
WordPressはブロックエディターが導入されたから
さらにブログ記事が作成しやすくなりましたよね。
ただ使っていて各ブロックごとの枠がなく真っ白なので
改行やブロックを差し込むときに場所がわかりにくかったりします。
そこで各ブロックに枠を付けて見やすくする
プラグイン「Gutenberg Editor Full Width Blocks Border」の紹介です。
複雑な設定がないので気軽に使えますよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
・Gutenberg Editor Full Width Blocks Borderとは
・プラグイン「Gutenberg Editor Full Width Blocks Border」のインストール
・各ブロックの枠紹介
・まとめ
Gutenberg Editor Full Width Blocks Borderとは
WordPressのブロックエディター使用時の投稿作成で
各ブロックに黒線の枠を表示するプラグインです。
プラグインを有効化するだけで自動的に反映されるため
簡単に使えるようになっています。
プラグイン「Gutenberg Editor Full Width Blocks Border」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

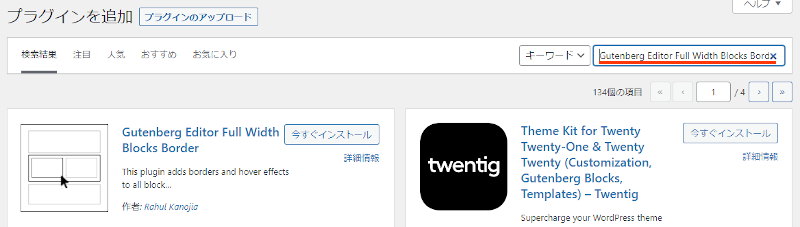
プラグインを追加のページが表示されたら
キーワード検索欄に「Gutenberg Editor Full Width Blocks Border」と入力しましょう。
検索結果は、自動で反映されます。

Gutenberg Editor Full Width Blocks Borderを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでGutenberg Editor Full Width Blocks Borderのインストールは終わりです。
各ブロックの枠紹介
このプラグインは初期設定がなく
有効化するだけで使えるようになっているので
ここでは反映後の見やすくなったブロック枠の紹介をしていきます。
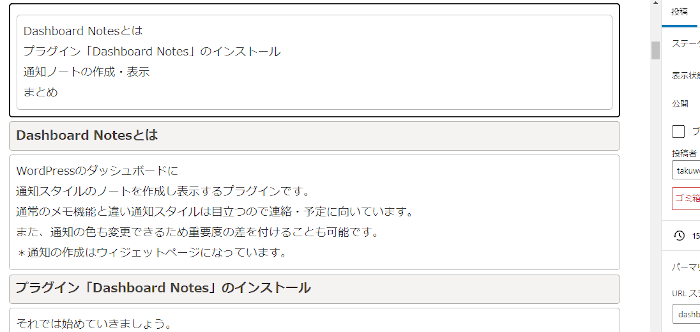
こちらがブロックの枠付きになります。
このように枠が付くと見やすくなりますよね。

また、こちらがデフォルトと枠付きを順番に映した動画になります。
枠があると明らかに見やすくなるので再生して確認してみてください。
これでGutenberg Editor Full Width Blocks Borderの紹介は終わりです。
ブロックエディター関係のプラグインは他にもいろいろありますよ。
こちらは同じ機能ですが青色の枠のものもあります。
また、ブロックエディターにシンタックスハイライトを追加したり
反対にブロックエディターを無効化できるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿作成で各ブロックに枠を表示させるプラグインでした。
この機能はとてもシンプルですが
個人的にはおすすめのプラグインです。
というのも毎日の投稿作成でブロックの仕切りがわからず
改行や「+」マークを探すことが多かったからです。
あるあると思った方は一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







