パソコンのブラウザにもダークモードって増えてきましたよね。
夜などに背景が黒になると見やすくなります。
これってブログにも導入出来たらいいと思いませんか。
そこでブログにダークモードの切り替えボタンを設置できる
プラグイン「Blackout: Dark Mode Widget」の紹介です。
切り替えボタンの色も変えれるのでブログのデザインを壊さないですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Blackout: Dark Mode Widgetとは
WordPressで作成しているブログに背景の白色を暗くするプラグインです。
ボタンを設置するので訪問者のクリックで切り替えができます。
設定も簡単で使いやすく
ボタンの色も指定できるようになっています。
プラグイン「Blackout: Dark Mode Widget」のインストール
それでは始めていきましょう。
WordPressにログインしたら
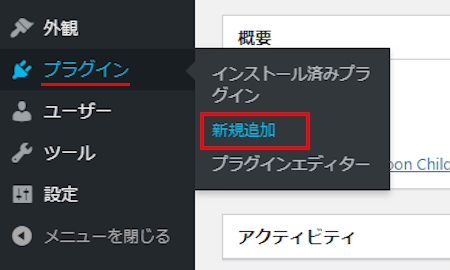
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
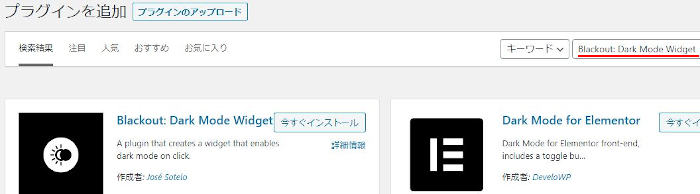
キーワード検索欄に「Blackout: Dark Mode Widget」と入力しましょう。
検索結果は、自動で反映されます。

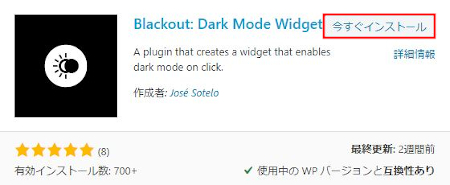
Blackout: Dark Mode Widgetを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Blackout: Dark Mode Widgetのインストールは終わりです。
ダークモードの初期設定
ここではブログ上に設置する
ダークモードの切り替えボタンの設定を行っていきます。
ほとんど触らなくてもOKなのでサクッと済ませましょう。
管理メニューから「設定」→「Blackout」をクリックしましょう。

設定ページが開くので
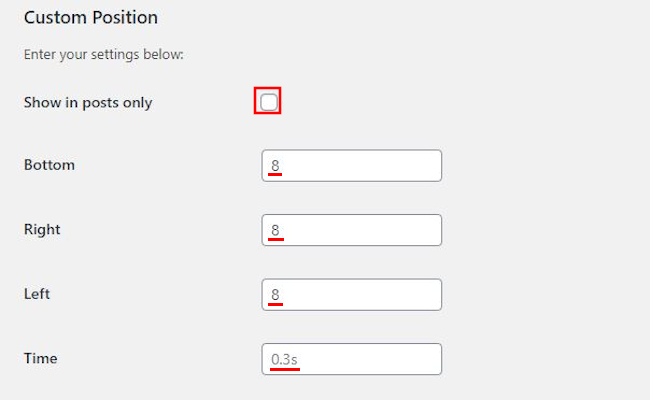
ここで各項目を設定していきます。
*各項目の説明は画像の下にあるので参考にしてみてください。

Show in posts only: 記事だけにダークモードボタンを付ける場合は
ここにチェックをいれます。
Bottom: ボタンのサイズを指定します。
ここでは「8」にしてみました。
Right: 右側のサイズを指定します。
ここでは「8」にしてみました。
Left: 右側のサイズを指定します。
ここでは「8」にしてみました。
Time: 表示速度を指定します。
デフォルトの「0.3S」にしています。

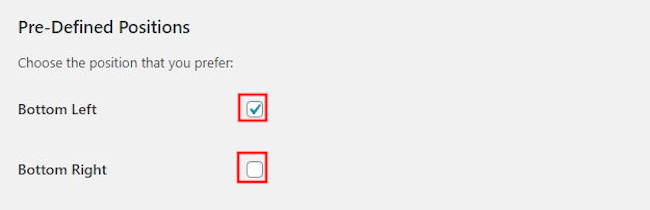
Bottom Left: 設置するダークモードボタンを
左側にする場合はここにチェックを入れます。
ここでは左側にしました。
Bottom Right: 設置するダークモードボタンを
右側にする場合はここにチェックを入れます。

