
ブログにはいろいろなジャンルがありますが
中でも旅行、温泉、故郷系などはサイドバーに天気予報ウィジェットがあると
デザイン的に良い感じに見えることってないですか。
そこで今回は、サイドバーや本文に日本の142地域から天気予報を設置できる
プラグインWeather in Japanを紹介します。
特に難しい設定もないので、日、地域を選ぶだけで
リアルタイムな天気予報を使えるようになりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Weather in Japanとは
このプラグインは日本各地の天気予報を表示することができます。
天気ウィジェットの設置はサイドバーにドラッグ&ドロップで配置したり
ブログ本文にはショートコードと2種類の方法で使うことができます。
また、天気は今日、明日、明後日から表示したいものを選び
地域については全国142カ所から好きなだけ選ぶことができます。
天気のデータ元はlivedoorが提供している気象データ提供サービスになっています。
プラグインWeather in Japanのインストール
それでは雨が降る前に終わらせましょう。
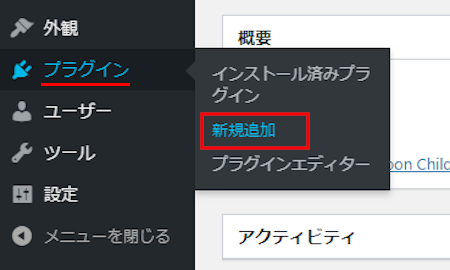
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

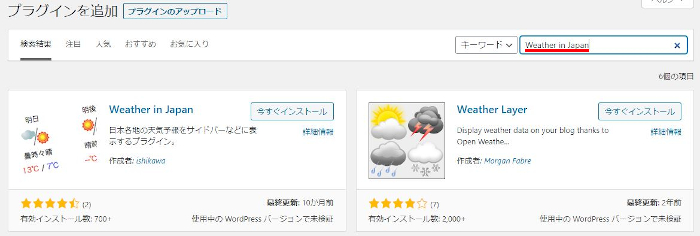
プラグインを追加のページが表示されたら
キーワード検索欄に「Weather in Japan」と入力しましょう。
検索結果は、自動で反映されますよ。

Weather in Japanを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWeather in JapanのインストールはOKです。
サイドバーに天気予報ウィジェットの設置
ここではサイドバーに天気予報の設定・設置をしていきます。
設定というよりかは選択なので簡単ですよ。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

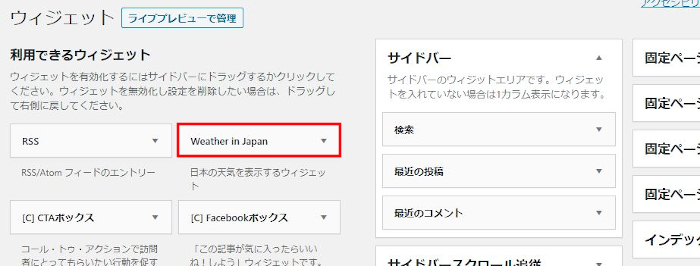
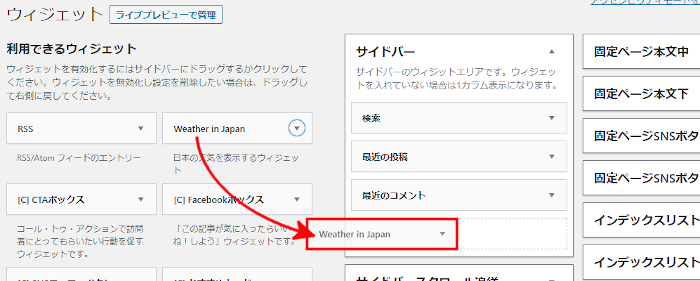
ウィジェットのページが開くと
「Weather in Japan」のブロックを探しましょう。

