
ブログを続けていくと画像がどんどん増えていきますよね。
WordPressのメディア、ライブラリには数え切れないほどの
大小の画像がたまってきます。
記事を書くごとに新しい画像を用意する場合はいいのですが
過去の画像を使う時にライブラリで目当ての画像を探すには大変ですよね。
また、どうしても見付からないときは
自分のブログからダウンロードする羽目になってしまいます。
そこでライブラリでカテゴリー分けができるプラグイン
WP Media Category Managementを紹介します。
これを使うことで簡単に画像管理がしやすくなりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Media Category Managementとは
このプラグインはメディアにあるライブラリに保存している画像を
カテゴリーを作成することで簡単に振り分けすることができます。
作成後は、一括で指定したカテゴリーだけの画像を
表示できるので管理しやすくなります。
プラグインWP Media Category Managementのインストール
それでは進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

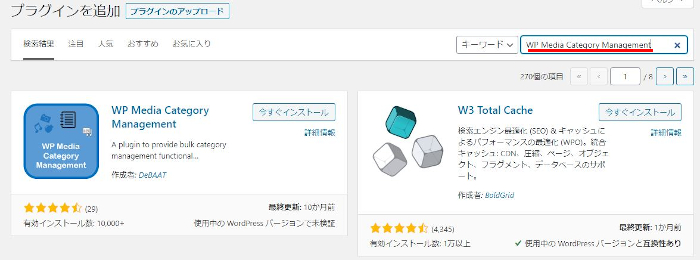
プラグインを追加のページが表示されたら
キーワード検索欄に「WP Media Category Management」と入力しましょう。
検索結果は、自動で反映されますよ。

WP Media Category Managementを見付けたら
「今すぐインストール」をクリックします。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP Media Category ManagementのインストールはOKです。
カテゴリー分けの初期設定(MCM Settings)
ここではメディア・ライブラリの画像をカテゴリー分けするための
初期設定を行います。
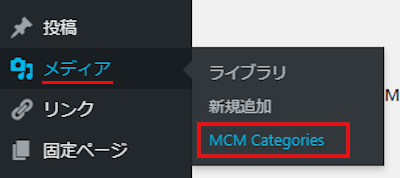
ダッシュボードから「WP MCM」→「MCM Settings」をクリックします。

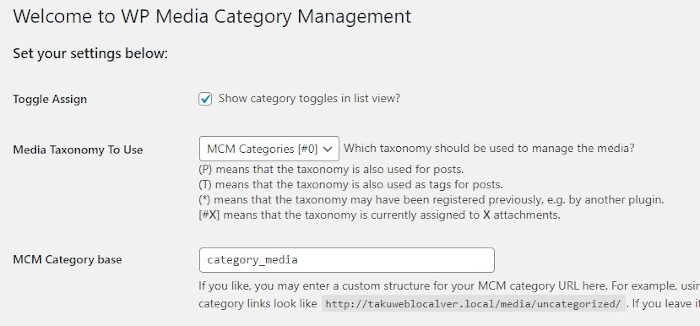
Welcome to WP Media Category Managementと書かれた設定ページが開きます。
ここで各種設定を行います。
項目ごとの説明がありますので参考にしてみて下さい。

Set your settings below
Toggle Assign:
チェックを入れます。
メディアの一覧からカテゴリーの切り換え(Toggle)ができるようになります。
Media Taxonomy To Use:
このまま「MCM Categories [#0]」でOKです。
カテゴリー分けに使用するタクソノミーを選択します。
MCM Category base:
このままで大丈夫です。
タクソノミーのページのURLになります。

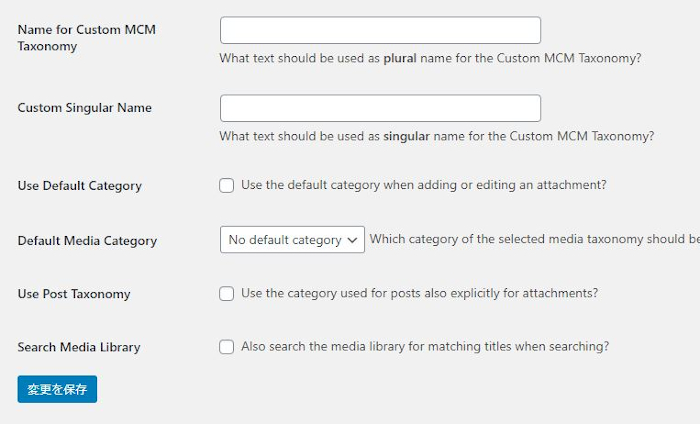
Name for Custom MCM Taxonomy:
空白のままにします。
タクソノミーの表示名(複数形)になりますが機能にあまり関係ありません。
Custom Singular Name:
空白のままでOKです。
タクソノミーの表示名(単数形)になりますが機能にあまり関係ありません。
Use Default Category:
チェックしない
メディアのアップロードする時にデフォルトのカテゴリーを使用するかどうかです。
Default Media Category:
このまま「No default category」でOKです。
メディアのアップロードする時のデフォルトのカテゴリーです。
Use Post Taxonomy:
チェックはどちらでも好きな方を選びます。
チェックすると投稿と同じカテゴリーがメディアで使用できるようになります。
ライブラリー内だけでカテゴリー分けしたい場合はチェックしません。
Search Media Library:
チェックを入れません。
ユーザーエンドの検索でメディアライブラリのタイトルを検索するかどうかです。
最後に「変更を保存」をクリックします。
これでカテゴリー分けの初期設定は完了ですよ。
カテゴリーの作成方法
ここでは名前を決めてカテゴリーを作成します。
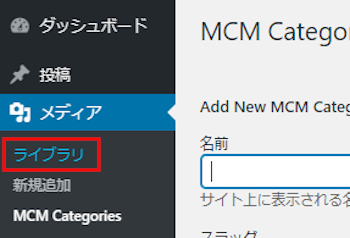
ダッシュボードから「メディア」→「MCM Categories」とクリックしましょう。