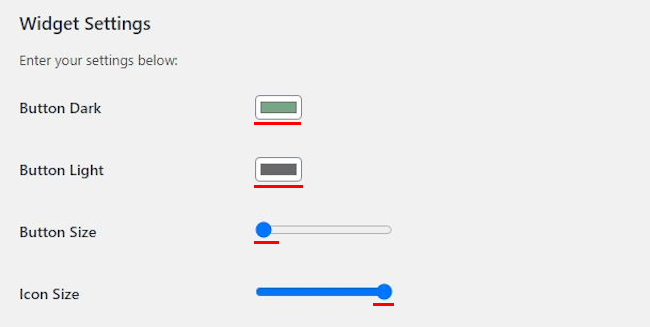
Button Dark: ダークモードボタンのON側の色を指定します。
ここでは「緑色」にしました。
Button Light: ダークモードボタンのOFF側の色を指定します。
ここでは「緑色」にしました。
Button Size: ダークモードボタンの外側のサイズを選びます。
ここでは最小にしています。
Icon Size: ダークモードボタンの内側のサイズを選びます。
ここでは最大にしています。

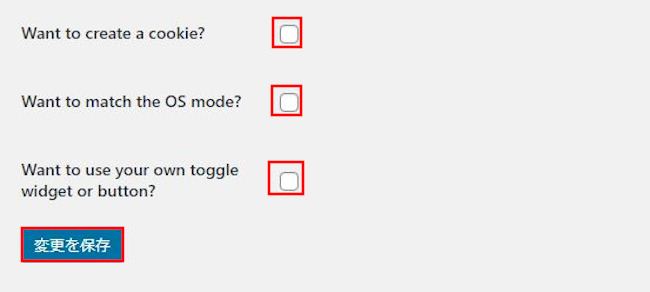
Want to create a cookie?: クッキーを利用するかどうかです。
チェックを入れていません。
Want to match the OS mode?: OSに合わせるかどうかです。
チェックを入れていません。
Want to use your own toggle: 独自にウィジェット、ボタンを作成しますか。
widget or button? チェックを入れていません。
最後に「変更を保存」をクリックしましょう。
これでダークモードボタンの初期設定は終わりです。
ダークモードボタンの確認
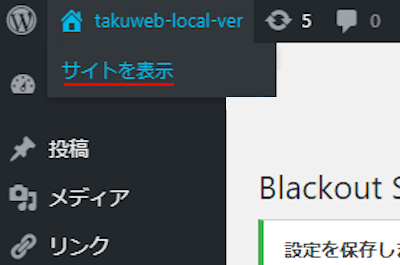
すでにダークモードボタンは設置されているので
「サイトを表示」から確認してみましょう。

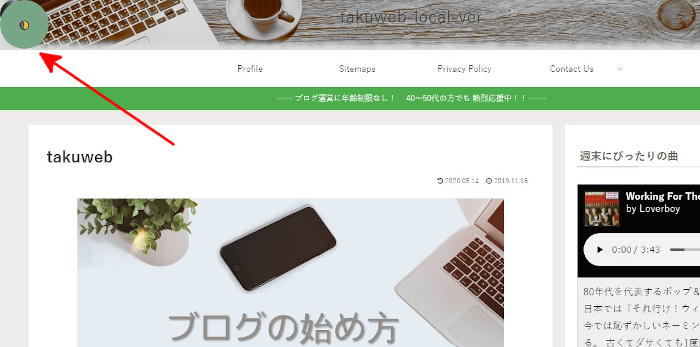
ブログのトップページが開くと
左上にダークモードボタンが表示されていますね。

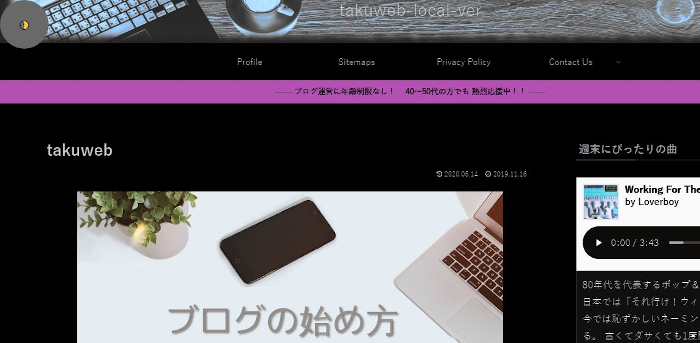
ダークモードボタンを
クリックすると白い背景が黒色に変わりますよ。

これでBlackout: Dark Mode Widgetの紹介は終わりです。
ダークモードとは違いますが
他にもブログに便利なプラグインはたくさんありますよ。
Google翻訳サービスを利用して
あなたのブログを言語選択できるようにするものや
マウススクロールでなめらかにスクロールするようにするものもありあす。
興味のある方はここより参考にしてみてください。
まとめ
ブログでダークモードの切り替えができるプラグインです。
ダークモードってスマホではよくありますよね。
パソコンを使ってブログを作成するかと思いますが
訪問者はスマホの可能性もあるので意外といいかもしれませんよ。
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。