
ブログをしていてページの表示速度って気になりますよね。
ましてや、同じ記事を読んでもらうときって早く表示してあげたいですよね。
これってユーザーのブラウザー側の初回の表示に
キャッシュを残すことで時間から高速表示できるようになります。
よくブラウザーのキャッシュ削除など聞きますよね。
あれは高速表示するために溜まっていたりします。
そこでWordPressで作成しているブログなら簡単にキャッシュ化ができる
プラグイン「W3 Total Cache」の紹介です。
用意されている設定項目はかなり多いですが
3ヶ所チェック入れるだけでも十分効果ありますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
W3 Total Cacheとは
WordPressで作成しているブログで閲覧者の最初の訪問時に
表示したデータ(キャッシュ)を保存することで
次回から高速で表示するようにできるプラグインです。
通常、キャッシュ化は複雑で自力では少し大変ですが
このプラグインを使う簡単にキャッシュ化ができます。
プラグイン「W3 Total Cache」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「W3 Total Cache」と入力しましょう。
検索結果は、自動で反映されます。

W3 Total Cacheを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

W3 Total Cacheのインストールは終わりです。
キャッシュ化の初期設定
ここではキャッシュ化の初期設定を行っていきます。
ただかなりの設定項目がありますが
初心者の方は3ヶ所の設定で十分かと思いますので
紹介していきます。
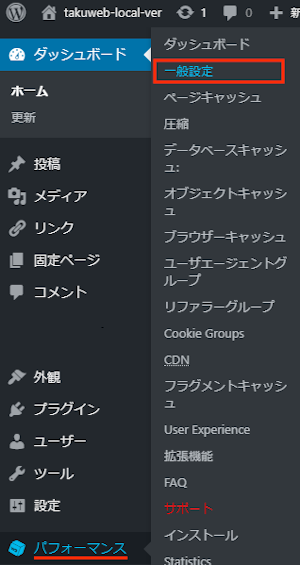
管理メニューから「パフォーマンス」→「一般設定」をクリックしましょう。

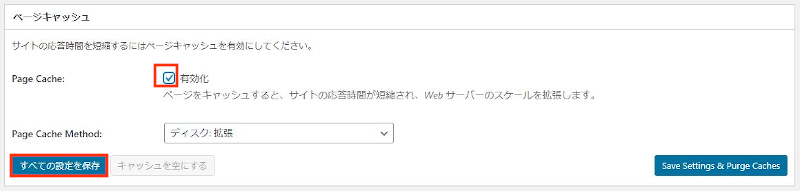
「ページキャッシュ」
Page Cache: 有効化にチェックを入れます。
そして、「全ての設定を保存」をクリックしましょう。

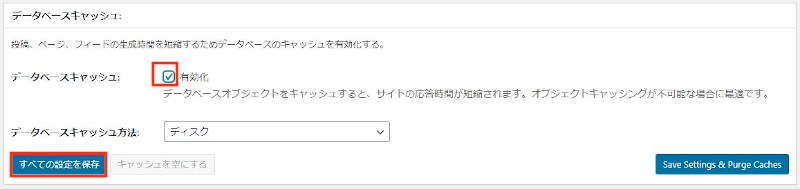
「データーベースキャッシュ」
データーベースキャッシュ: 有効化にチェックを入れます。
そして、「全ての設定を保存」をクリックしましょう。

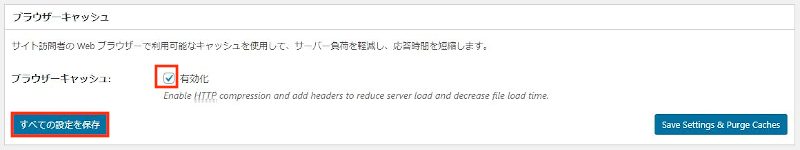
「ブラウザーキャッシュ」
ブラウザーキャッシュ: 有効化にチェックを入れます。
そして、「全ての設定を保存」をクリックしましょう。