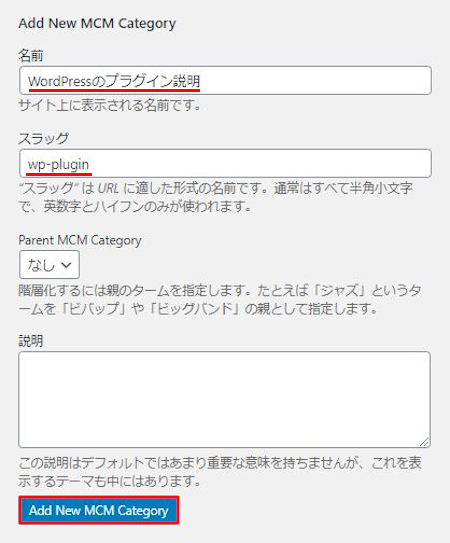
MCM Categoriesのページが開きます。

ここから新しいカテゴリーを作成していきます。
画像の下に各説明があるので参考にしてください。

名前:
カテゴリー名を入力します。
ここでは「Wordpressのプラグイン説明」と入力します。
スラッグ:
英文字列を入力します。
URLというかパーマリンクのような感じになります。
Parent MCM Category:
なしを選びます。特に階層化しないかと思ます。
説明:
ここは空白でOKです。
最後に「Add new MCM Category」をクリックします。

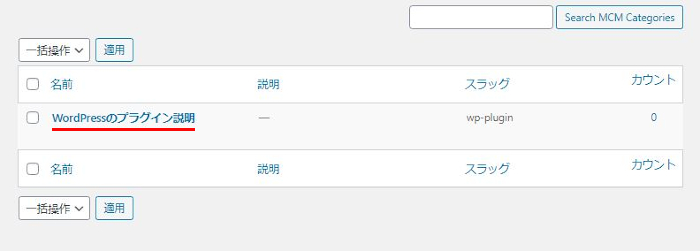
画像のように「Wordpressのプラグイン説明」という
カテゴリーが作成されました。
*自由にいくつも作っても大丈夫ですよ。
カテゴリー分けの仕方
ここでは実際にカテゴリー分けをします。
ダッシュボードから「ライブラリ」をクリックしましょう。

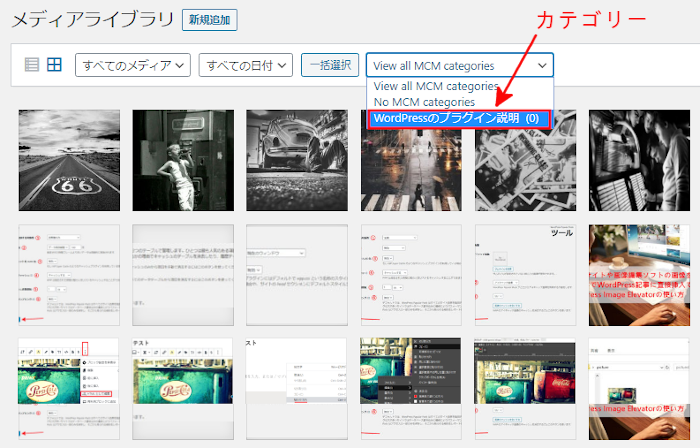
メディアライブラリが開くので
確認のためカテゴリーが反映されているか確認します。
「WordPressのプラグイン説明」をクリックしてみましょう。

