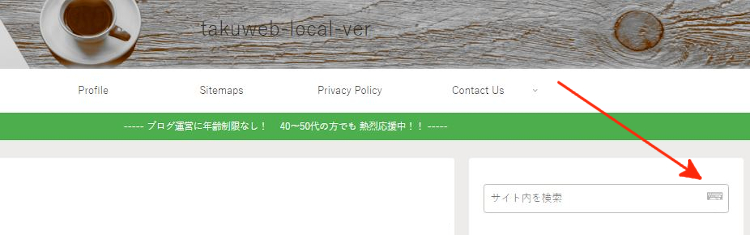
まずはトップページが開くので
文字入力ができる検索をバーを使ってみます。
キーボードアイコンがあるのでクリックしましょう。

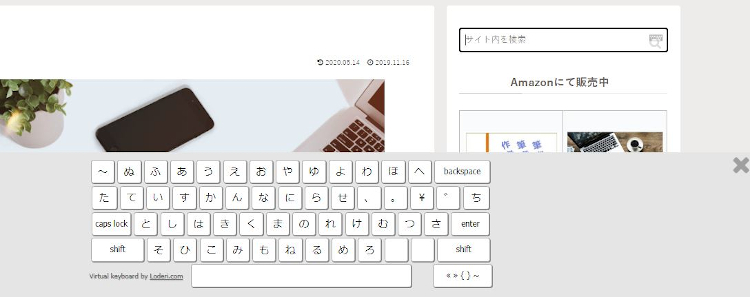
すると画面下に
バーチャルキーボードが表示されます。

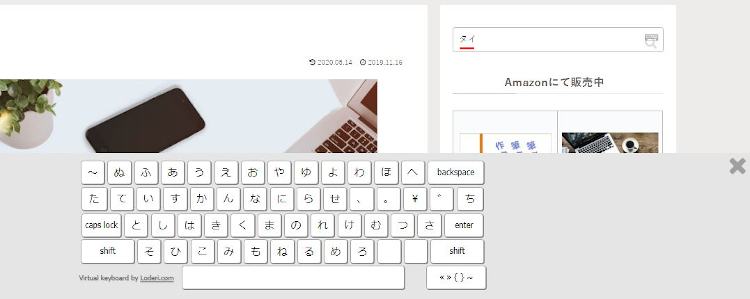
試しに「タイ」と入力して
サイト内検索をしてみます。

このように検索結果が表示されるので
きちんと文字入力もできていますね。

これでCool Virtual Keyboardの紹介は終わりです。
キーボード関係のプラグインは他にもありますよ。
キーボードの各キーをアイコンで表示するものや
キーボードではないですが
Googleフォントを使えるようにするものがあります。
また、文字や画像にアニメーションを付けるものもありますよ。
どれもブログ記事作成の使いやすさが上がるので
興味のある方はここより参考にしてみてください。
まとめ
ブログ上での入力時にバーチャルキーボードを表示するプラグインでした。
この画面内にあるキーボードって
通常は面倒な気もしますが
今回のようにON、OFFで表示できるとありがたいですよね。
ちなみにタイミング練習の経験のある方は
懐かしい感じがしますよ。
バーチャルキーボード装備自体は
見栄えもいいので興味のある方は使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。