この3つの設定だけで表示速度の効果があります。
初回の一括キャッシュ削除
ここではこのプラグインを使いだし前に
一度今までのキャッシュを削除して奇麗ににしておきましょう。
管理メニューから
「パフォーマンス」→「ダッシュボード」をクリックします。

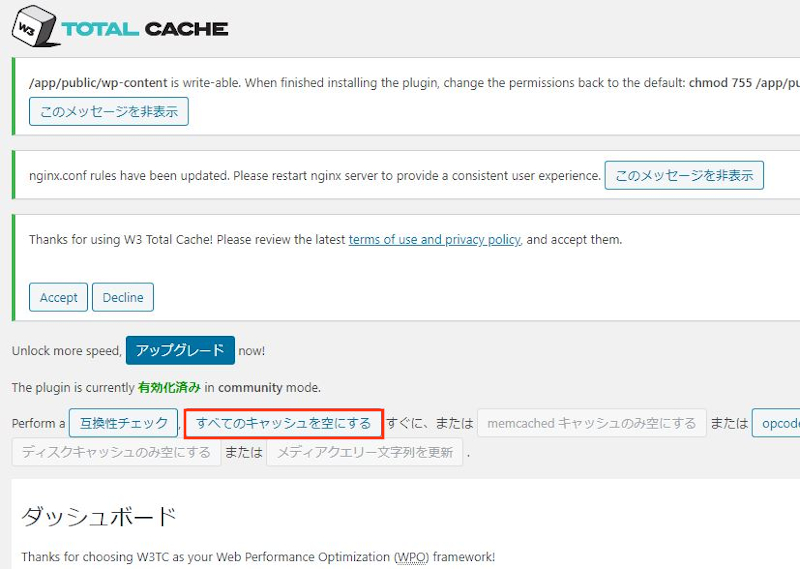
ダッシュボードが開いたら
「全てのキャッシュを空にする」をクリックして
一括削除してしまいましょう。

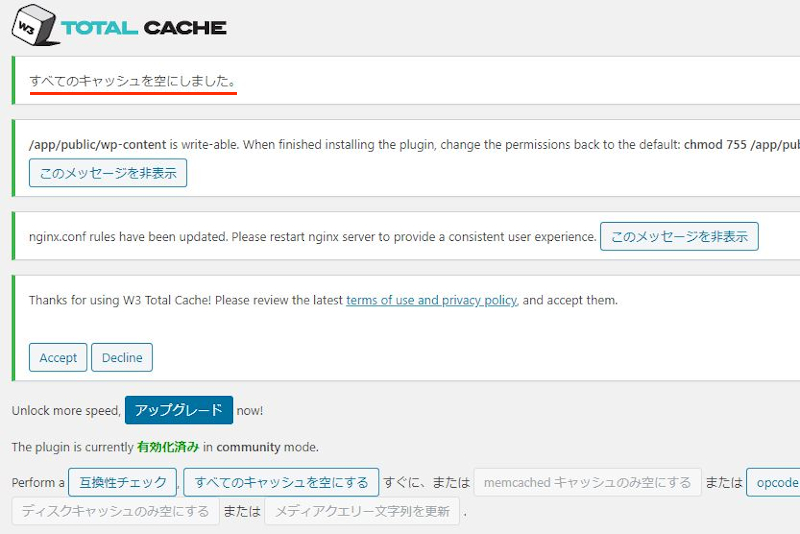
「全てのキャッシュを空にしました。」と
表示されたらOKですよ。
後は定期的にキャッシュを削除するだけです。

これでW3 Total Cacheの紹介は終わりです。
サイトの表示速度はユーザーのストレスにも影響するので大切ですよね。
今回はキャッシュ化での対策でしたが
他にページを遅延読み込みするものや
使用している画像のサイズを圧縮するものもあります。
興味のある方はここより参考にしてみてください。
まとめ
サイトをキャッシュ化して
次回より表示速度を早めるプラグインでした。
やはり自分のサイト・ブログの速度って大切ですよね。
特にこのキャッシュ化はブラウザ側で保存をするので
サーバーの負担の軽減にも繋がりますよ。
もし、自分のブログが他のブラウザで表示して
遅いと感じる場合は是非使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