「Weather in Japan」のブロックをドラッグ&ドロップで
サイドバーに移動させましょう。

サイドバーに移動すると
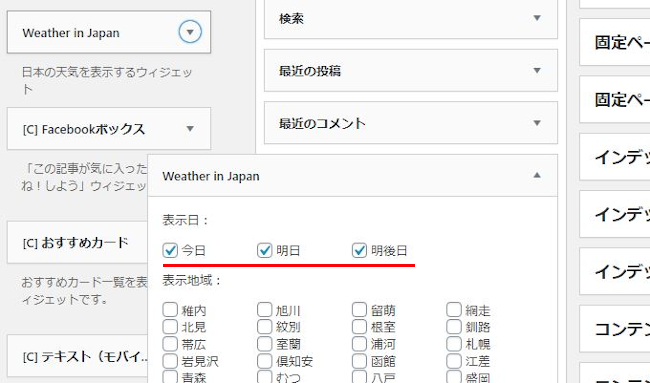
Weather in Japanの設定が開きます。
まず、ブログに表示させる日を選びます。
表示日: ここではテスト用に3ヶ所チェック入れました。

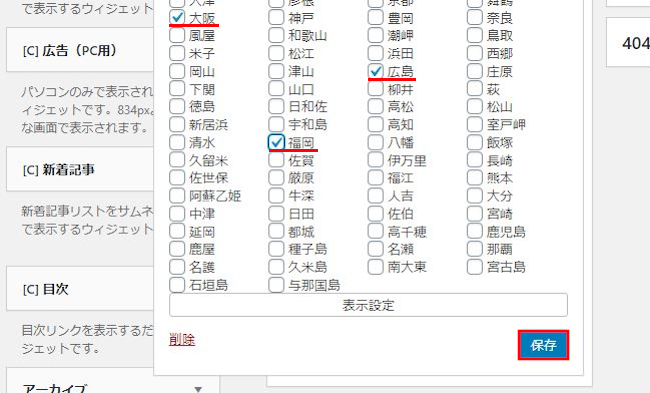
続いて、天気予報の対象にする地域を選びます。
ここでは、大阪、広島、福岡にしてみました。
最後に「保存」をクリックしましょう。

これで設定は終わりましたので
ネット上でどのように表示されるのか確認しましょう。
ダッシュボードから「サイト表示」をクリックします。

サイドバーに天気予報が表示されていればOKです。
今はテスト用ですが実際に使う場合は1つの地域の方がすっきりしますね。

天気予報をショートコードで本文に設置
ここではサイドバーではなく
通常にメインスペースに天気予報を設置していきます。
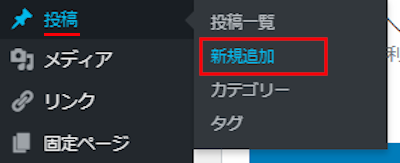
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

この通常の画面にショートコードを設置していきます。

天気予報のショートコードは以下のものになります。
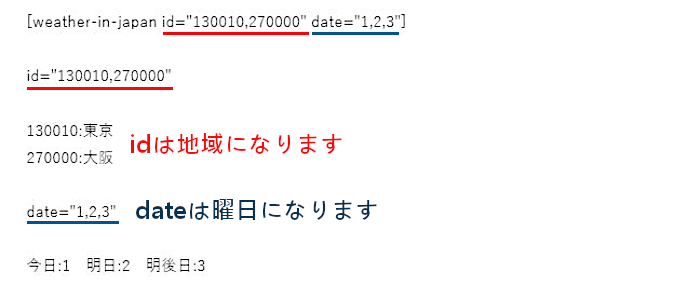
[weather-in-japan id="130010,270000" date="1,2,3"]
このコードの日や地域の部分を変更すると全国に対応できますので
下の説明の箇所を変更してみてください。

