
ブログを続けていると
トップページのカスタマイズやテーマ、WordPressの更新で
一時的にオフラインにしたいときってありますよね。
ヘンな状態のブログを見てもらうより
カスタマイズ後の状態を待ってもらいたい、、、
そこで一時的にメンテナンス中ページを作成できる
プラグイン「Quick Coming Soon」の紹介です。
画像1枚あれば作成できるのでとても便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Quick Coming Soonとは
WordPressで作成しているブログに
メンテナンス画面を作成・設置するプラグインです。
簡単仕様になっているので背景画像、テキストで
すぐにメンテナンス画面を作成できるようになっています。
ON,OFFはプラグイン自体のの有効化になります。
*メンテナンス中はブログにアクセスできません。
主にブログの編集、テーマ更新など一時的な中断目的で使用します。
プラグイン「Quick Coming Soon」のインストール
それでは始めていきましょう。
WordPressにログインしたら
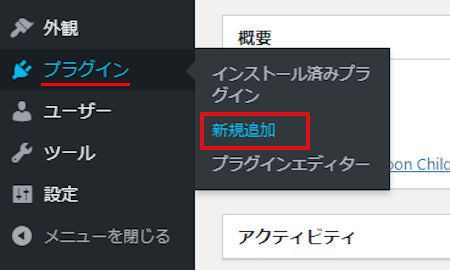
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

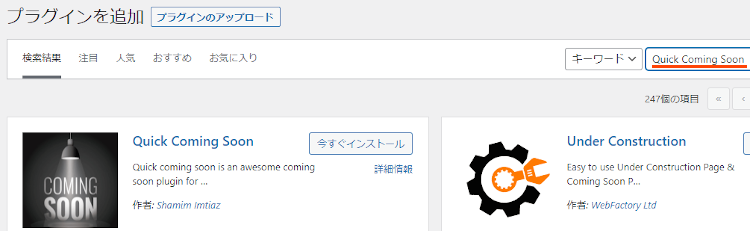
プラグインを追加のページが表示されたら
キーワード検索欄に「Quick Coming Soon」と入力しましょう。
検索結果は、自動で反映されます。

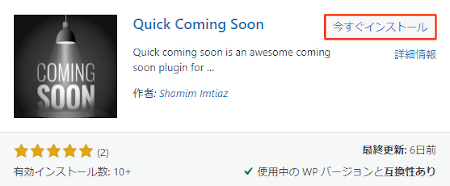
Quick Coming Soonを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

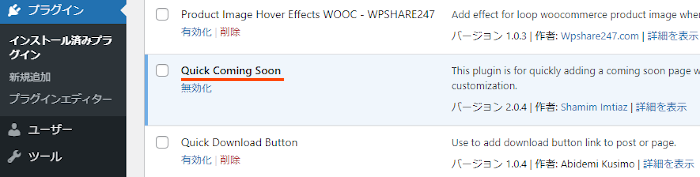
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでQuick Coming Soonのインストールは終わりです。
メンテナンスページの作成
ここではメンテナンス画面(Coming Soon Page)の作成をしていきます。
このプラグインは早く簡単に作成できるようにしてあるので
すぐに使えるようになりますよ。
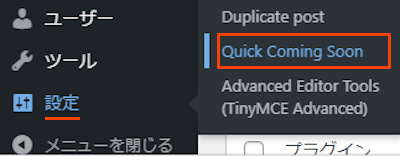
では管理メニューから
「設定」→「Quick Coming Soon」をクリックしましょう。

メンテナンス作成ページが表示されるので
上から順番に設定していきます。
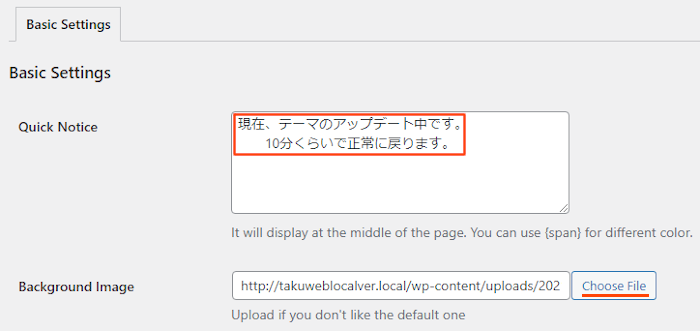
各項目の説明は画像の下にあるので参考にしてみてください。

Quick Notice: メンテンナンス画面に表示するテキストを入力します。
「現在、テーマのアップデート中です。
10分くらいで正常に戻ります。」にしました。
Background Image: 背景画像を選びます。
「Choose File」からメディアライブラリーが開きます。

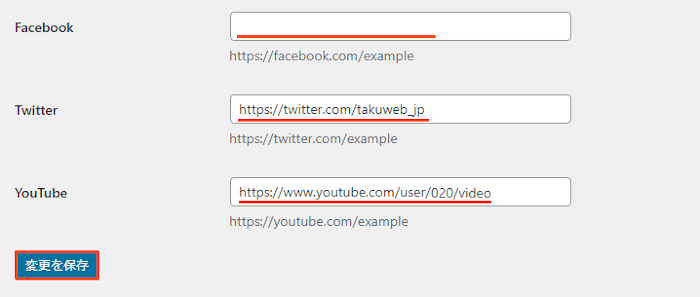
Facebook: リンクアイコンが必要な場合はURLを入力します。
Twitter: リンクアイコンが必要な場合はURLを入力します。
YouTube: リンクアイコンが必要な場合はURLを入力します。
最後に「変更を保存」をクリックしましょう。
こちらがメンテナンス中の画面になります。
ブログの訪問にならずこのページが表示されるのでいいですね。

これでQuick Coming Soonの紹介は終わりです。
メンテナンスやスプラッシュページのプラグインは他にもありますよ。
ワンクリックでメンテナンス画面を表示できるものや
Coming Soonページを作成するものもあります。
また、エフェクト付きのスプラッシュページの作成
年齢確認ページの作成までもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
メンテナンス画面を作成するプラグインでした。
いわゆる工事中ですが
頻繁に使うことはないですが
全く使わないということもないですよね。
基本的にはテーマの更新時が多いかもしれませんね。
このブログではテーマ更新後にサイドバーの配置が変わることが多く
夜中に更新してウィジェット設定しています。
もし、更新後に何か再設定が必要になっている方は
メンテナンス中にして落ち着いて設定してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