まだ振り分けしていないので
画像がない状態になっています。

ここからカテゴリー分けしていきます。
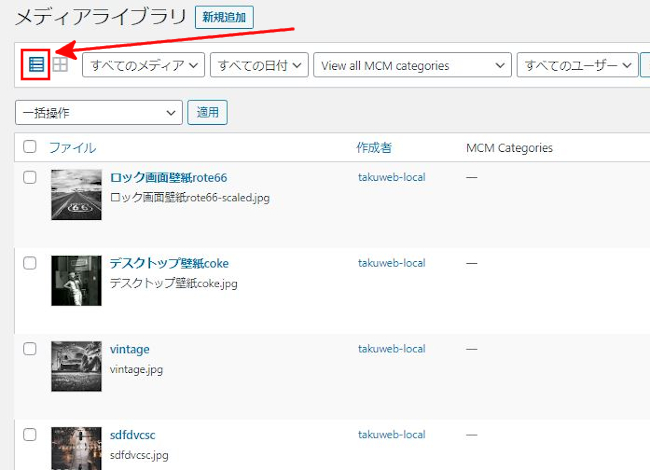
メディアライブラリの下にあるリストのアイコンをクリックします。
通常の画像の並びが縦に変わりリスト化されました。

次に、分けたい画像にチェックを入れていきます。

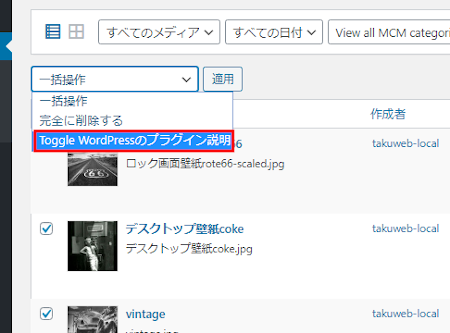
画像を選んだら、一括操作をプルダウンさせて
Toggle WordPressのプラグイン説明をクリックします。

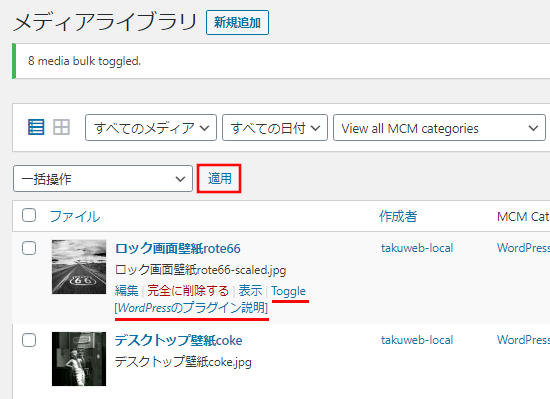
選んだら「適用」をクリックしましょう。
画像下に今までなかったカテゴリーの表示が増えています。

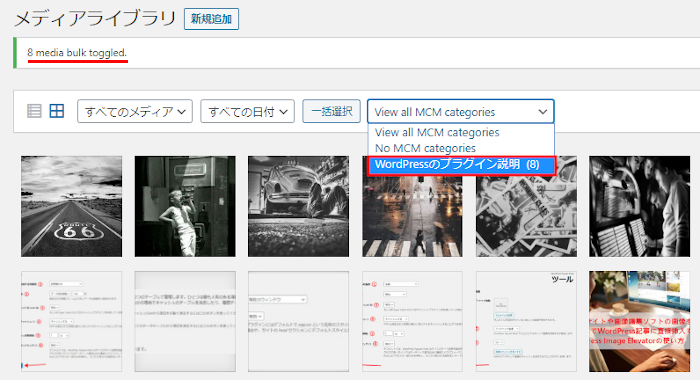
それでは、画像の「WordPressのプラグイン説明」をクリックして
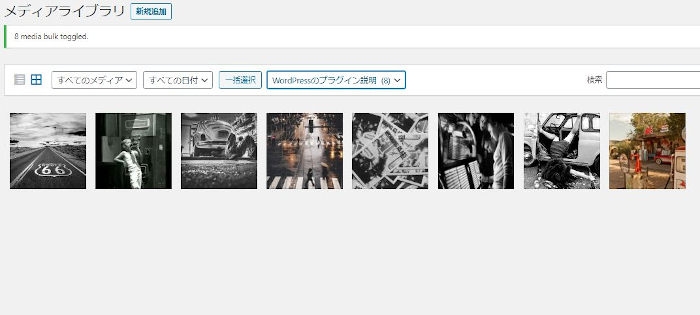
カテゴリーのみの画像が表示されるか試してみます。

このように選んだ画像だけが表示されていたらOKです。
これでカテゴリー分けで画像管理ができますよ。

これでWP Media Category Managementの紹介は終わりです。
この画像のカテゴリー分けとは少し違いますが
画像管理ができるようになると画像のギャラリー機能を使いやすくなりますよ。
プラグインを使わないWordPressの標準装備のギャラリー機能の使い方は
ここで説明していますので興味のある方は参考にしてください。
まとめ
今回はライブラリで画像のカテゴリー分けができるプラグイン
WP Media Category Managementの紹介でしたがどうでしたか。
ブログを長く続けていると画像が本当に増えて把握できなくなるので
個人的には助かったプラグインでした。
また、カテゴリーの名前を作れるのもありがたいですね。
このブログは1記事に20画像~となるのですが
みなさんも画像を多く扱う場合は試してみてはどうでしょうか。