各地域のコード:
稚内 (011000) 旭川 (012010) 留萌 (012020) 網走 (013010) 北見 (013020) 紋別 (013030)
根室 (014010) 釧路 (014020) 帯広 (014030) 室蘭 (015010) 浦河 (015020) 札幌 (016010)
岩見沢 (016020) 倶知安 (016030) 函館 (017010) 江差 (017020) 青森 (020010) むつ (020020)
八戸 (020030) 盛岡 (030010) 宮古 (030020) 大船渡 (030030) 仙台 (040010) 白石 (040020)
秋田 (050010) 横手 (050020) 山形 (060010) 米沢 (060020) 酒田 (060030) 新庄 (060040)
福島 (070010) 小名浜 (070020) 若松 (070030) 水戸 (080010) 土浦 (080020) 宇都宮 (090010)
大田原 (090020) 前橋 (100010) みなかみ (100020) さいたま (110010) 熊谷 (110020)
秩父 (110030) 千葉 (120010) 銚子 (120020) 館山 (120030) 東京 (130010) 大島 (130020)
八丈島 (130030) 父島 (130040) 横浜 (140010) 小田原 (140020) 新潟 (150010) 長岡 (150020)
高田 (150030) 相川 (150040) 富山 (160010) 伏木 (160020) 金沢 (170010) 輪島 (170020)
福井 (180010) 敦賀 (180020) 甲府 (190010) 河口湖 (190020) 長野 (200010) 松本 (200020)
飯田 (200030) 岐阜 (210010) 高山 (210020) 静岡 (220010) 網代 (220020) 三島 (220030)
浜松 (220040) 名古屋 (230010) 豊橋 (230020) 津 (240010) 尾鷲 (240020) 大津 (250010)
彦根 (250020) 京都 (260010) 舞鶴 (260020) 大阪 (270000) 神戸 (280010) 豊岡 (280020)
奈良 (290010) 風屋 (290020) 和歌山 (300010) 潮岬 (300020) 鳥取 (310010) 米子 (310020)
松江 (320010) 浜田 (320020) 西郷 (320030) 岡山 (330010) 津山 (330020) 広島 (340010)
庄原 (340020) 下関 (350010) 山口 (350020) 柳井 (350030) 萩 (350040) 徳島 (360010)
日和佐 (360020) 高松 (370000) 松山 (380010) 新居浜 (380020) 宇和島 (380030)
高知 (390010) 室戸岬 (390020) 清水 (390030) 福岡 (400010) 八幡 (400020) 飯塚 (400030)
久留米 (400040) 佐賀 (410010) 伊万里 (410020) 長崎 (420010) 佐世保 (420020) 厳原 (420030)
福江 (420040) 熊本 (430010) 阿蘇乙姫 (430020) 牛深 (430030) 人吉 (430040) 大分 (440010)
中津 (440020) 日田 (440030) 佐伯 (440040) 宮崎 (450010) 延岡 (450020) 都城 (450030)
高千穂 (450040) 鹿児島 (460010) 鹿屋 (460020) 種子島 (460030) 名瀬 (460040)
那覇 (471010) 名護 (471020) 久米島 (471030) 南大東 (472000) 宮古島 (473000)
石垣島 (474010) 与那国島 (474020)
それでは、ショートコードを貼り付けていきましょう。
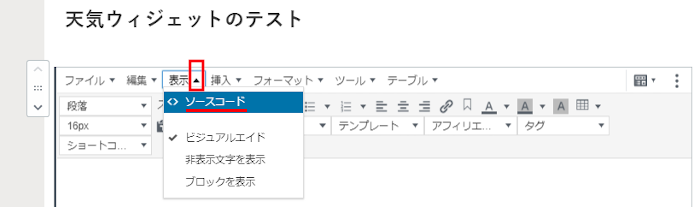
クラシックモードから「表示」→「<>ソースコード」をクリックします。
*どの方法でも効果のあるようにショートコードを入れればOKですよ。

ソースコードが開いたら
天気予報のショートコードを貼り付けます。
「OK」をクリックしましょう。

このようにショートコードだけが表示されます。

これがプレビューからネット上の表示になります。
地域の説明などには本文に天気予報を設置するのもありですね。

これでWeather in Japanの紹介は終わりです。
関連の記事になります。
みなさんの中で、日本の天気ではなく
ブログのジャンル的に世界の天気がほしいという方は
このプラグインはどうでしょうか。
世界対象の天気なので国・地域の指定ができます。
興味のある方は参考にしてみてください。
まとめ
今回は、日本の天気予報ウィジェットを設置する
プラグインでしたがどうでしたか。
これはブログのジャンルによっては必要ない方もいるかもしれませんが
当たる人には使いたくなるウィジェットですよね。
また、ウィジェットのニュースに天気予報にを並べるのもいいですね。
みなさんもサイドバーを飾って個性的なものにしてみてはどうでしょうか。




